在 React Native 中使用图片其实跟 HTML 中使用图片一样简单,在 React Native 中我们使用Image组件来呈现图片的内容,其中主要的属性有:source。这个属性主要是设置图片的内容,它可以是网络图像地址、静态资源、临时本地图像以及本地磁盘中的图像。文章来源:https://www.toymoban.com/news/detail-647624.html
制作一个图片案例
搭建基础框架
export default function ImageCard() {
return (
<View style={[styles.card, styles.cardElevated]}>
<Image
style={styles.cardImage}
source={{
uri: "https://cdn.pixabay.com/photo/2020/05/05/17/49/tree-5134167_960_720.jpg",
}}
/>
<View style={styles.cardBody}>
<Text style={styles.cardTitle}>
风景摄影是对摄影师的最高考验——而且往往是最令人失望的。
</Text>
<Text style={styles.cardLabel}>风景</Text>
<Text style={styles.cardDescription}>
自从年轻的安塞尔·亚当斯 (Ansel Adams) 于 1916
年在优胜美地国家公园度假时拍摄了他的第一张照片(使用他父亲送给他的柯达布朗尼相机)以来,摄影师们一直试图记录我们星球的无限美丽和威严。
为了庆祝我们的 2022风景摄影奖,我们调查了我们之前奖项的一些最佳提交和
selected 10 幅令人惊叹的风景图像,展示了该类型的巨大潜力。
</Text>
<Text style={styles.cardFooter}>2023.08.13</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
card: {},
cardElevated: {},
cardImage: {},
cardBody: {},
cardTitle: {},
cardLabel: {},
cardDescription: {},
cardFooter: {},
});
编写卡片样式
card: {
borderRadius: 8,
marginHorizontal: 12,
marginVertical: 16
},
cardElevated: {
backgroundColor: '#FFFFFF',
elevation: 3,
shadowOffset: {
width: 1,
height: 1
}
},
编辑卡片内容相关样式
cardBody: {
paddingHorizontal: 12
},
cardTitle: {
color: '#000000',
},
cardLabel: {
color: '#000000',
marginTop: 6
},
cardDescription: {
color: '#000000',
fontSize: 12,
marginBottom: 12,
marginTop: 6,
flexShrink: 1,
lineHeight: 22,
textAlign: 'justify'
},
cardFooter: {
color: '#000000',
fontSize: 12,
marginBottom: 8
}
编辑图片样式
cardImage: {
height: 180,
marginBottom: 8,
borderTopLeftRadius: 6,
borderTopRightRadius: 6
},
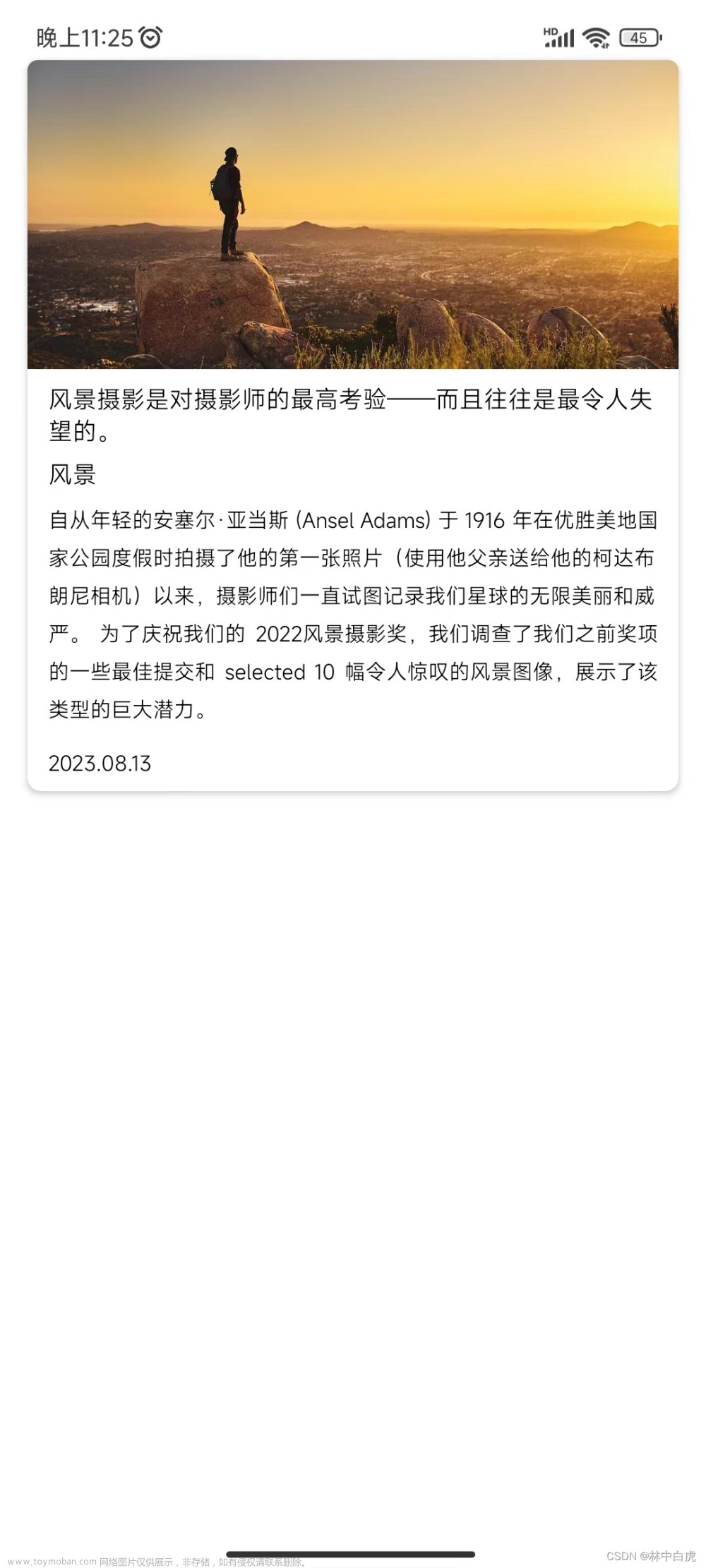
运行效果如下
 文章来源地址https://www.toymoban.com/news/detail-647624.html
文章来源地址https://www.toymoban.com/news/detail-647624.html
到了这里,关于React Native 图片组件基础知识的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!