第一步:下载yuicompressor-2.4.8.jar
下载路径:打开搜索 YUI compressor
找到点击下载即用(如下图)

创建文件夹,放入idea文件中

第二步:安装插件File Watchers
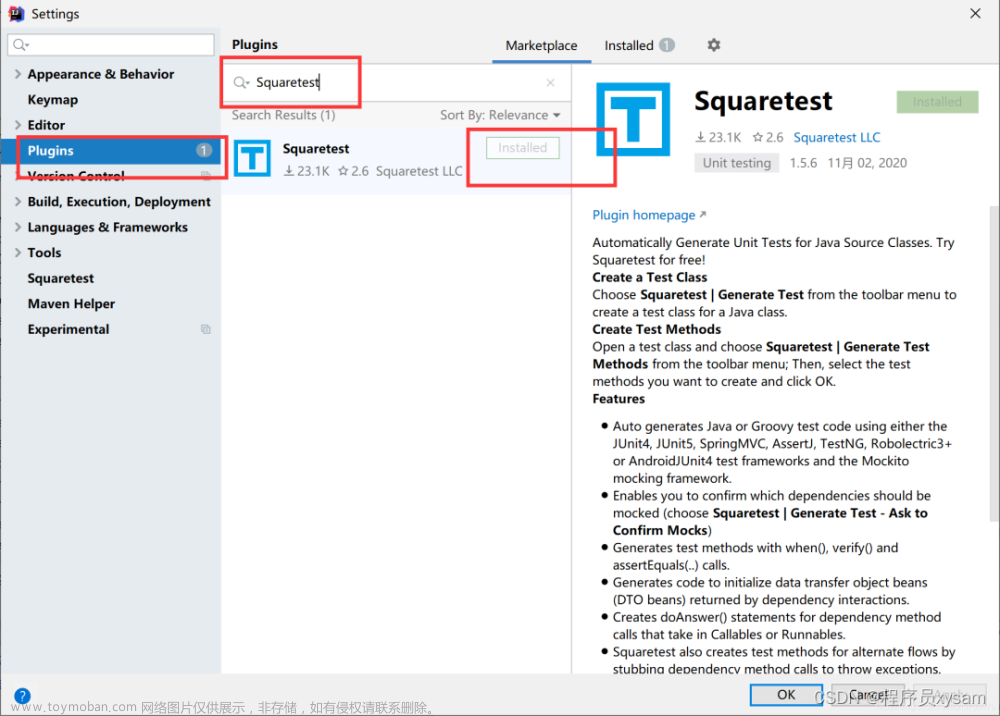
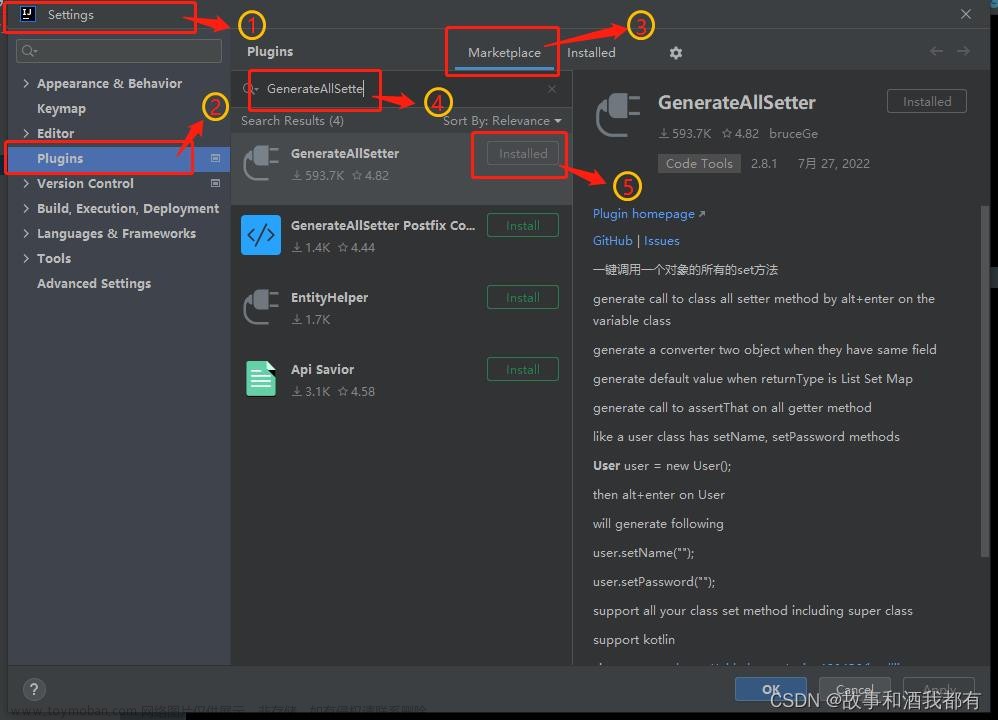
找到Settings设置

点击plugins插件,输入搜索File Watchers 进行安装

第三步:配置css javascript
找到Tools里File watchers 再点击 + 号


配置css案例:
填写css样式名称 和 选中css样式

选择下载的jar包

可复制粘贴
Arguments: $FileName$ -o $FileNameWithoutExtension$.min.css
Output paths to refresh: $FileNameWithoutExtension$.min.css已配置好css

点击ok就可以了

最后效果:

配置JavaScript案例(与css配置步骤相同)

css javascript 配置成功

自动生成效果 css

自动生成效果 javascript

文章来源地址https://www.toymoban.com/news/detail-697962.html
文章来源:https://www.toymoban.com/news/detail-697962.html
到了这里,关于Idea中 css 、js 压缩插件会自动生成xxx.min.css、xxx.min.js文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!