1、问题展示:
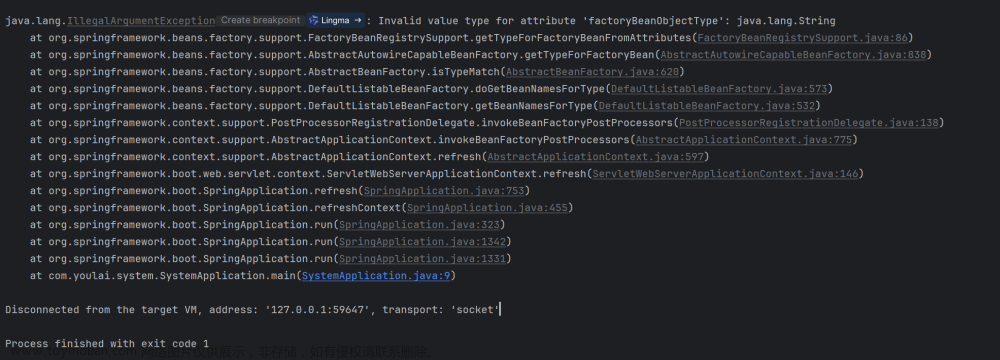
其一、报错的代码信息为:Invalid prop: type check failed for prop "label". Expected String with value "30", got Number with value 30.
中文翻译:无效的道具:道具“标签”的类型检查失败。 预期值为“30”的字符串,得到值为 30 的数字。
其二、报错的页面显示为:

其三、想要的结果:
在 table 表格标题栏能显示 1-31 的数字(字符型)

2、原因分析:
看到提示,肯定是设置的字符类型有问题;
(即:设置的字符类型为数字类型,而所需要的类型为字符类型)
3、解决过程:
其一、 将 :label= "item.label" 修改为 :label= "item.label+''"即可;
A、修改前的代码为:
<el-table-column
v-for="(item,index) in tableAllData"
:key="index"
:label= "item.label"
width="60">
<template slot-scope="scope">{{ scope.row.date }}
</template>
</el-table-column>
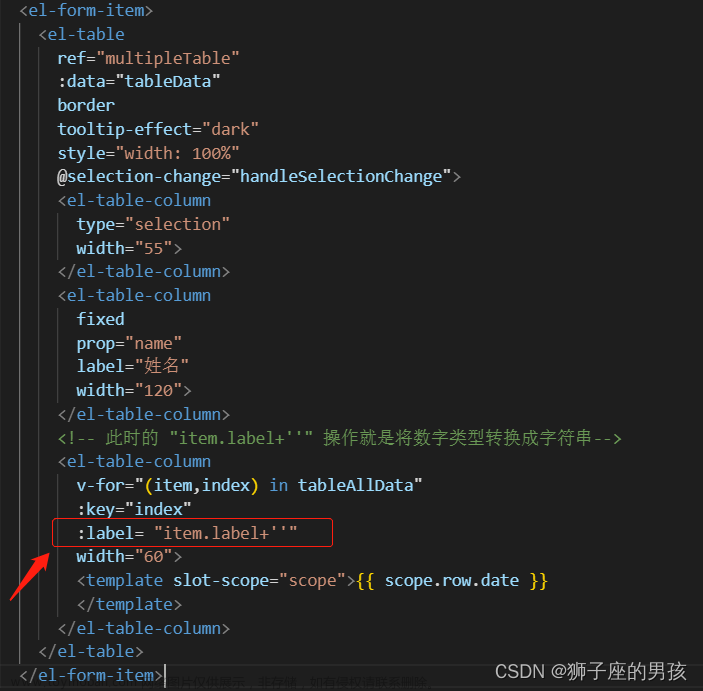
B、修改后的代码为:
<el-table-column
v-for="(item,index) in tableAllData"
:key="index"
:label= "item.label+''"
width="60">
<template slot-scope="scope">{{ scope.row.date }}
</template>
</el-table-column>
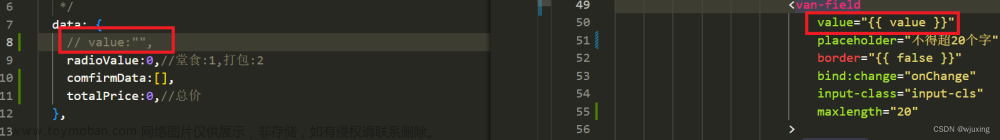
其二、代码截图为:
 文章来源:https://www.toymoban.com/news/detail-647780.html
文章来源:https://www.toymoban.com/news/detail-647780.html
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482文章来源地址https://www.toymoban.com/news/detail-647780.html
到了这里,关于解决:Invalid prop:Expected String with value “30“, got Number with value 30.的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!