一、为什么要搭建本地服务器?
目前我们开发的代码,为了运行需要有两个操作:
- 操作一:npm run build,编译相关的代码;
- 操作二:通过live server或者直接通过浏览器,打开index.html代码,查看效果;
为了完成自动编译,webpack提供了几种可选的方式:
- webpack watch mode;
- webpack-dev-server(常用);
- webpack-dev-middleware;
二、webpack-dev-server
上面的方式可以监听到文件的变化,但是事实上它本身是没有自动刷新浏览器的功能的:
- 当然,目前我们可以在VSCode中使用live-server来完成这样的功能;
- 但是,我们希望在不适用live-server的情况下,可以具备live reloading(实时重新加载)的功能;
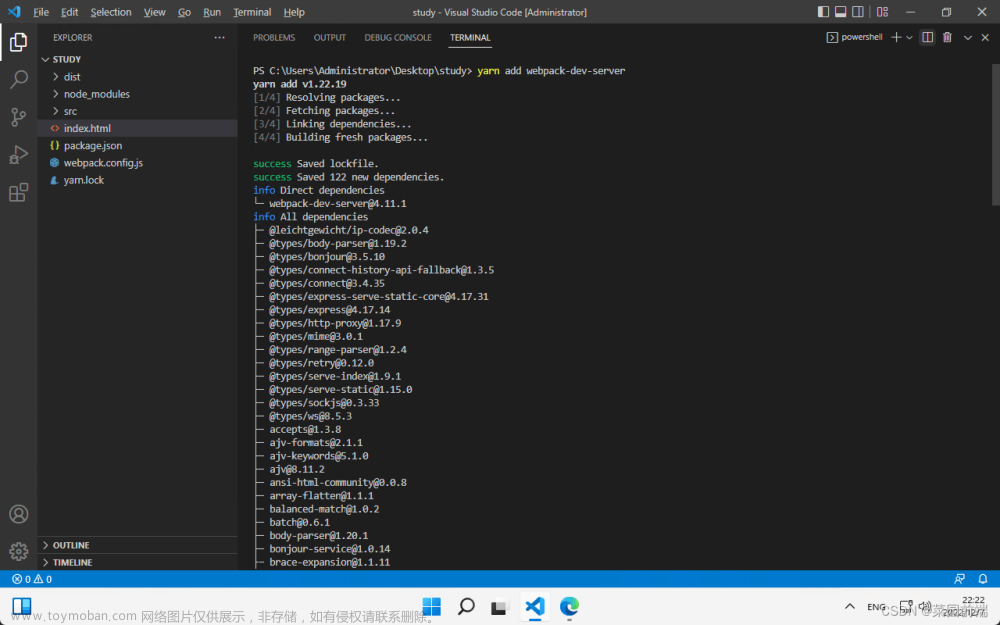
