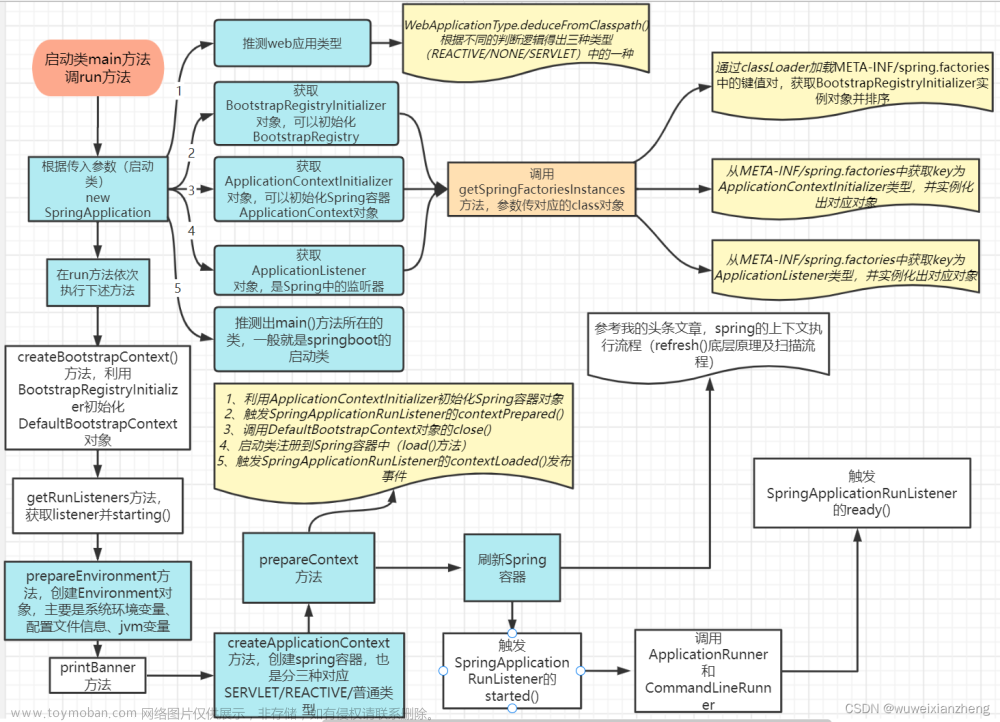
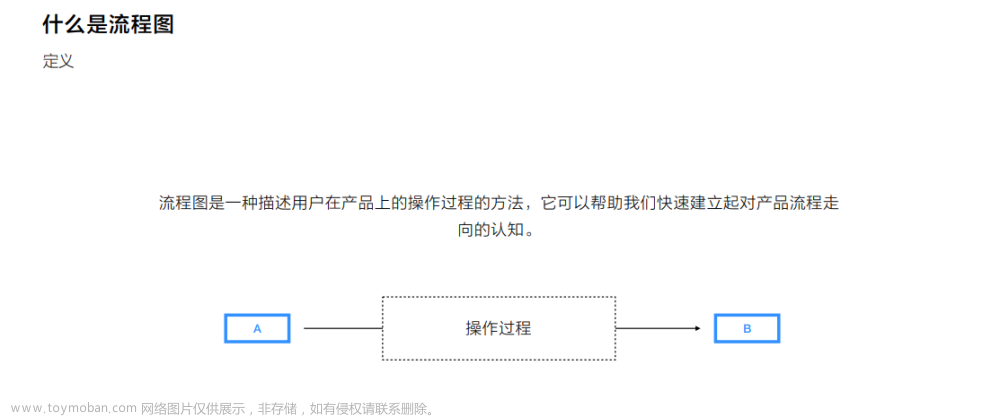
1、什么是流程图









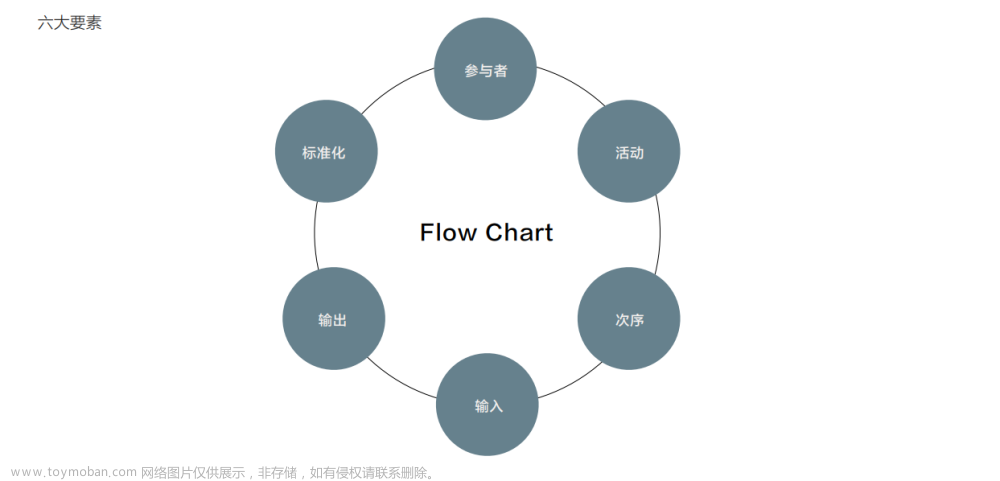
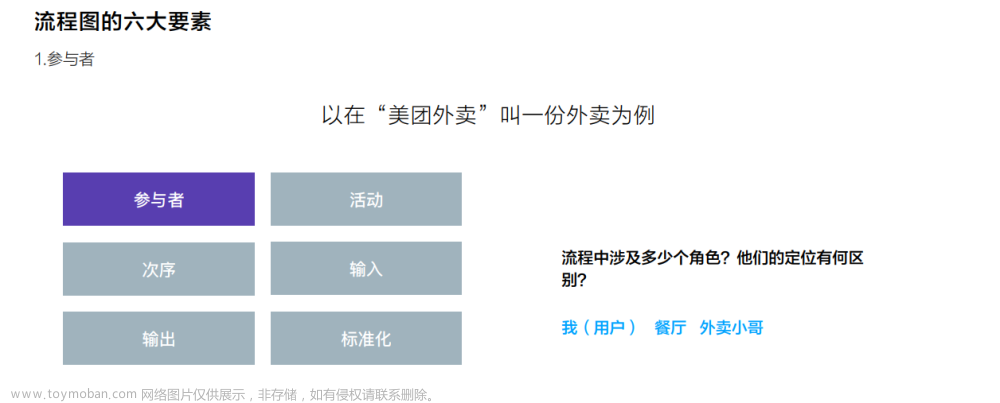
