前言
在之前的文章中,我们使用MinIO实现了文件存储,用于存储各种格式的文件。有时候我们不仅需要文件存储,还需要文件的在线预览。这里给大家推荐一个基于SpringBoot的文件预览神器kkFileView,基本支持主流文件的在线预览,使用也很简单,希望对大家有所帮助!
kkFileView简介
kkFileView可以用来搭建文件在线预览服务,在Github上已有5.7k+Star。该项目使用流行的SpringBoot搭建,易上手和部署,基本支持主流办公文档的在线预览,如docx、xlsx、pptx、pdf、txt、zip、图片、视频、音频等等。项目特性可以参考下图。

一、安装部署
kkFileView支持在Windows和Linux下安装,下面我们介绍下它的安装,基本就是开箱即用!
1.Windows
- 首先下载最新版的安装包,下载地址:https://gitee.com/kekingcn/file-online-preview/releases

- 下载成功后,解压到指定目录,然后运行
bin目录下的startup.bat命令即可;
’ fill=‘%23FFFFFF’%3E%3Crect x=‘249’ y=‘126’ width=‘1’ height=‘1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
- 由于是SpringBoot项目,想要修改配置的话,只需修改
config目录下的application.properties文件即可。

2.Linux
- 在Linux下使用Docker安装非常简单,只需两个命令即可,首先下载kkFileView的Docker镜像;
docker pull keking/kkfileview
- 下载完成后运行kkfileview的Docker容器,服务将运行在
8012端口上;
docker run -p 8012:8012 --name kkfileview \
-d keking/kkfileview
- 运行成功后,可以访问kkfileview的测试页,地址地址:http://192.168.7.109:8012

二、使用
之前我们使用MinIO搭建了对象存储服务,接下来我们就把kkfileview和MinIO结合起来使用,首先将需要在线预览的文件存储到MinIO中去,然后预览文件。
- 我们可以使用
S3 Browser来管理MinIO中的文件,首先创建一个存储桶为preview,然后将文件都上传上去;

- 上传成功后需要修改存储桶的访问策略,让匿名用户可以访问;

- 修改策略时直接参考
Policy Examples即可,注意修改下version为2012-10-17;

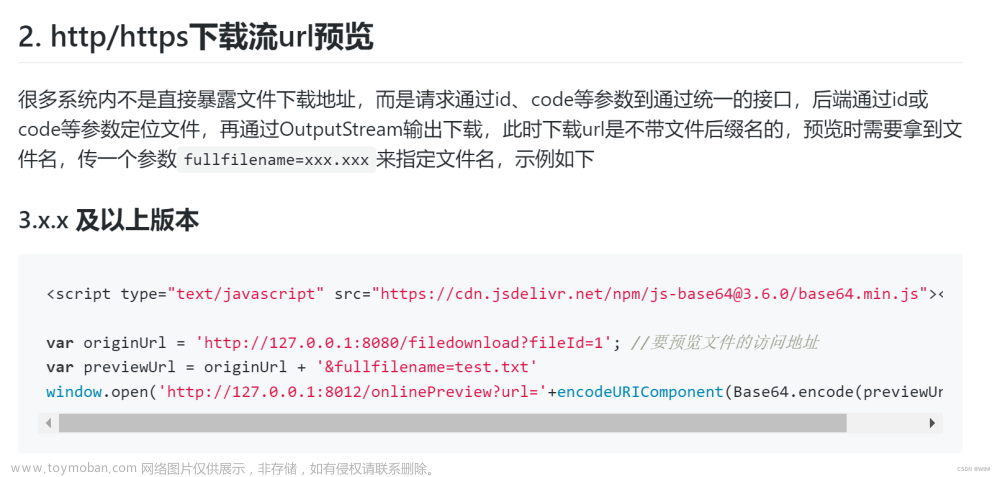
- 修改成功后就可以在线预览文件了,我们来看下在线预览文件的URL格式,只需传入url(需要预览的文件地址)即可,这里要注意的是这个url需要进行
base64编码才可以;
http://192.168.7.109:8012/onlinePreview?url=base64Encode($url)
- 接下来我们来预览个图片试试,首先获取图片的访问地址;

- 然后找个网站把url进行
base64编码,我使用的是这个:https://tool.oschina.net/encrypt?type=3

- 接下来把url参数放入访问路径中即可预览图片了,是不是很简单!

- 再来预览下word文档,我们可以发现右侧有个
JPG的按钮,可以切换到JPG试图,其实kkfileview是通过把word文档转换为pdf或者JPG来实现文档预览的;

- 再来预览下ppt文档,发现ppt文档也是通过转化为pdf和JPG来实现预览的;

- 再来预览下pdf文档,和上面两个并没有啥区别;
’ fill=‘%23FFFFFF’%3E%3Crect x=‘249’ y=‘126’ width=‘1’ height=‘1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
- 再来预览下excel文档,这预览效果有待提高;

- 再来预览下纯文本的Markdown文档;

- 最后再来预览下压缩文件,支持查看压缩文件中的内容,点击文件可直接预览。

三、配置
kkfileview的配置众多,具体直接参考
config目录下的application.properties文件即可,这里介绍下如何自定义Docker容器中的配置。
- 如果你想修改kkfileview的配置文件的话,可以先从Docker容器中拷贝出配置文件目录;
docker cp kkfileview:/opt/kkFileView-3.5.1/config /mydata/kkFileView/
- 然后将配置目录、文件目录、日志目录挂载到宿主机并运行;
docker run -p 8012:8012 --name kkfileview \
-v /mydata/kkFileView/config:/opt/kkFileView-3.5.1/config \
-v /mydata/kkFileView/file:/opt/kkFileView-3.5.1/file \
-v /mydata/kkFileView/log:/opt/kkFileView-3.5.1/log \
-d keking/kkfileview
- 如果我们想要给预览文件添加水印的话,可以修改
application.properties文件中的如下配置,比如我想添加macrozheng这个水印;
#水印内容
#如需取消水印,内容设置为空即可,例:watermark.txt = ${WATERMARK_TXT:}
watermark.txt = ${WATERMARK_TXT:macrozheng}
- 修改成功后,再次预览图片就会发现水印已经添加了。

小结
通过对kkFileView的一波实践,我们发现kkFileView可以满足Office文档、视频、图片等主流文件的在线预览需求,使用和配置也非常简单。由于它是通过将word、ppt文档转化为pdf来实现预览的,如果你对Office文档预览没有特别高的要求,完全可以使用它搭建一个全能的文件在线预览服务!文章来源:https://www.toymoban.com/news/detail-691152.html
1.参考资料
官方文档:https://kkfileview.keking.cn/zh-cn/index.html文章来源地址https://www.toymoban.com/news/detail-691152.html
到了这里,关于SpringBoot:kkFileView万能文件在线预览(已开源)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!