简述
因为最近比较忙,所以只有时间把以前的东西整理一下。前端方面,我使用了既存md5框架语法来保存数据,原谅我展示没找到好的方法。后端的话,我使用node+mongodb来保存数据。下面我就来简单介绍一下我的东西。
前端的实现
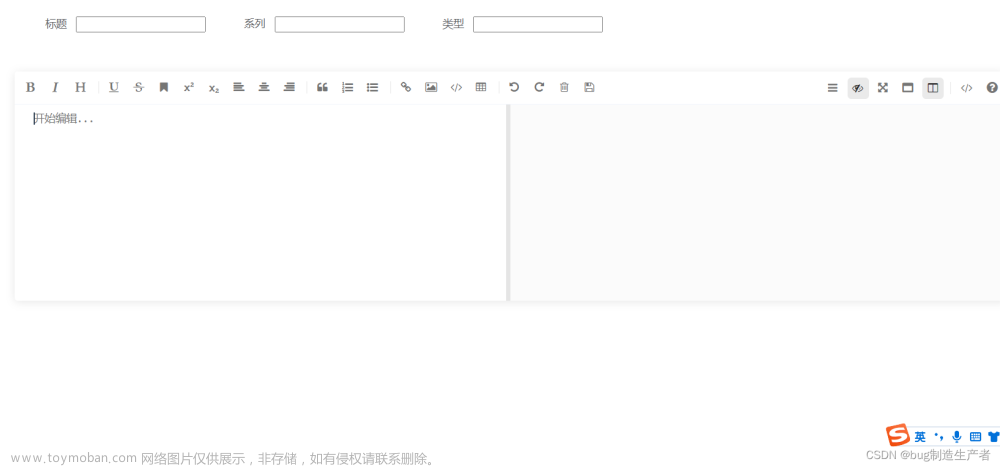
前端的md5实现框架其实有很多,这里,我使用了mavon-editor框架。可以直接导入使用,如果是简单的小说网站,用这个东西其实也够了。稍微懂点md5语法,其实也可以写得很好看。
npm install mavon-editor<template>
<div class="dashboard-container">
<el-form >
<el-form-item label="标题" label-width="80px">
<input type="text" v-model="queryinfo.title">
</el-form-item>
<el-form-item label="系列" label-width="80px">
<input type="text" v-model="queryinfo.series">
</el-form-item>
<el-form-item label="类型" label-width="80px">
<input type="text" v-model="queryinfo.type">
</el-form-item>
</el-form>
<br>
<mavon-editor
v-model="queryinfo.content"
:toolbars="toolbars"
@save="save"
/>
</div>
</template>
<script>
import qs from 'qs'
export default {
name: 'MyArticle',
data() {
return {
queryinfo:{
title:'',
series:'',
type:'',
content: '',
},
// 输入的数据
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
strikethrough: true, // 中划线
mark: true, // 标记
superscript: true, // 上角标
subscript: true, // 下角标
quote: true, // 引用
ol: true, // 有序列表
ul: true, // 无序列表
link: true, // 链接
imagelink: true, // 图片链接
code: true, // code
table: true, // 表格
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
htmlcode: true, // 展示html源码
help: true, // 帮助
undo: true, // 上一步
redo: true, // 下一步
trash: true, // 清空
save: true, // 保存(触发events中的save事件)
navigation: true, // 导航目录
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
subfield: true, // 单双栏模式
preview: true // 预览
},
}
},
mounted() {},
methods: {
async save(){
console.log()
// const {data:res} = await this.$http.post("getUserInfo/pagination", qs.stringify(this.queryInfo))
this.queryinfo.content=this.queryinfo.content.replace(/\n/g, "<br/>");
const {data:res} = await this.$http.post("data", qs.stringify(this.queryinfo))
alert(res)
}
}
}
</script>
<style>
.el-form-item {
display: inline-block !important;
margin-right: 10px;
}
</style>

后端的实现
后端我采用了node+mongodb的方式,使用mongodb和mysql相比相对繁琐一点,需要预先定义数据模型。
npm install mongoose
数据模型
保存数据文章来源:https://www.toymoban.com/news/detail-648180.html
async function getData(mydata){
// const mongoose = require("./mogodb")
// const OrderSchema = mongoose.Schema({
// type:String,
// series:String,
// data:String,
// title:String
// })
// const Order = mongoose.model(mydata.title, OrderSchema, 'order');
// // 实例化数据模型,创建数据的时候需要save
const User = require("./Schema")
const order1 = new User({
type:mydata.type,
series:mydata.series,
data:mydata.content,
title:mydata.title
})
order1.save()
}
module.exports=getData模块的引用
app.post('/data', async function(req,res){
const type = req.body.type
const series=req.body.series
const content = req.body.content
const title = req.body.title
const obj={type:type,series:series,content:content,title:title}
console.log(obj)
var data = require("./getData")
await data(obj)
res.send("返回数据")
})总结
后续会对页面继续升级优化,今天先到这里吧文章来源地址https://www.toymoban.com/news/detail-648180.html
到了这里,关于小说网站第二章-关于文章的上传的实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!