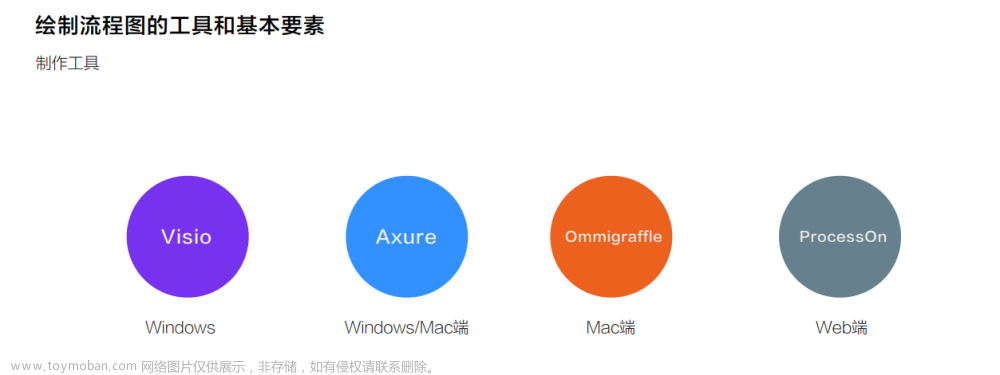
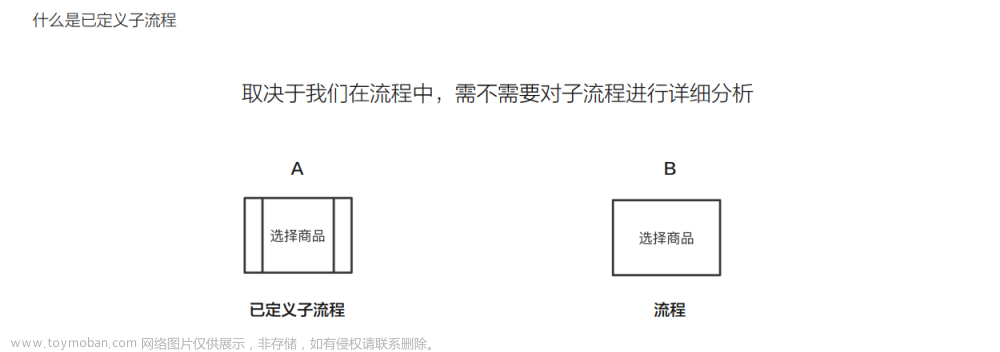
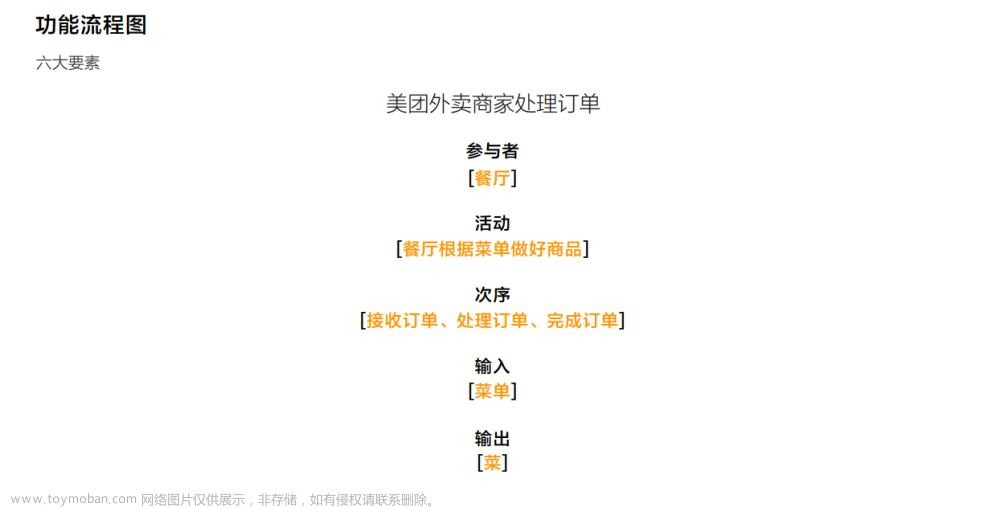
2、绘制流程图的工具和基本要素













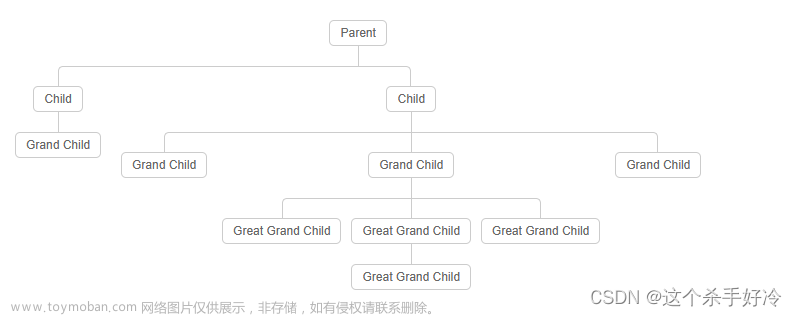
