下载
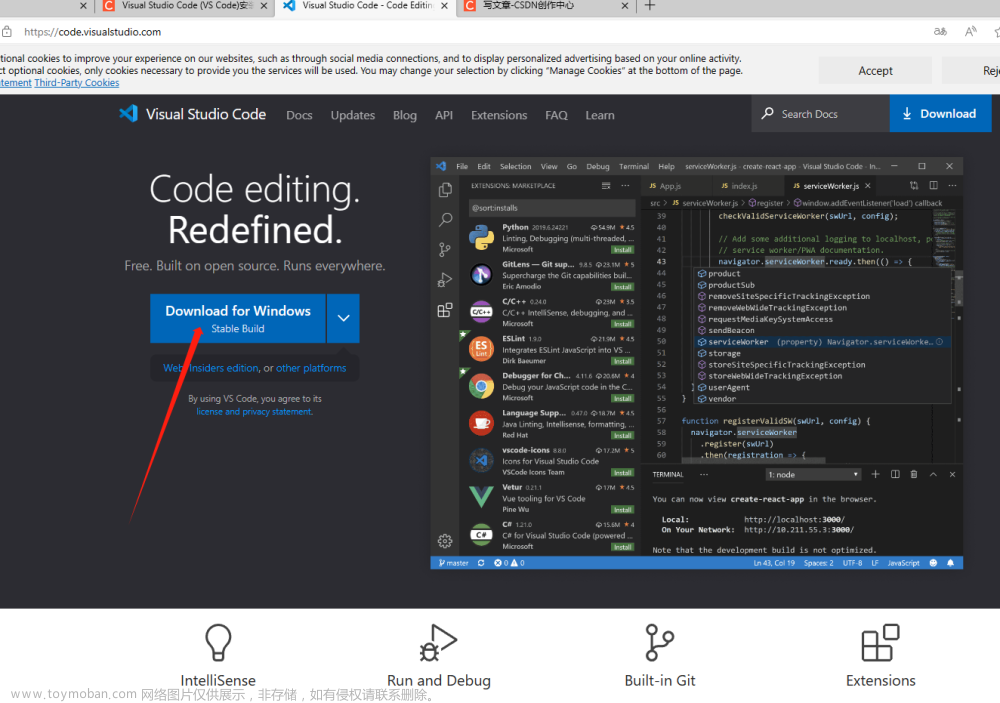
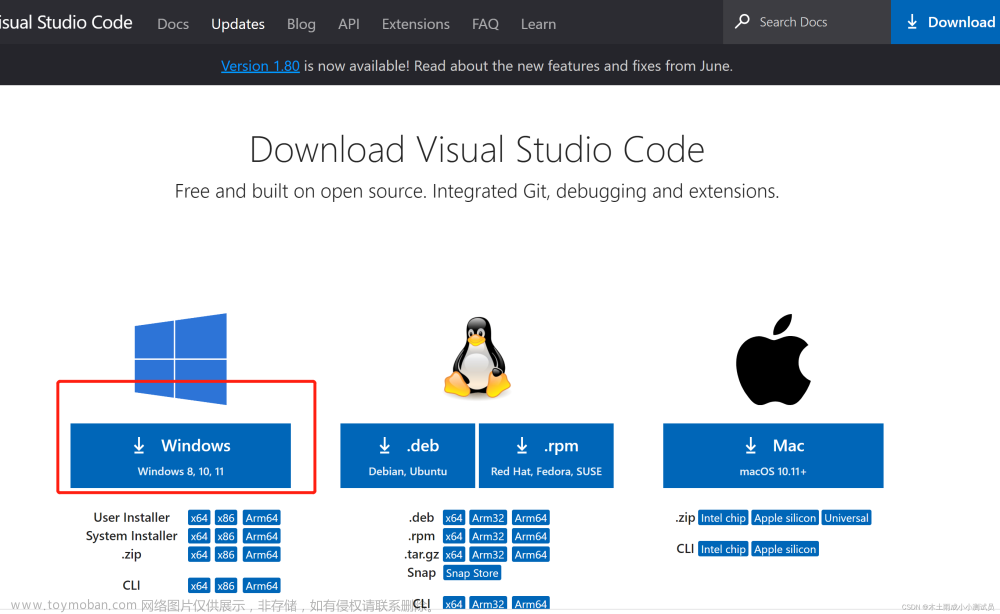
点击进入 VSCode 官网:https://code.visualstudio.com/,并点击右侧箭头,选择对应的版本,点击下载(以Windows 版本为例):

等待下载完成:

安装
双击运行 exe 文件,弹出安装界面,勾选【我同意此协议】,点击【下一步】:

自定义修改安装路径,点击【下一步】:

直接点击【下一步】:

勾选对应选项,【下一步】:

点击安装:

VSCode 安装完成:文章来源:https://www.toymoban.com/news/detail-693619.html
 文章来源地址https://www.toymoban.com/news/detail-693619.html
文章来源地址https://www.toymoban.com/news/detail-693619.html
插件列表
| 插件 | 描述 |
|---|---|
| Chinese (Simplified) Language Pack for Visual Studio Code | 中文语言包,安装之后需要重启 VSCode 生效 |
| HTML CSS Support | HTML/CSS语法支持 |
| Markdown All in One | markdown语法支持 |
| Auto Close Tag | 自动添加HTML / XML关闭标签 |
| Better Comments | 美化注释 |
| Rainbow Brackets | 彩虹括号 |
| live server | 在vscode中预览编写的网页 |
| Path Intellisense | 相对路径自动补全 |
| vscode-icons | 目录图表 |
| GitHub Theme | 黑白主题 |
| Image preview | 图片预览 |
到了这里,关于Visual Studio Code 下载安装教程(含必备插件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!