首先确保前后端接口参数一致,我这里使用的是ant design Pro 前端框架
小技:shift+f6,全局重构,当接口不一致时很方便
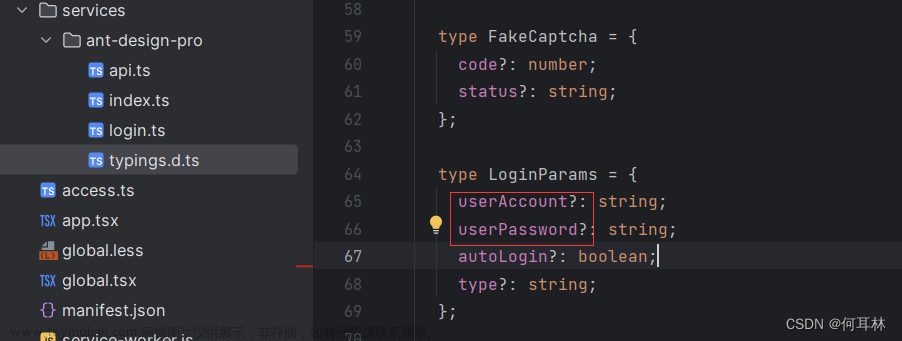
前:

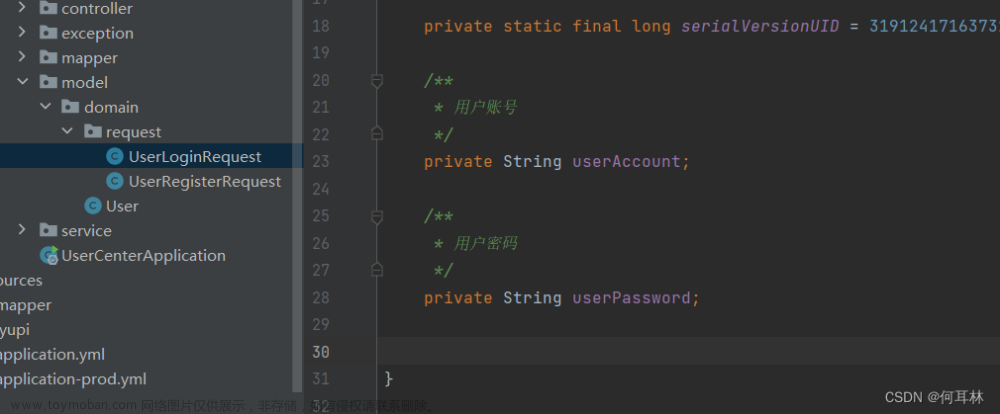
后:

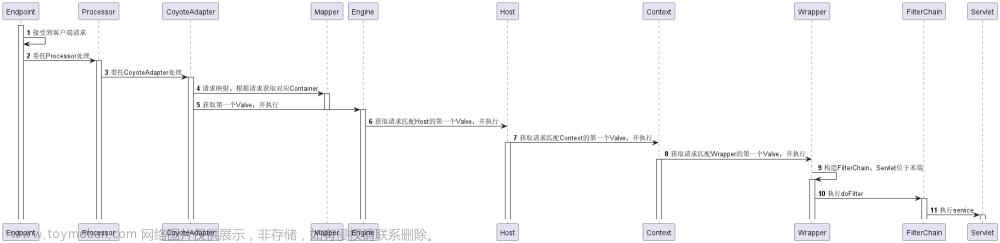
前后端交互:前端需要向后端发送请求,前端ajax来请求后端,axios封装了ajax
根据官方文档可知:升级到 V5 - Ant Design Pro
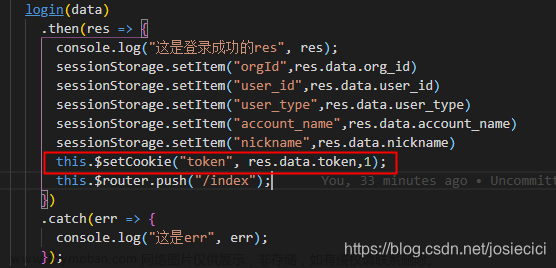
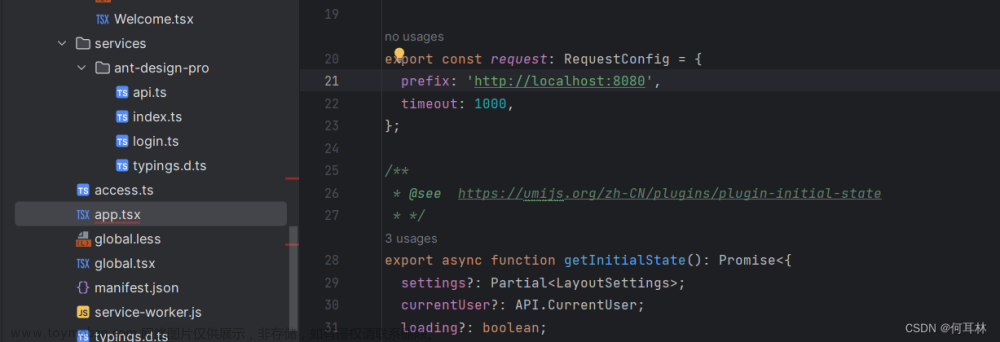
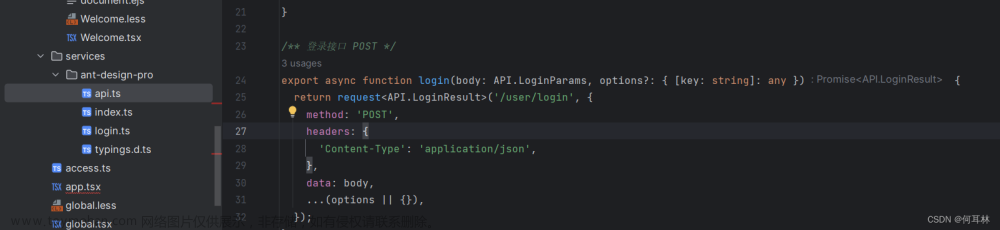
原有的项目中 request 定义在 src/utils/request.ts中,在 V5 中需要用 umi 中 import ,各项配置需要写在 app.ts 中进行实现。我这里给他加了个请求头,方便测试

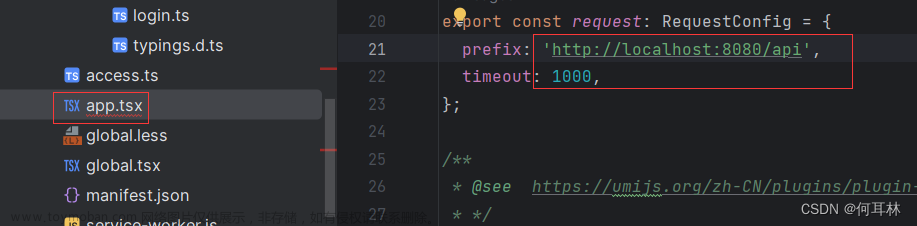
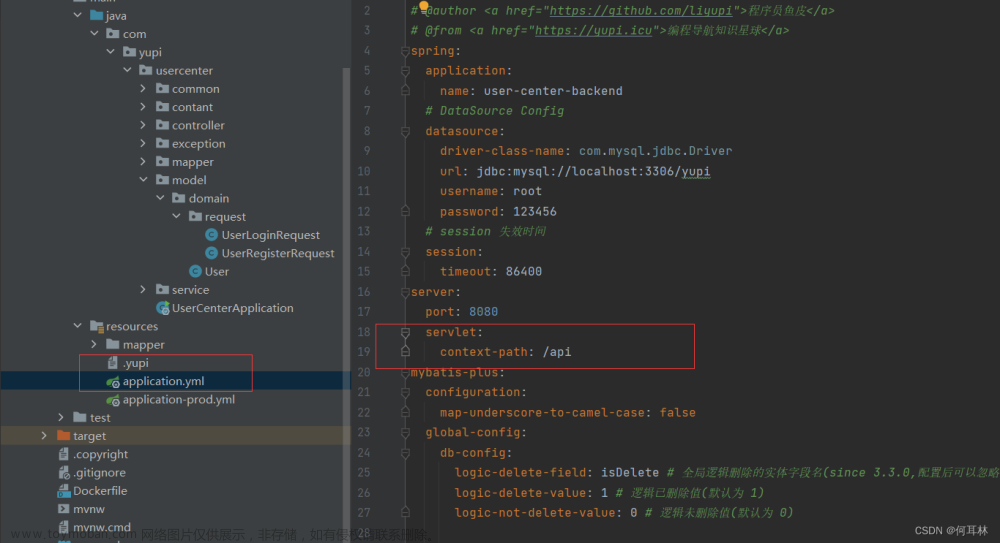
更改成后端的接收地址