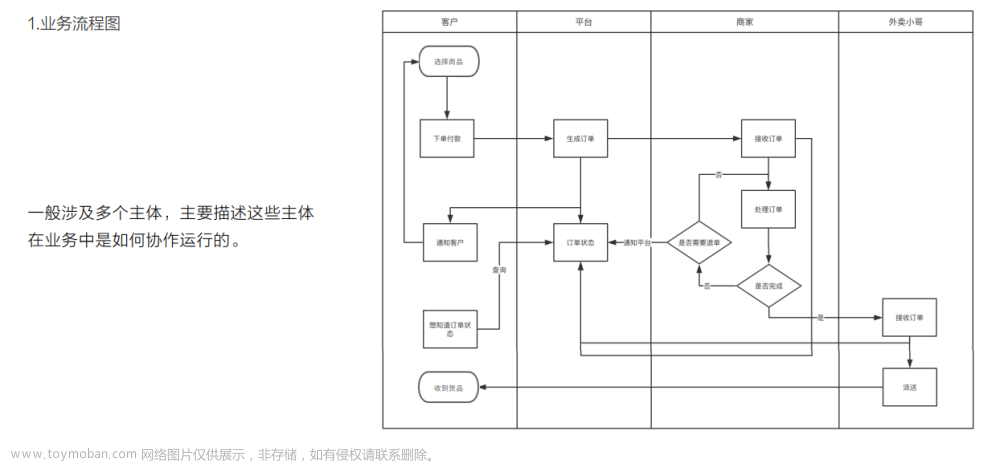
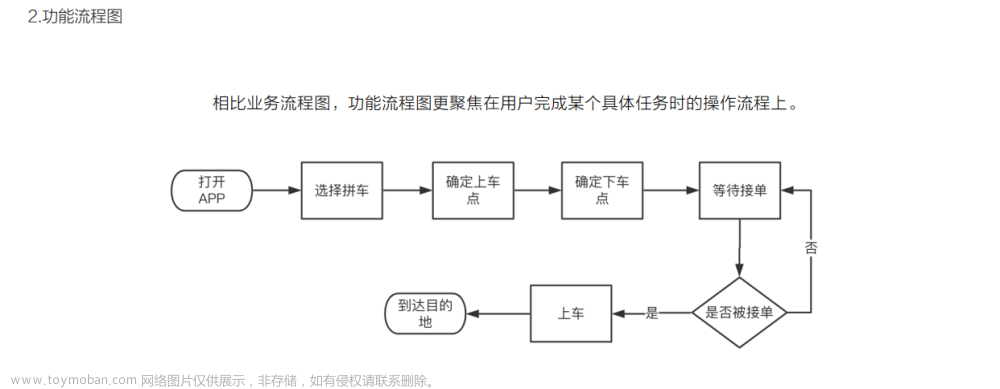
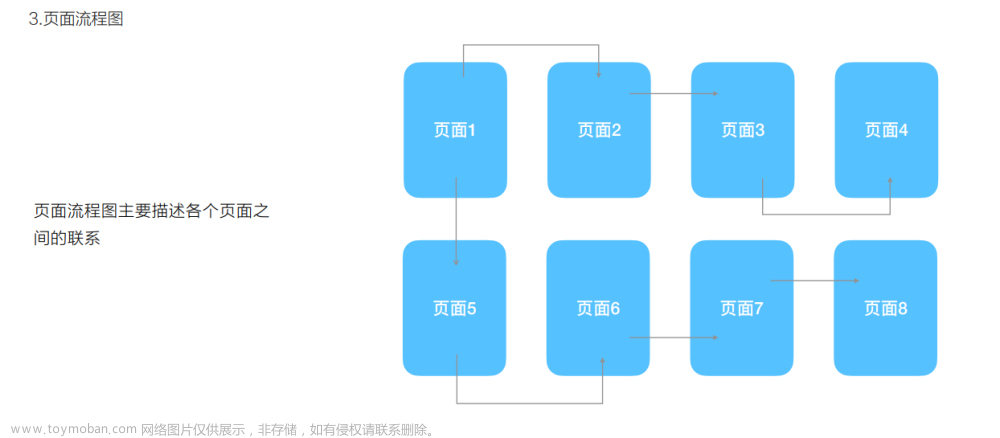
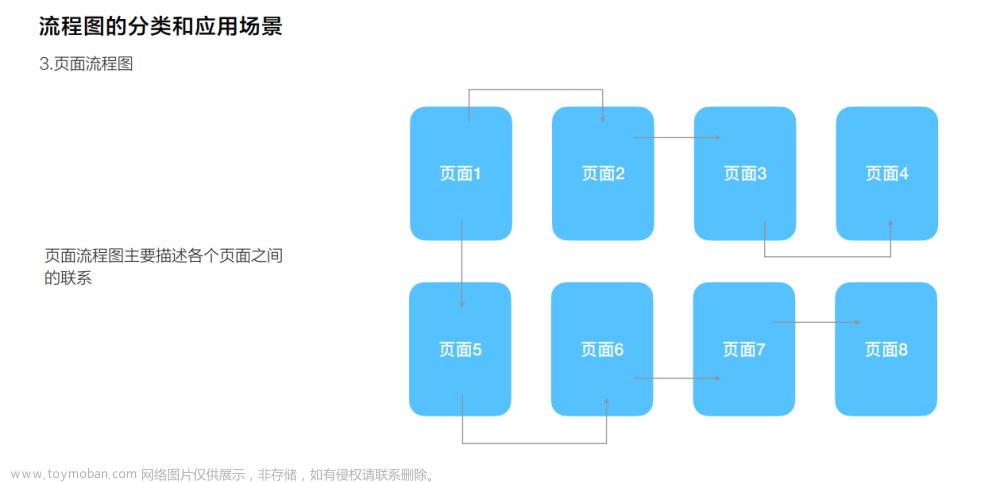
