使用nrm管理源及切换源仓库
1.安装nrm源管理器
npm install nrm -g
2.查看目前现有的源仓库
通过 nrm ls 查看现有的源
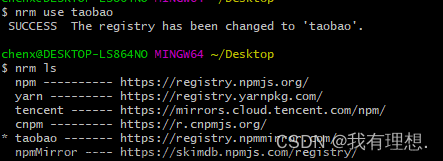
nrm ls输出:这是目前现有的源

3.切换不同的源
可以通过 nrm use xxx(源仓库名)来切换不同的源地址
nrm use taobao输出:success 源已更改为taobao,可以通过 nrm ls 查看是否更换成功 * 号前就是目前使用的

3.链接私有服或者社区服
可以通过 nrm add xxx(源名称) xxx(源域名) 进行新增安装新的源
nrm add section xxx域名输出:再次通过 nrm ls 查看现有的源,可以看到已经新增上去了

4. 发布私有npm包到私服
首先通过 nrm add xxx xxx 新增源,然后通过 nrm use xxx 切换到源,如果需要登录的话,需要先通过 npm login 输入账号密码邮箱登录,最后在打包好的 npm 包位置 通过 npm publish 推送上去

文章来源地址https://www.toymoban.com/news/detail-682169.html
文章来源:https://www.toymoban.com/news/detail-682169.html
到了这里,关于nrm管理源仓库及发布私人npm包的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!














