问题描述
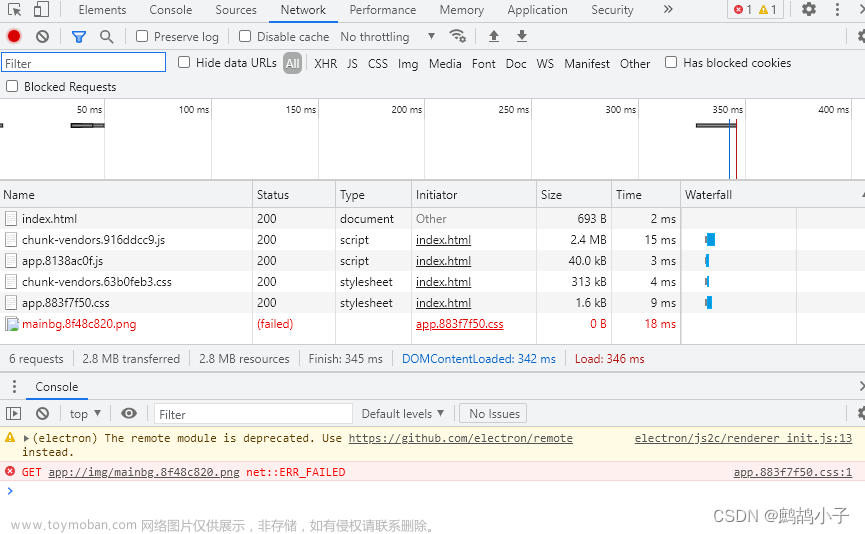
打包后的项目启动之后,背景图片没有成功加载,只有一片空白。此时打开调试工具可以看到,electron自动把图片路径加上了/img/
我们这时打开打包后的dist_electron文件夹,打开bundled\img目录,
这就是上面报错的路径。
解决方法:
对于背景图片,不要使用如下background:url('..')的形式,这样写会在 npm run electron:build 打包之后,背景图片路径找不到。
.box {
background: url('@/assets/mainbg.png'); //错误写法
background-size: cover;
width: 100%;
height: 100vh;
}这时使用img标签当背景图片就不会出现问题
<img
src="../assets/mainbg.png"
style="
width: 100%;
height: 100%;
position: fixed;
-webkit-user-drag: none;
"
/>图片宽高设置100% , position设置为fixed,这样使img标签不占位,不会影响文档流。文章来源:https://www.toymoban.com/news/detail-706449.html
-webkit-user-drag: none 用户鼠标不能拖动此背景图片。文章来源地址https://www.toymoban.com/news/detail-706449.html
到了这里,关于Electron-builder打包vue项目后,背景图片不加载的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!