一、说明
如果想要运行他人写好的微信小程序且规避一些报错的的话,如何实现?
二、步骤
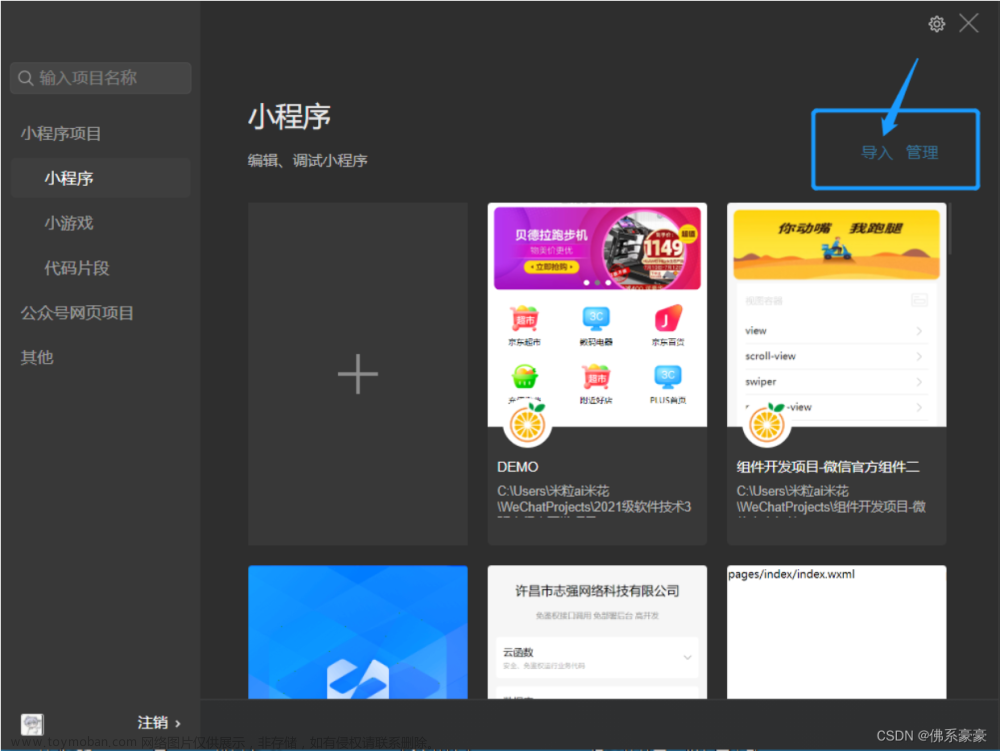
1.导入项目
2.修改appid
首先找到project.config.json文件里面的appid,然后将appid改为自己小程序的appid即可。
自己的appid在哪里找?
1.进入微信公众平台https://mp.weixin.qq.com/
2.有账号的扫码登录,没账号的自行注册。
3.找到右侧的“开发管理”——“开发设置”——“appid”
文章来源:https://www.toymoban.com/news/detail-626043.html

 文章来源地址https://www.toymoban.com/news/detail-626043.html
文章来源地址https://www.toymoban.com/news/detail-626043.html
到了这里,关于微信小程序——运行他人的项目、寻找appid的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![uniapp使用微信开发工具打开微信小程序运行[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/731233-1.png)