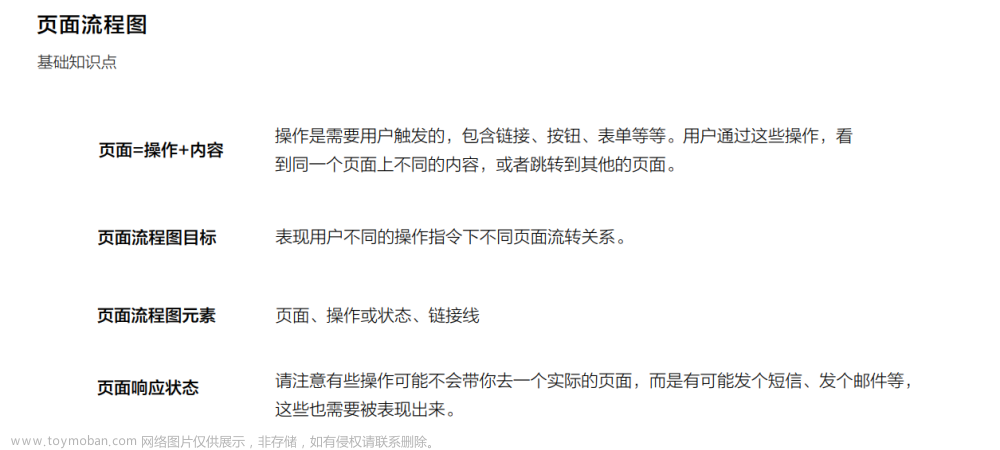
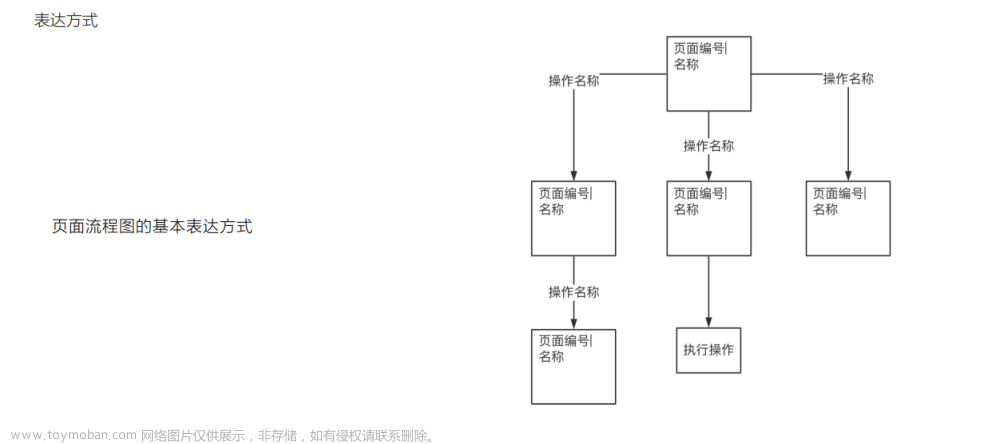
3、流程图的分类和应用场景




















 文章来源:https://www.toymoban.com/news/detail-647716.html
