step one
package.json
安装文件包
"docxtemplater": "^3.33.0", //文档模板器 "docxtemplater-image-module-free": "^1.1.1", //免费图片下载模块 "file-saver": "^2.0.5", //内存流导出文件流 "jszip": "^3.10.1", //文件、图片打包压缩 "jszip-utils": "^0.1.0",//网页压缩软件 "pizzip": "^3.1.4", // 文件转为zip文件
step two
1.导入插件包
import PizZip from 'pizzip' import docxtemplater from 'docxtemplater' import JSZipUtils from 'jszip-utils' import { saveAs } from 'file-saver'2.初始化echarts图表时 将echarts图片转为base64格式(为后续导出准备)
initChart(id) { let mychart = echarts.init(document.getElementById(id)) mychart.setOption(statisticsOption) // ECHARTS图表的图片并转为base64格式 this.img1 = mychart.getDataURL({ pixelRatio: 2, // 导出的图片分辨率比例,默认为 1。 backgroundColor: '#fff' // 导出的图片背景色,默认使用 option 里的 backgroundColor }) },3.导出echarts图片,格式转换,官方自带,不需要修改
base64DataURLToArrayBuffer(dataURL) { const base64Regex = /^data:image\/(png|jpg|svg|svg\+xml);base64,/ if (!base64Regex.test(dataURL)) { return false } const stringBase64 = dataURL.replace(base64Regex, '') let binaryString if (typeof window !== 'undefined') { binaryString = window.atob(stringBase64) } else { binaryString = new Buffer(stringBase64, 'base64').toString('binary') } const len = binaryString.length const bytes = new Uint8Array(len) for (let i = 0; i < len; i++) { const ascii = binaryString.charCodeAt(i) bytes[i] = ascii } return bytes.buffer },4.导出word 具体实现方法(包含发邮件,上传到服务器)
//点击按钮导出word (形参作为word发送到邮箱标识 无需考虑) exportWord(fileExport) { //这里要引入处理图片的插件,下载docxtemplater后,引入的就在其中了 //编写docx模板 本文后续有文档模板语法教学 var ImageModule = require('docxtemplater-image-module-free') var fs = require('fs') let _this = this // 读取并获得模板文件的二进制内容,放在项目根目录public中即可 JSZipUtils.getBinaryContent( 'dataStatistics.docx', function (error, content) { if (error) { throw error } // 图片处理 let opts = {} opts = { centered: false } opts.getImage = chartId => { return _this.base64DataURLToArrayBuffer(chartId) } opts.getSize = function (img, tagValue, tagName) { //自定义指定图像大小,此处可动态调试各别图片的大小 return [50, 100] //例子:宽50px 高度100px } // 创建一个PizZip实例,内容为模板的内容 let zip = new PizZip(content) // 创建并加载docxtemplater实例对象 let doc = new docxtemplater() doc.attachModule(new ImageModule(opts)) doc.loadZip(zip) // 设置模板变量的值 doc.setData({ ..._this.articleParams, //详情内容字段(Object) table: _this.detailParams, //表格内容(Array) img1: _this.img1, // echarts图片 }) try { // 