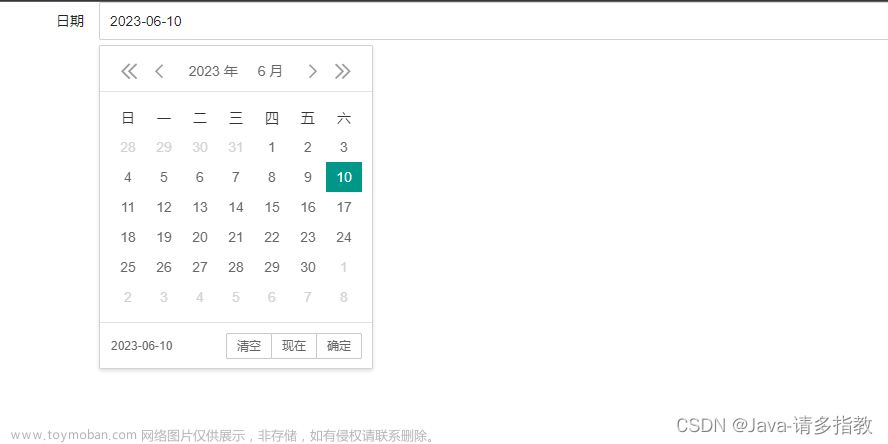
效果镇楼;

文章来源地址https://www.toymoban.com/news/detail-638499.html
1
前端UI层面;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- layui的核心CSS文件 -->
<link rel="stylesheet" href="layui/css/layui.css" >
<script src="layui/layui.js" type="text/JavaScript" charset="uft-8"> </script>
</head>
<body>
<div class="layui-contaier" style="background-color: aquamarine; height: 200px;" >
</div>
<div class="layui-row">
</div>
<div class="layui-input-inline">
普通选择器
<input class="layui-input" id="test1" type="text" placeholder="yyyy-MM-dd">
</div>
<input type="text" class="layui-input layui-date" id="test-startDate" placeholder="yyyy-MM-dd">
<!-- 726 -1 -->
<h1>demo</h1>
<script>
// Usage
// layui.use(function(){
// var layer = layui.layer;
// // Welcome 没有引入错误,但是位置放错了,就不行啊
// layer.msg('Hello World', {icon: 6});
// // layer.msg('没有引入错误,但是位置放错了,就不行啊', {icon: 6});
// });
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test-startDate' //指定元素
});
});
</script>
</body>
</html>苟日新一刻钟总结反观:
2 那么业务场景的话,就没有那么简单了。首先就是解决方案里面可不止一个文件夹,是多个项目组成的解决方案。比如仓储层,Repository项目,业务层项目,Services,同时各自对应了各自的接口项目;Model 实体类项目层,以及WebAPI接口层项目,这样子算起来就至少三个类库项目以上的了,包括还有其他的项目组成,互相之间都是有引用关系存在。 并且其中有重的业务逻辑存在其中。
3 另外还有一个就是数据库;
作为存储数据的数据源头,也是一门很重要的入门技术,而且也是必须知道的技术! 如果不知道的话,就必须恶补的了! 否则咋样? 挨骂啊! 还能咋样,非常现实的事情场景,并且如果切换业务场景,业务公司了,可能会更加严酷,更加艰难,更加寸步难行的客观事实场景所在啊! 非常现实的事情。
不努力,不付出,那您等着被骂一万遍就行了。其他不需要多说,多说也无益。because code根本骗不了人, 就是完全实打实的!
因为一个逗号,电脑程序都可以编译不过去。何况其他? 其他细节的注意不到呢,会更加严重的不是吗!
文章来源:https://www.toymoban.com/news/detail-638499.html
到了这里,关于layui的基本使用-日期控件的业务场景使用入门实战案例一的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!