文章来源:https://www.toymoban.com/news/detail-647716.html
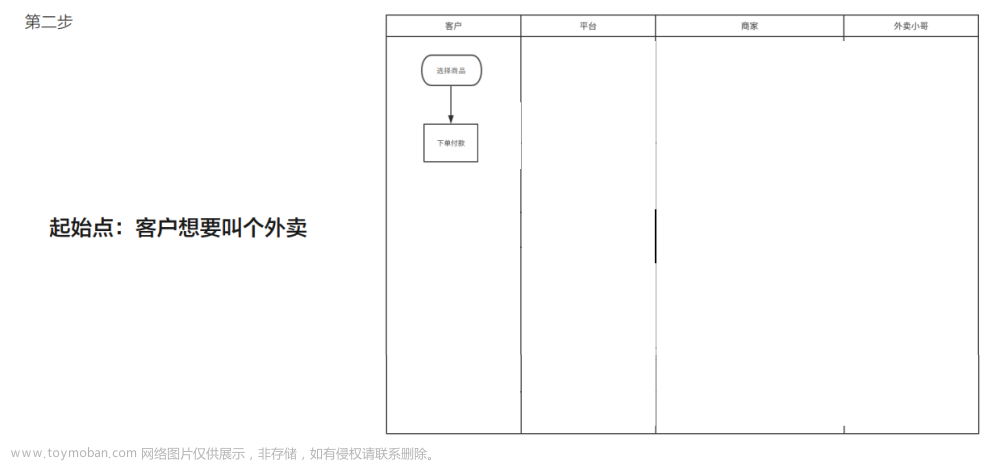
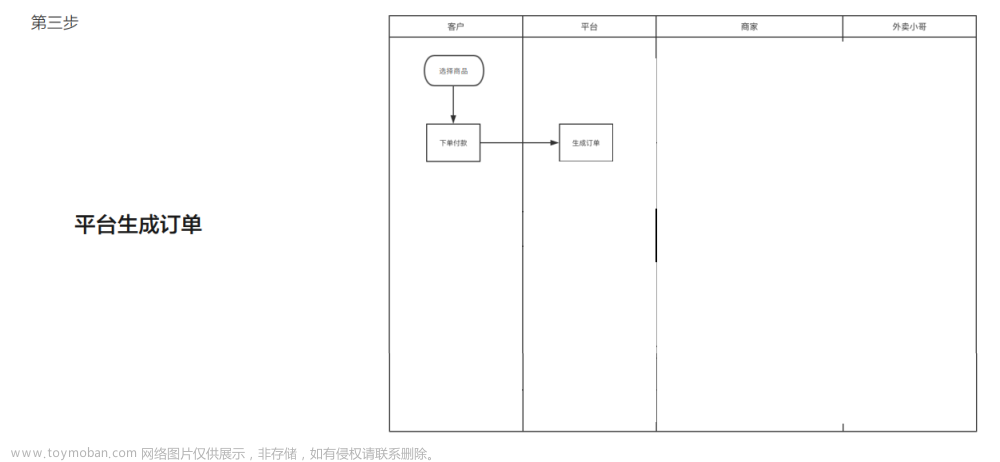
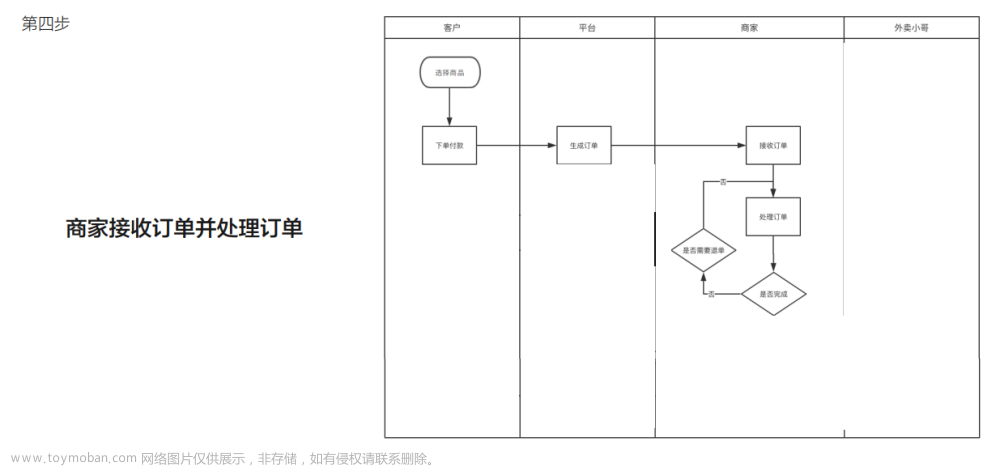
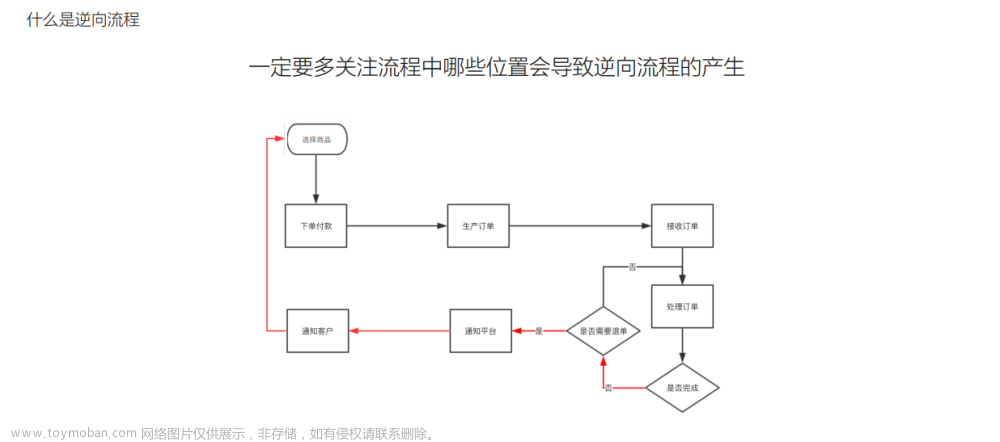
