✨ 原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)
1.新建项目
打开uniapp的开发工具(HBuilder X),点击左上角的文件》新建》项目
选择左侧栏的uniapp(一般默认打开就是),然后给项目命名为hm_shop,给项目设置存放路径,选择vue2版本,开启gitcode代码托管(如何开启开启gitcode代码请看前期准备)
右下角弹出
2.托管项目的操作:(无勾选托管项目可无视)
项目创建成功后出现弹窗,输入内容(可自定义),然后点击托管
弹出提交的弹窗,写上更新日志并且勾选上设置作者日期和设置作者,然后点击提交并推送
直接点击确定就开始上传了

右下角显示成功托管
项目网址(点击跳转)
3.项目编译预览
3.1游览器编译
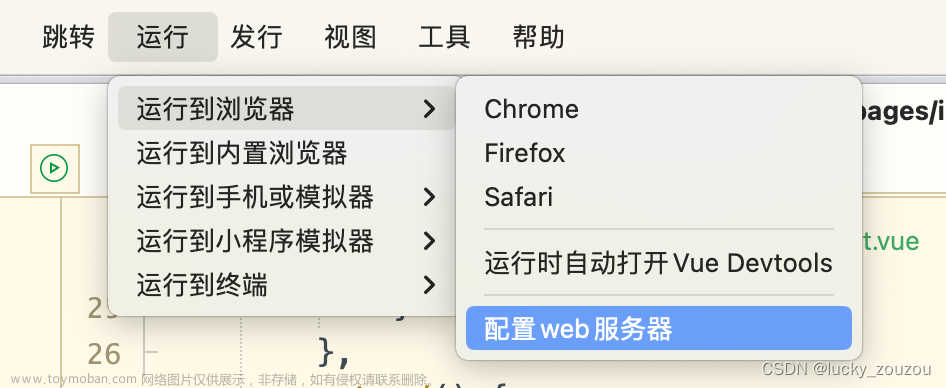
选中项目点击上方导航栏的运行》运行到游览器》游览器(选你喜欢的游览器进行打开)

编译成功出现此页面(电脑的F12可以快捷打开网页调试,F12打不开就使用win+F12)
3.2微信小程序编译
1.为开发工具配置微信开发者工具路径
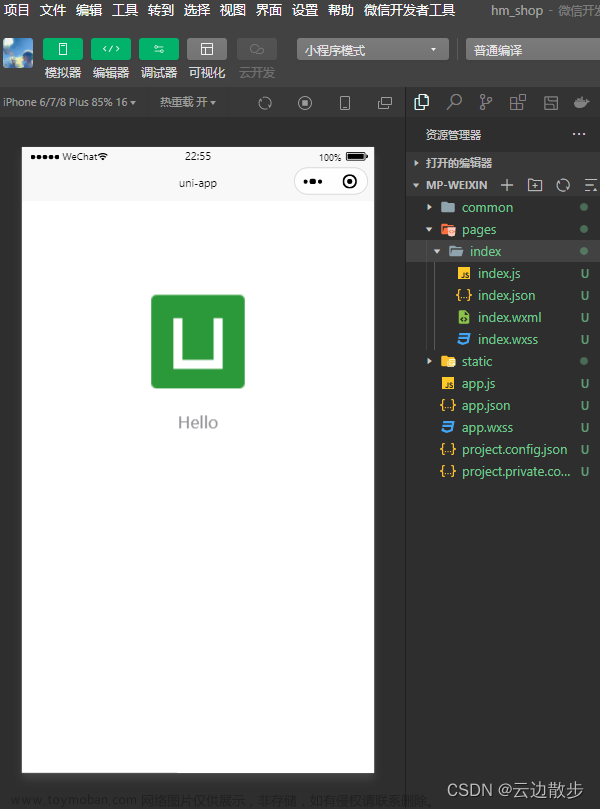
2.选中项目点击上方导航栏的运行》运行到小程序模拟器》微信开发者工具(如果你的微信开发者工具未登录需要登陆一下)

3.3微信开发者工具不校验域名和开启安全设置服务端口


3.4微信开发者工具生成测试号或者注册一个小程序生成啊AppId,编辑器上配置
同时你会发现微信开发者工具提示你,明明你登陆了但是你还是在游客模式



 文章来源:https://www.toymoban.com/news/detail-696630.html
文章来源:https://www.toymoban.com/news/detail-696630.html
4.删掉初始内容
找到项目中的index.vue页面
将页面删除为这个模样
小程序上的预览变化为这个样子 文章来源地址https://www.toymoban.com/news/detail-696630.html
文章来源地址https://www.toymoban.com/news/detail-696630.html
到了这里,关于uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具的配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![uniapp使用微信开发工具打开微信小程序运行[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/731233-1.png)





