一、axios入门
1、axios的作用
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
官方网站:http://www.axios-js.com
源码:https://gitee.com/charlinchenlin/store-pos
特性:
1、从浏览器中创建 XMLHttpRequests
2、从 node.js 创建 http 请求
3、支持 Promise API
4、拦截请求和响应
5、转换请求数据和响应数据
6、取消请求
7、自动转换 JSON 数据
8、客户端支持防御 XSRF
2、在前端项目中安装axios
2.1) 用npm安装
npm install axios -g
或
cnpm install axios -g
参数说明:
-g:表示全局安装,将会安装在你配置的:C:\Users\XinLiu\nodejs\node_global目录下。如果不指定则为当前文件夹所在目录(局部);
2.2)无需安装,直接使用cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
二、axios应用案例
1、前端实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//基于promise
axios({
method: 'get',
url: 'http://localhost:8080/user/list',
})
.then((response) => {
console.log('获取数据成功', response)
})
.catch((error) => {
console.log('获取数据失败', error)
})
//另一种写法
axios
.get('http://localhost:8080/user/list')
.then((response) => {
console.log('获取数据成功1', response)
})
.catch((error) => {
console.log('获取数据失败1', error)
})
</script>
</body>
</html>
2、后端实现
1)在项目中添加mybatis-plus依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
2)创建用户表和实体类
CREATE TABLE `user` (
`id` int(11) NOT NULL,
`username` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '用户名',
`password` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '密码',
`age` int(11) NULL DEFAULT NULL COMMENT '年龄',
`address` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '地址',
`create_time` datetime(0) NULL DEFAULT NULL COMMENT '创建时间',
`modify_time` datetime(0) NULL DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
@Data
public class User {
private String id;
private String username;
private String password;
private String address;
private Integer age;
private Date craeteTime;
private Date modifyTime;
}
3)创建控制层,及列表展示方法list
@RestController
@RequestMapping("/user")
public class UserController {
@Resource
private UserService userService;
@GetMapping("/list")
public List<User> list(){
return userService.list();
}
}
4)启动主类
访问:http://localhost:8080/user/list
3、解决跨域
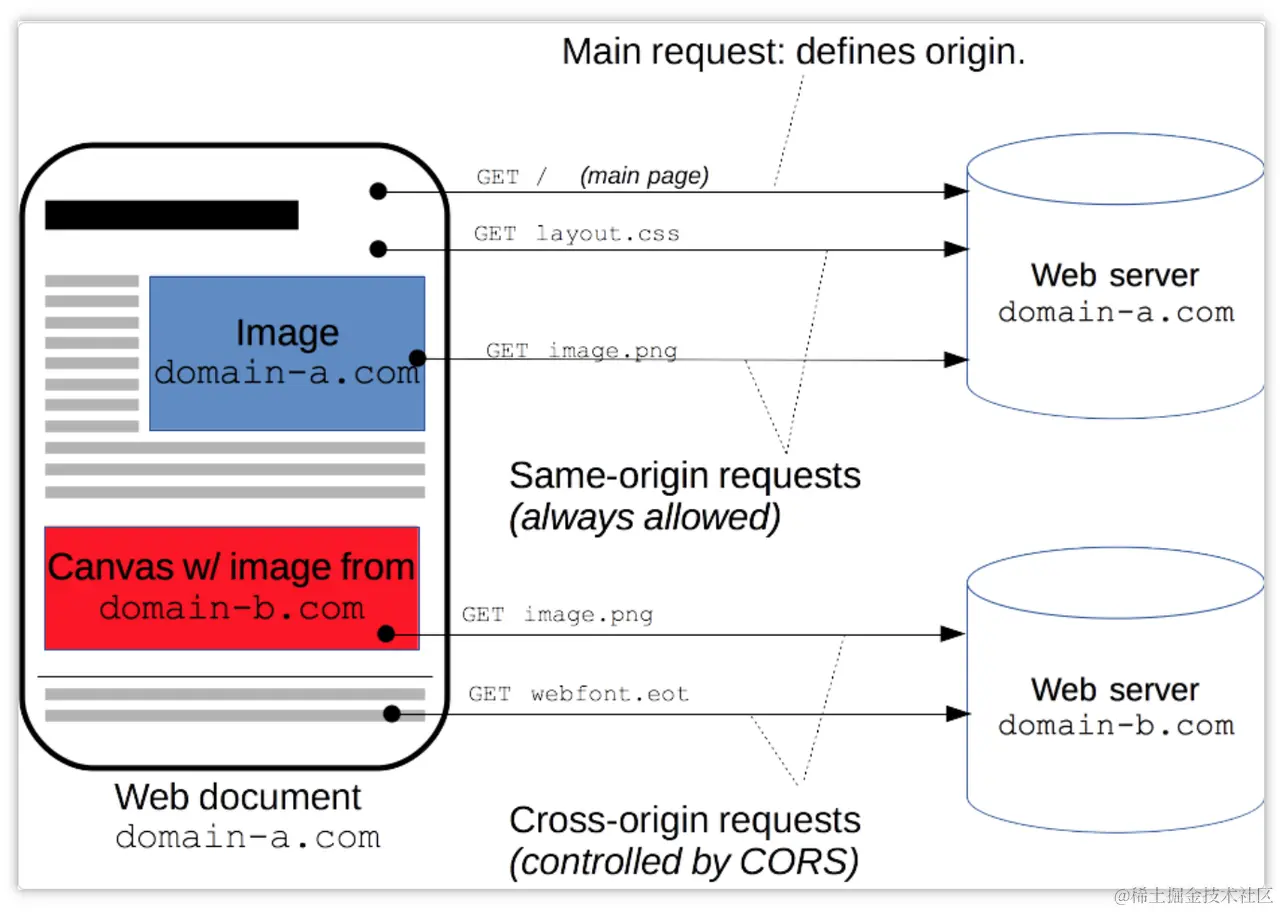
3.1、为什么会出现跨域问题?