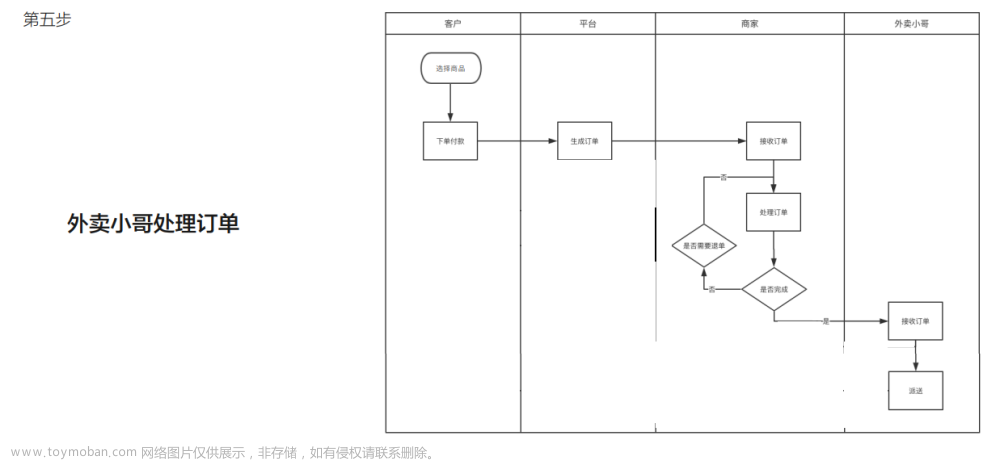
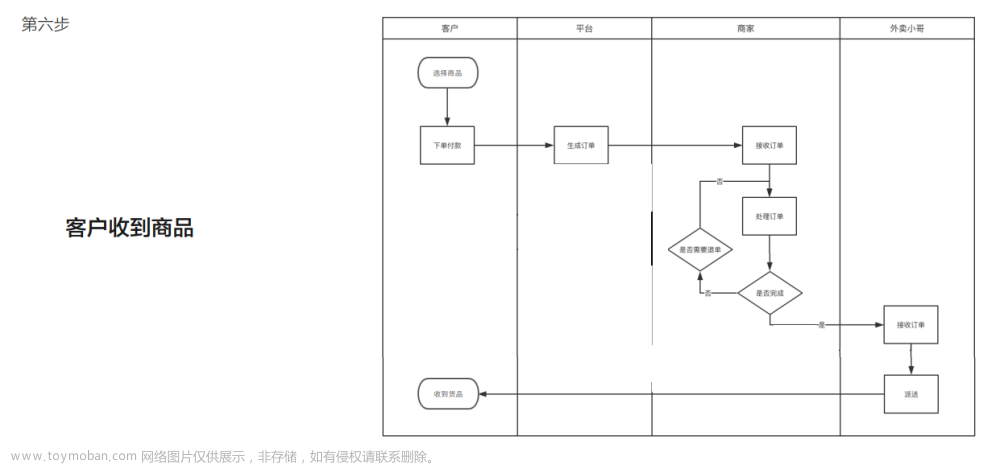
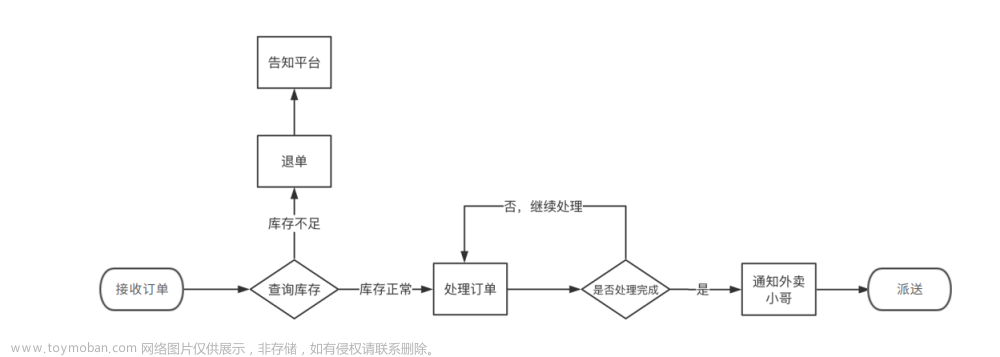
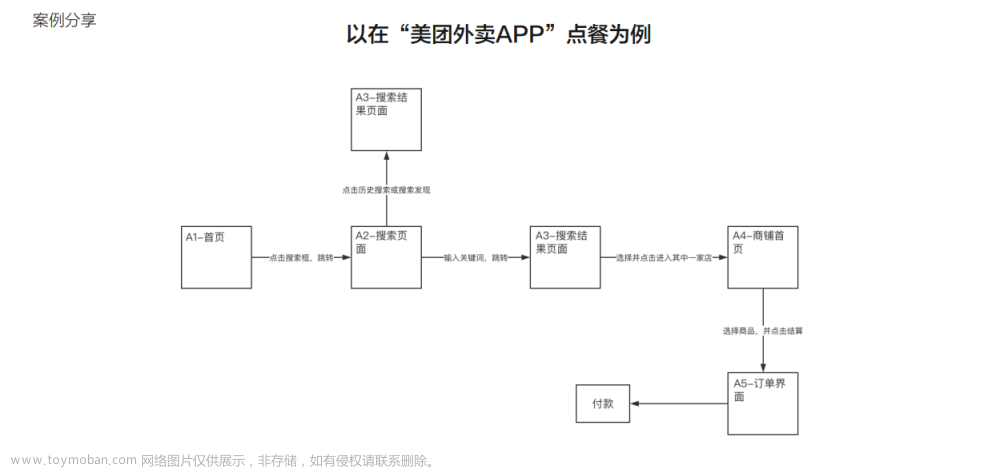
