- 😜作 者:是江迪呀
- ✒️本文关键词:
日常BUG、BUG、问题分析- ☀️每日 一言 :
存在错误说明你在进步!
一、问题描述
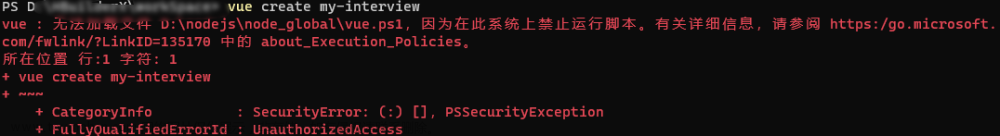
在使用vue命令行创建一个vue项目时,出现一下的错误:
vue create my-project
vue : 无法加载文件 D:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.
com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
 文章来源:https://www.toymoban.com/news/detail-647560.html
文章来源:https://www.toymoban.com/news/detail-647560.html
二、问题原因
这个错误是由于 Windows PowerShell 的执行策略限制导致的,它默认情况下会限制运行脚本文件,以保护系统安全。您可以根据需要更改执行策略,允许运行 Vue CLI 或其他脚本。文章来源地址https://www.toymoban.com/news/detail-647560.html
三、问题解决
- 以管理员权限打开 PowerShell。
- 更改执行策略:在管理员权限的 PowerShell 窗口中,输入以下命令以允许运行未签名的脚本:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy Unrestricted
- 在您运行上述命令后,可能会提示您确认更改。输入 “Y” 并按 Enter 确认更改。
- 重新运行 Vue CLI 命令:现在您可以尝试重新运行 vue create 命令或其他 Vue CLI 命令,应该不再出现权限限制的错误。
- 重置执行策略:如果您在使用完 Vue CLI 后想要恢复执行策略,您可以运行以下命令:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy Restricted
到了这里,关于日常BUG——通过命令行创建vue项目报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!