安装webpack-dev-server
-
npm install webpack-dev-server -D
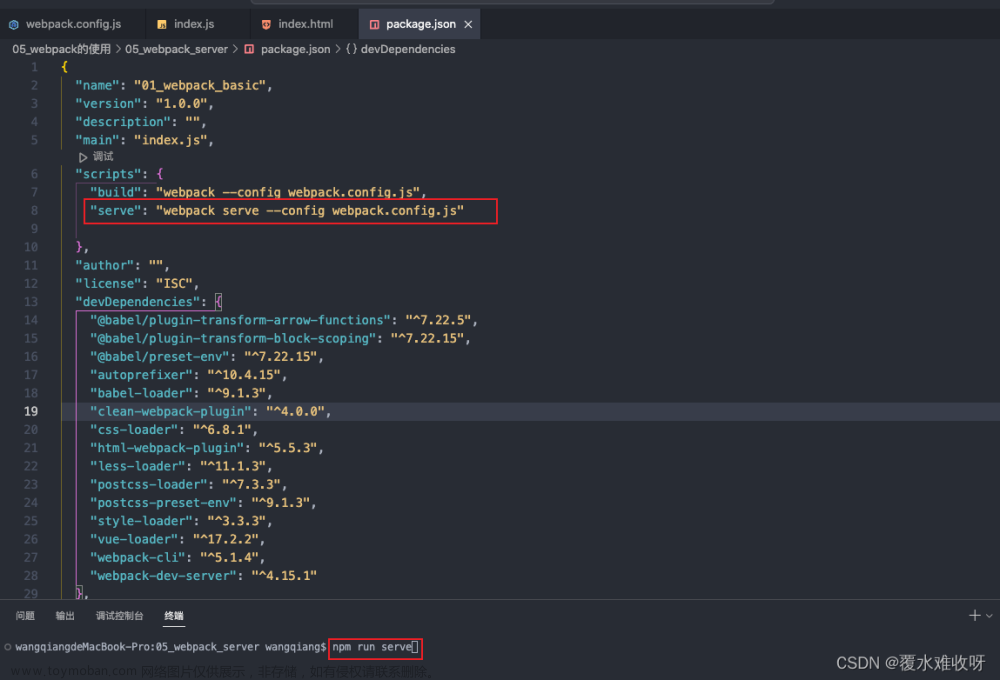
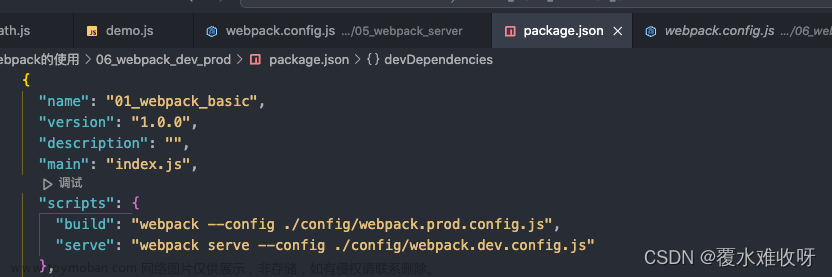
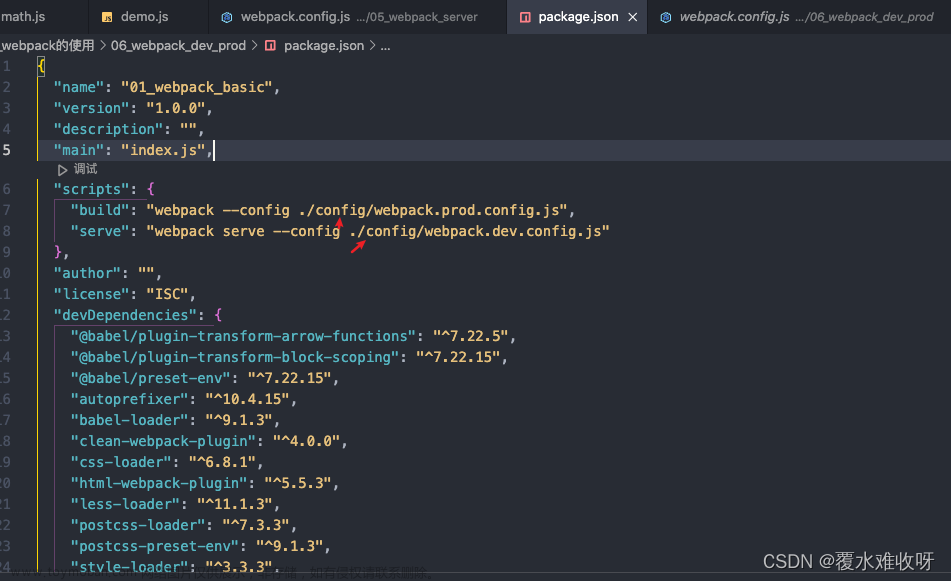
修改package.json配置文件,启动时加上serve参数:

webpack-dev-server 在编译之后不会写入到任何输出文件,而是将 bundle 文件保留在内存中:
- 事实上webpack-dev-server使用了一个库叫memfs(memory-fs webpack自己写的)
但是现在我们发现我们只改了一个模块的代码,但是他会刷新整个页面,我们可不可以做到只替换当前模块?当然可以,就是下面我们要讲的模块热替换(HMR)。
三、认识模块热替换(HMR)
什么是HMR呢?