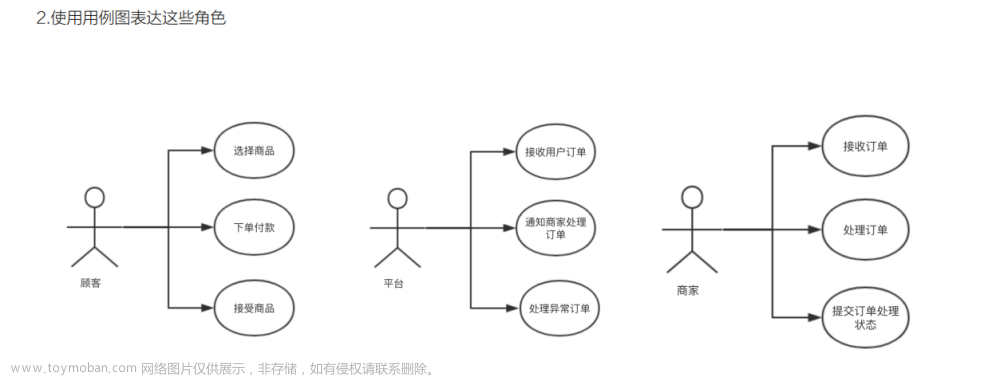
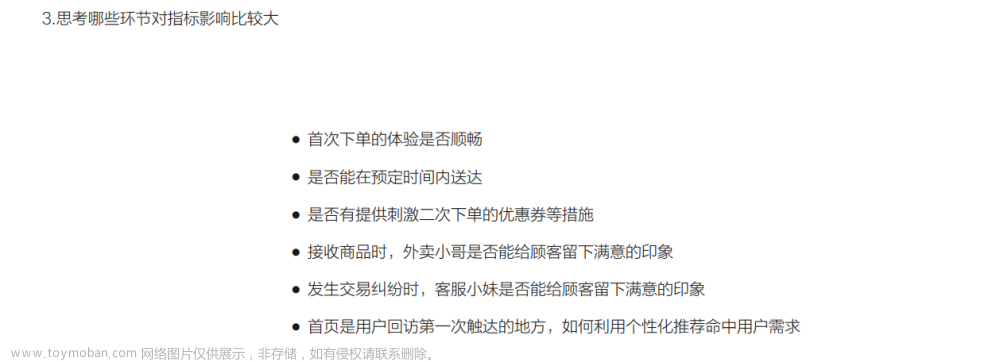
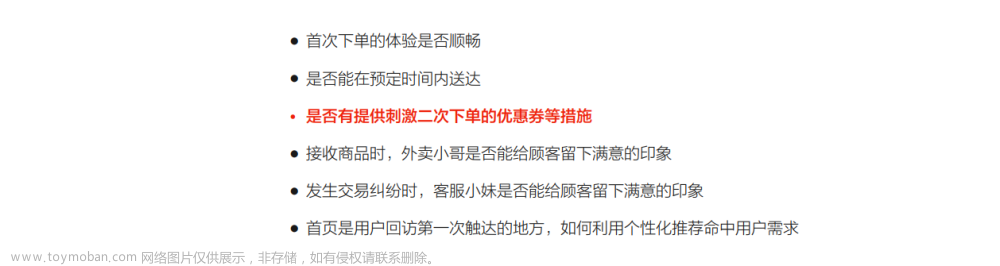
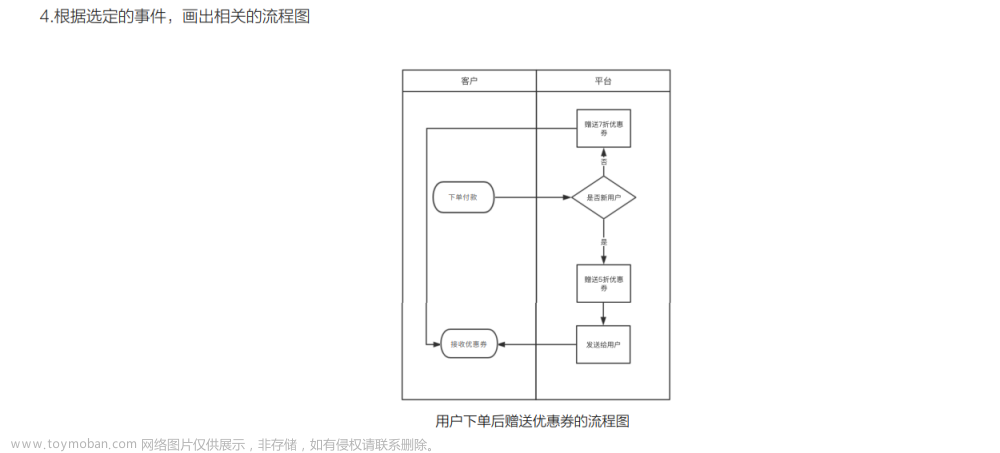
4、如何根据具体场景输出流程图







 文章来源地址https://www.toymoban.com/news/detail-647716.html
文章来源地址https://www.toymoban.com/news/detail-647716.html
到了这里,关于【需求输出】流程图输出的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!