🌸 基于 element-ui 组件库的 af-table-column 组件 🌸
- 支持自适应列宽功能, 使用方法如下:
- 安装
npm install af-table-column --registry=https://registry.npmmirror.com
- 引入
// main.js (需要先引入 Vue 和 Element-UI 依赖库, 并在 <el-table></el-table> 组件下使用该组件)
import AFTableColumn from 'af-table-column'
Vue.use(AFTableColumn)
- 使用在需要自适应的列上使用即可
<el-table-column label="手机号" align="center" prop="phoneNumber" />
<af-table-column label="简历" align="center" prop="resume" />
<el-table-column label="工作经验" align="center" prop="experience" />

🌸 效果 🌸
-
使用前效果
 文章来源:https://www.toymoban.com/news/detail-625446.html
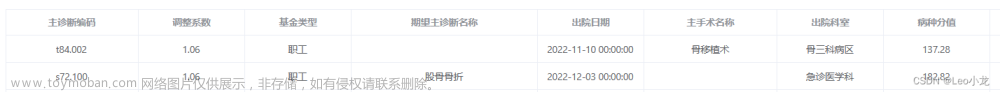
文章来源:https://www.toymoban.com/news/detail-625446.html -
使用后效果
 文章来源地址https://www.toymoban.com/news/detail-625446.html
文章来源地址https://www.toymoban.com/news/detail-625446.html
到了这里,关于vue Element UI table表格根据内容长度自适应列宽(af-table-column解决)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!