狠人话不多说,直接放视频效果地址
一、效果
1.视频效果
视频效果地址:点击这里
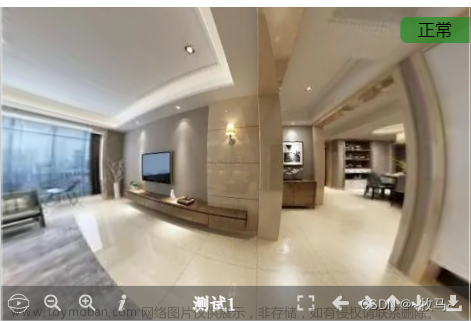
2.图片效果

二、构思
- 该怎么实现?
- 页面如何布局
- 页面是否可随意控制显示
1.功能
- 控制页面显示数量
- 可放大控制全景图+自动播放
- 左右按钮控制上一页或下一页(尾页:下一页按钮隐藏,首页:上一页按钮隐藏)
2.过程
过程中初次想一次性展示全部,实现了,后面发现当全景图超过16个时,后16个显示没问题,前面几个无法显示,控制台提示。
1.问题
警告:WARNING Too many active WebGL contexts. Oldest context will be lost.翻译:警告太多活动的WebGL上下文。最古老的上下文将丢失。
建议:不要超过16个
2.解决方案
可观区域最多显示16,不然就报错/警告
- 懒加载
- 分页加载(笔者选择,简单)
3.实现
第一步:下载photo-sphere-viewer插件
npm install --save photo-sphere-viewer
第二步:导入插件
import {Viewer} from ‘photo-sphere-viewer’;
import ‘photo-sphere-viewer/dist/photo-sphere-viewer.css’;
第三步: 初始化插件
let str = ‘#viewer’+String(x)
// 节点增删
const odiv = document.querySelector(str)
const container = odiv.querySelector(‘.psv-container’)
if (container) {
odiv.removeChild(container)
}
// vr
new Viewer({
container: document.querySelector(str),
panorama: vrlist[x].url, // vr地址
// caption: ‘某某小区几号楼二单元****’,
caption:<div style="color:white;font-family:'仿宋';font-size:20px;"><b>${vrlist[x].name}</b></div>,
description:‘描述描述描述描述描述描述描述描述描述描述描述描述描述描述描述描述描述描述描述描述描述描述’,
downloadUrl: ‘’,
size: {
width: this.widthValue+‘px’,
height: this.heightValue+‘px’,
},
minFov: 0,
maxFov: 100,
defaultZoomLvl: 0,
fisheye: true,
//vr功能按钮 **** 缩放 标题 全屏 移动 下载
navbar: [‘autorotate’, ‘zoom’, ‘caption’, ‘fullscreen’, ‘move’, ‘download’ ]
})文章来源:https://www.toymoban.com/news/detail-664353.html
第四步:
根据自己的要求去实现事件就行文章来源地址https://www.toymoban.com/news/detail-664353.html
三、源码
<template>
<div id="vr" :style="{
'height':vrheight+'px','overflow-y': 'auto'}" @mouseover="Mouseover()" @mouseleave="Mouseleave()">
<div v-show="btuShow">
<div v-show="leftShow" style="position:absolute;width:50px;height:80px; top:43%;left:15px; z-index:101; background:rgba(0,0,0,0.3); " @click="PageFeedClick('-')">
<van-icon name="arrow" color="#000" size="50px" style="top:20%;" />
</div>
<div v-show="rightShow" style="position:absolute;width:50px;height:80px; top:43%;right:15px; z-index:101; background:rgba(0,0,0,0.3); " @click="PageFeedClick('+')">
<van-icon name="arrow-left" color="#000" size="50px" style="top:20%;" />
</div>
</div>
<div class="choose">
<el-row>
<el-col :span="12">
<ol>
<li>0000</li>
</ol>
</el-col>
<el-col :span="12">
<el-select v-model="selectvlaue" @change="selectChange" placeholder="请选择....">
<el-option label="1(显示数量为1)" value="1"></el-option>
<el-option label="2(显示数量为2)" value="2"></el-option>
<el-option label到了这里,关于【案例】VR全景图:效果+源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!