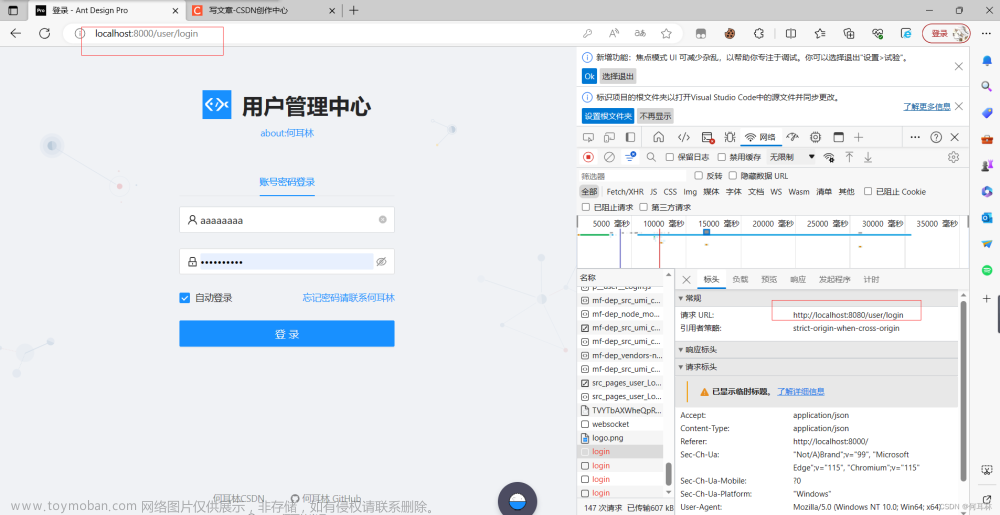
然后惊奇的发现出现了跨域问题:

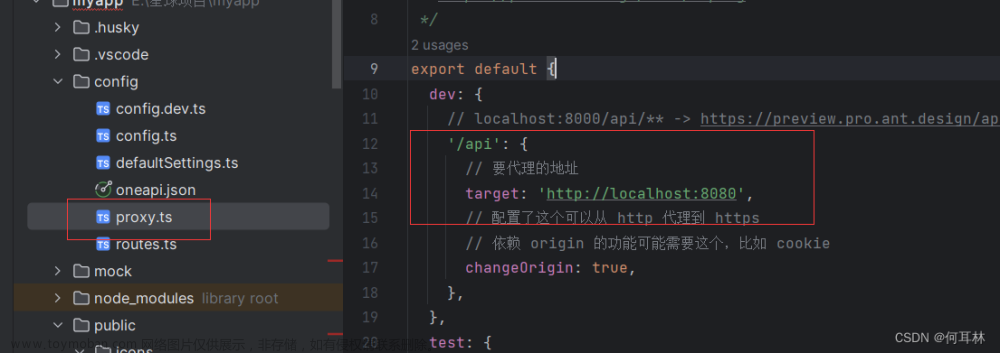
来吧解决下:解决思路做用框架自带的代理

全局这也改下:

后台也支持下文章来源:https://www.toymoban.com/news/detail-648183.html
 文章来源地址https://www.toymoban.com/news/detail-648183.html
文章来源地址https://www.toymoban.com/news/detail-648183.html
到了这里,关于浅析前端请求登录与后台对接的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!