用模板变量的值替换所有模板变量 doc.render() } catch (error) { // 抛出异常 let e = { message: error.message, name: error.name, stack: error.stack, properties: error.properties } console.log(JSON.stringify({ error: e })) throw error } // 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示) let out = doc.getZip().generate({ type: 'blob', mimeType: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' }) //此文件流 可以传送到后端服务器生成二进制文件(包含上传到阿里云服务器) if (fileExport == 'export') { let formData = new FormData() //创建formdata来存文件 const chunkfile = new File([out], '数据统计.docx') formData.append('file', chunkfile) //存入文件 formData.append('toEmailList', _this.mailForm.toEmailList) formData.append('customSubject', _this.mailForm.customSubject) //formData文件 需注意此api请求方式 下文会描述 dataDetailsEmailApi(formData).then(res => { if (res.data.code == 200) { _this.$message.success('发送成功') } }) } else { // 将目标文件对象保存为目标类型的文件,并命名 saveAs(out, '数据统计.docx') } } ) },5.word文档模板
step three
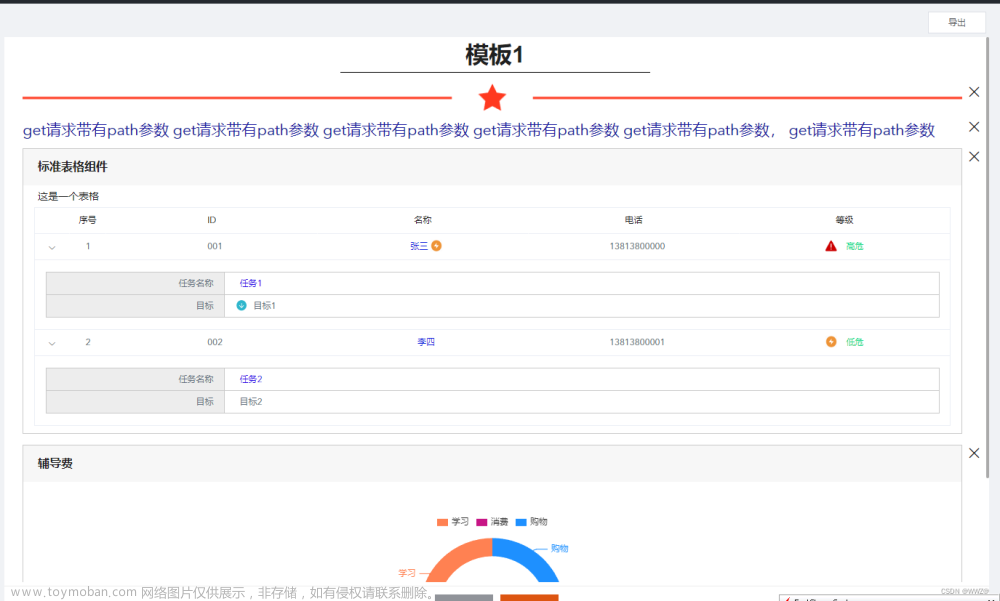
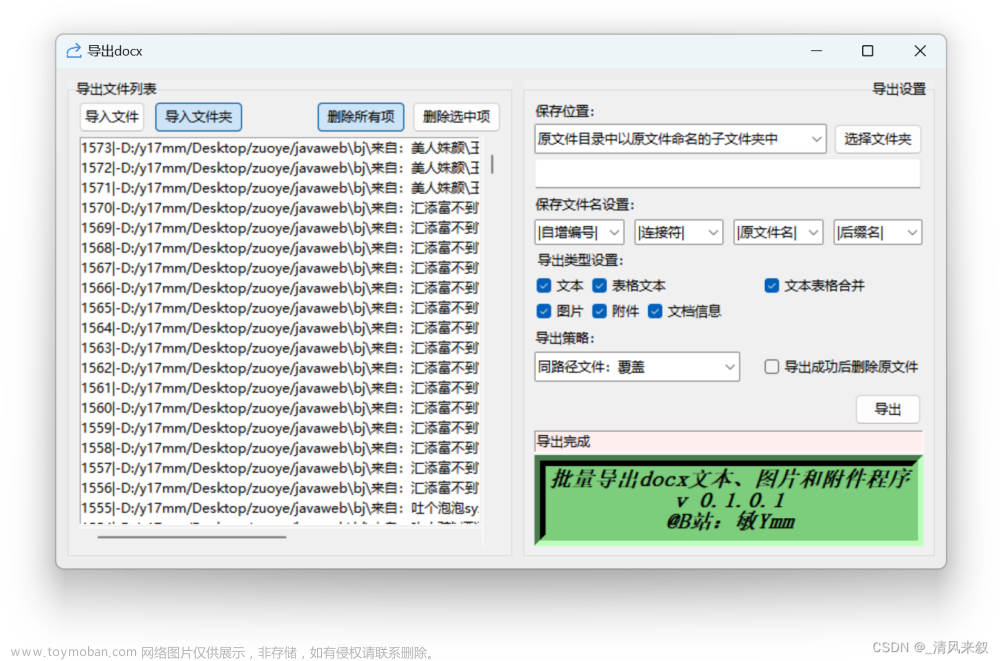
效果图:

Tips
1.如果有将文件流上传到服务器需求 axios请求封装 (请求头)
upLoadFileStream(url, params) { return new Promise((resolve, reject) => { axios.request({ url: url, method: "post", data: params, headers: { 'Content-type': "multipart/form-data", clientId: "PC", } }).then(response => { resolve(response) }) }) }2.加入想要以变量的形式上传图片也需要将图片转为base64格式去上传文章来源:https://www.toymoban.com/news/detail-639112.html
(下方为前端实现图片转为base64方法)文章来源地址https://www.toymoban.com/news/detail-639112.html
creatBase64Sync(imgUrl) { return new Promise(function (resolve, reject) { // 一定要设置为let,不然图片不显示 let image = new Image() //图片地址 image.src = imgUrl // 解决跨域问题 image.setAttribute('crossOrigin', 'Anonymous') // image.setAttribute('crossOrigin', '*') // 支持跨域图片 // image.onload为异步加载 image.onload = function () { let canvas = document.createElement('canvas') canvas.width = image.width canvas.height = image.height let context = canvas.getContext('2d') context.drawImage(image, 0, 0, image.width, image.height) //图片后缀名 let ext = image.src .substring(image.src.lastIndexOf('.') + 1) .toLowerCase() //图片质量 let quality = 0.8 //转成base64 let dataurl = canvas.toDataURL('image/' + ext, quality) //返回 // console.log(dataurl) resolve(dataurl) } }) },
到了这里,关于vue导出word文档(含ECharts,多图片,表格等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!