出于浏览器的同源策略限制。
所谓同源(即指在同一个域)就是两个地址具有相同的协议(protocol)、主机(host)和端口号(port)
以下情况都属于跨域:
| 跨域原因说明 | 示例 |
|---|---|
| 域名不同 | www.jd.com 与 www.taobao.com |
| 域名相同,端口不同 | www.jd.com:8080 与 www.jd.com:8081 |
| 二级域名不同 | item.jd.com 与 miaosha.jd.com |
| 安全级别不同 | http和https也属于跨域。 |
http和https也属于跨域。
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:www.jd.com/item 和 www.jd.com/goods
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
而我们刚才是从localhost:5500端口去访问localhost:8080端口,这属于端口不同,跨域了。
3.2、单个Controller解决跨域问题
Spring早就给我们提供了解决方案,我们只需要在对应controller上添加一个注解就可以了
我们在 UserController 类上添加跨域标签@CrossOrigin,再进行测试,则测试成功!
@CrossOrigin //解决跨域问题
@RestController
@RequestMapping("/user")
public class UserController {
@Resource
private UserService userService;
@GetMapping("/list")
public List<User> list(){
return userService.list();
}
}
3.3、全局解决跨域
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsWebFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
config.addAllowedOrigin("*");
config.addAllowedMethod("*");
config.addAllowedHeader("*");
//2.是否发送Cookie信息
config.setAllowCredentials(true);
//3.有效时间
config.setMaxAge(3600L);
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//4.返回新的CorsFilter.
return new CorsWebFilter(configSource);
}
}
三、自定义配置
1、配置axios实例
可以对axios进行配置,简化代码的编写
//使用自定义配置
const request = axios.create({
baseURL: 'http://localhost:8080', //url前缀
timeout: 1000, //超时时间
headers: {'token': 'helen123456'} //携带令牌
})
2、配置请求参数
这样,远程接口的url地址就可以修改成相对路径了
//基于promise
//注意:这里使用了前面定义的request
request({
method:'get',
url:'/user/list'
}).then(response => {
console.log('获取数据成功', response)
}).catch(error => {
console.log('获取数据失败', error)
})
四、拦截器
1、请求拦截器
在发送axios请求前,可以拦截请求,对请求做一些处理
// 请求拦截器
request.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么,例如:在请求头中携带一个令牌
config.headers.token = 'helen123456'
return config
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error)
}
)

2、响应拦截器
在发送完请求,获取到响应后,可以对响应做一些处理,再返回给前端用户文章来源:https://www.toymoban.com/news/detail-705311.html
// 添加响应拦截器
request.interceptors.response.use(
function (response) {
// 对响应数据做点什么,例如:使用response.data替代response,简化前端拿到的数据结果
return response.data
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error)
}
)
3、完整的request.js文件
import axios from 'axios'
import Cookies from 'js-cookie'
import router from '@/router'
import qs from 'qs'
import { clearLoginInfo } from '@/utils'
import isPlainObject from 'lodash/isPlainObject'
const http = axios.create({
baseURL: window.SITE_CONFIG['apiURL'],
timeout: 1000 * 180,
withCredentials: true
})
/**
* 请求拦截
*/
http.interceptors.request.use(config => {
config.headers['Accept-Language'] = Cookies.get('language') || 'zh-CN'
config.headers['token'] = Cookies.get('token') || ''
// 默认参数
var defaults = {}
// 防止缓存,GET请求默认带_t参数
if (config.method === 'get') {
config.params = {
...config.params,
...{ '_t': new Date().getTime() }
}
}
if (isPlainObject(config.params)) {
config.params = {
...defaults,
...config.params
}
}
if (isPlainObject(config.data)) {
config.data = {
...defaults,
...config.data
}
if (/^application\/x-www-form-urlencoded/.test(config.headers['content-type'])) {
config.data = qs.stringify(config.data)
}
}
return config
}, error => {
return Promise.reject(error)
})
/**
* 响应拦截
*/
http.interceptors.response.use(response => {
if (response.data.code === 401 || response.data.code === 10001) {
clearLoginInfo()
router.replace({ name: 'login' })
return Promise.reject(response.data.msg)
}
return response
}, error => {
console.error(error)
return Promise.reject(error)
})
export default http
五、详情请看源码
https://gitee.com/charlinchenlin/store-pos文章来源地址https://www.toymoban.com/news/detail-705311.html
到了这里,关于axios的使用与跨域问题的解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!