1、setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
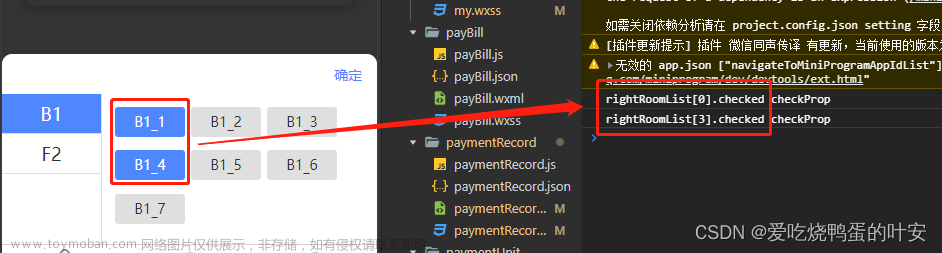
2、其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。文章来源:https://www.toymoban.com/news/detail-673726.html
3、直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。文章来源地址https://www.toymoban.com/news/detail-673726.html
this.setData({
text: 'changed data'
})
// 对于对象或数组字段,可以直接修改一个其下的子字段,这样做通常比修改整个对象或数组更好
this.setData({
'array[0].text':'changed data'
})
// 修改对象某个属性
this.setData({
'object.text': 'changed data'
});到了这里,关于微信小程序 - setData的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!