WXS
WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。另外, WXS 还可以用来编写简单的 WXS 事件响应函数。
从语法上看, WXS 类似于有少量限制的 JavaScript 。要完整了解 WXS 语法,请参考WXS 语法参考。
以下是一些使用 WXS 的简单示例。文章来源:https://www.toymoban.com/news/detail-686849.html
须知
- 不可以使用ES6语法
- 必须使用CommonJS导出
可以使用的语法文章来源地址https://www.toymoban.com/news/detail-686849.html
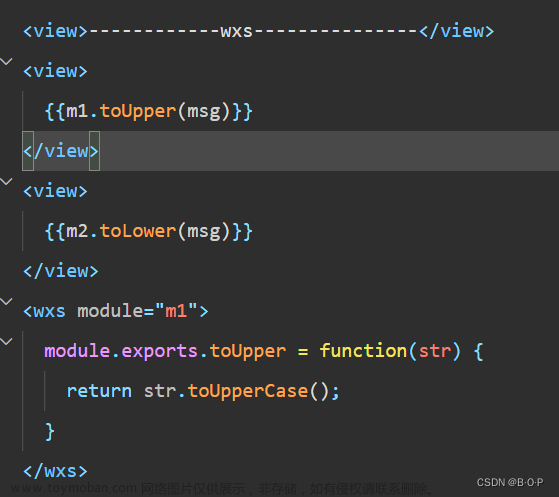
第一种使用方式:标签
<wxs module="m1"到了这里,关于原生小程序 wxs 语法(详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!