- HMR的全称是Hot Module Replacement,翻译为模块热替换;
- 模块热替换是指在 应用程序运行过程中,替换、添加、删除模块,而无需重新刷新整个页面;
- 不重新加载整个页面,这样可以保留某些应用程序的状态不丢失;
- 只更新需要变化的内容,节省开发的时间;
- 修改了css、js源代码,会立即在浏览器更新,相当于直接在浏览器的devtools中直接修改样式;
- 默认情况下,webpack-dev-server已经支持HMR,我们只需要开启即可(默认已经开启);
- 在不开启HMR的情况下,当我们修改了源代码之后,整个页面会自动刷新,使用的是live reloading;
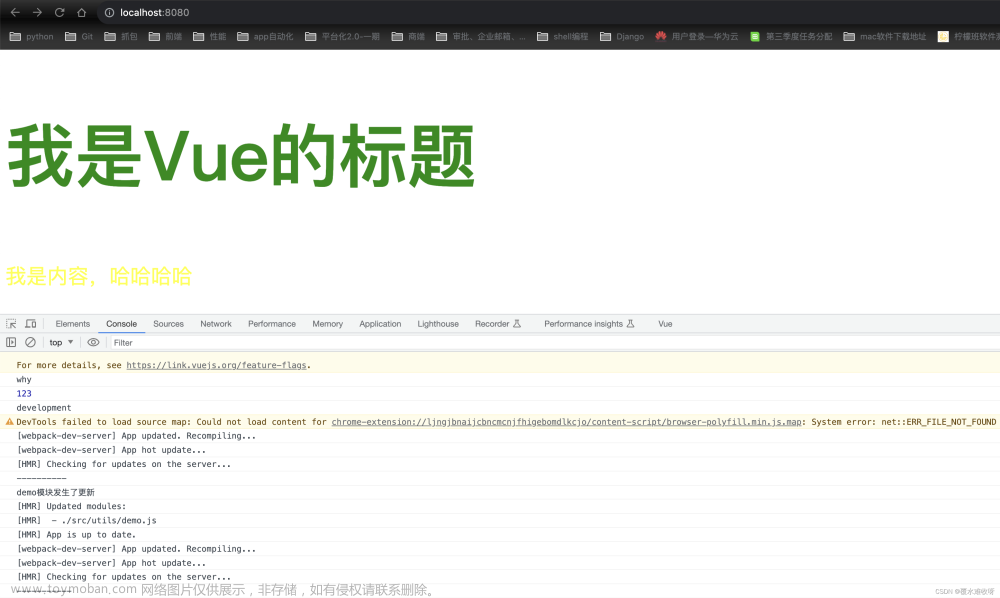
四、开启HMR
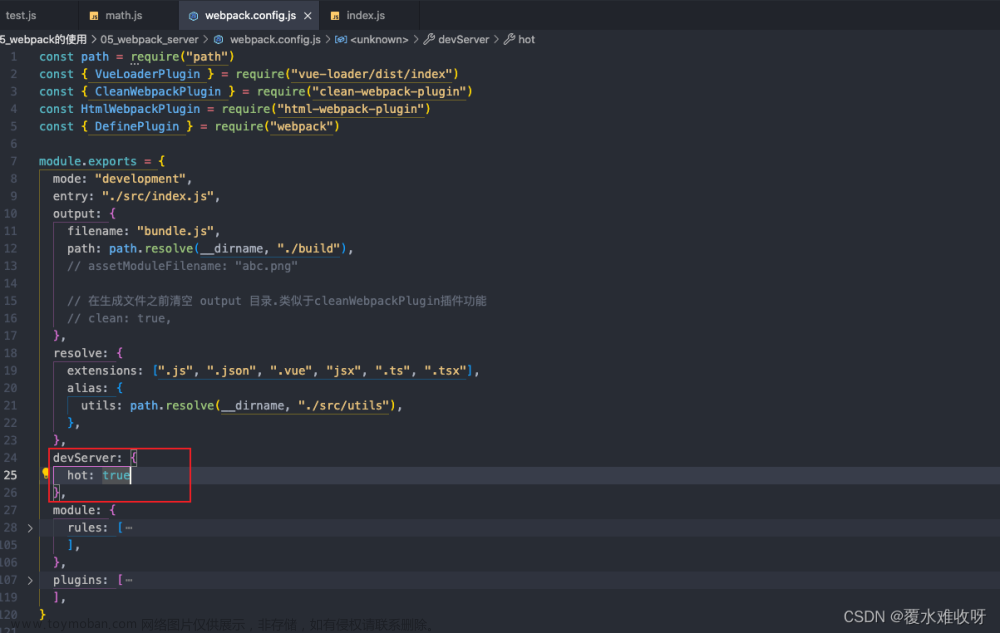
修改webpack的配置:

浏览器能够看到打开后的效果:

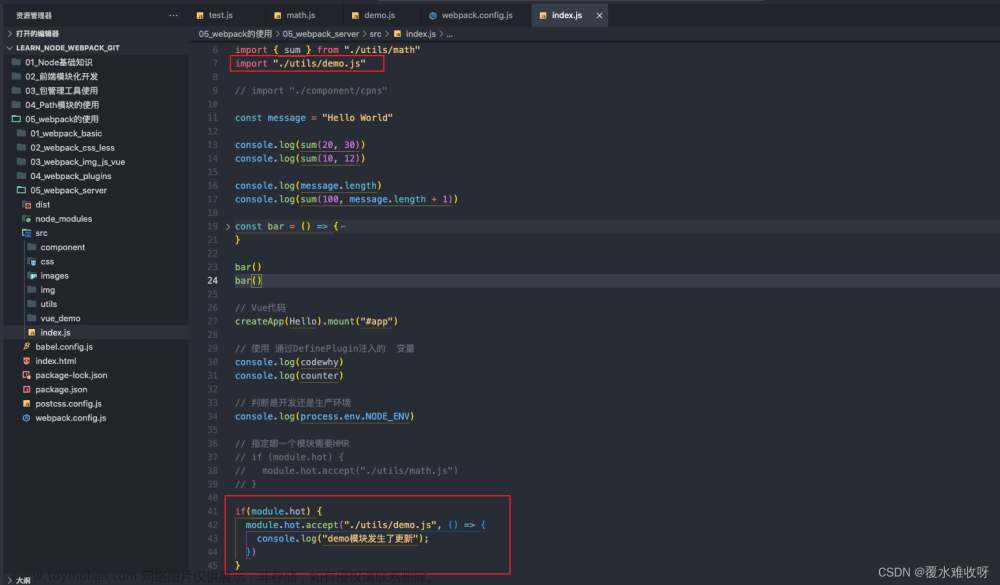
但是目前还是整个页面都刷新,所以我还得配置,我们需要去指定哪些模块发生更新时,进行HMR;


但是有同学不是更有疑惑吗,如果我要配多个模块去HMR的话,是不是配起来很麻烦?那就是下面我们要讲的内容 框架的HMR。
五、框架的HMR(了解,框架都默认配置好了)
有一个问题:在开发其他项目时,我们是否需要经常手动去写入 module.hot.accpet相关的API呢?
- 比如开发Vue、React项目,我们修改了组件,希望进行热更新,这个时候应该如何去操作呢?
- 比如vue开发中,我们使用vue-loader,此loader支持vue组件的HMR,提供开箱即用的体验;
-
比如react开发中,有React Hot Loader,实时调整react组件(目前React官方已经弃用了,改成使用react-refresh);
六、host配置(了解)
如果我这里host设置的0.0.0.0,其他小伙伴就可以通过ip:端口号,访问我的主机。
我的主机ip是:192.168.1.90,设置的端口号是8888,本地打开服务后,其他小伙伴就能通过浏览器上192.168.1.90:8888访问。
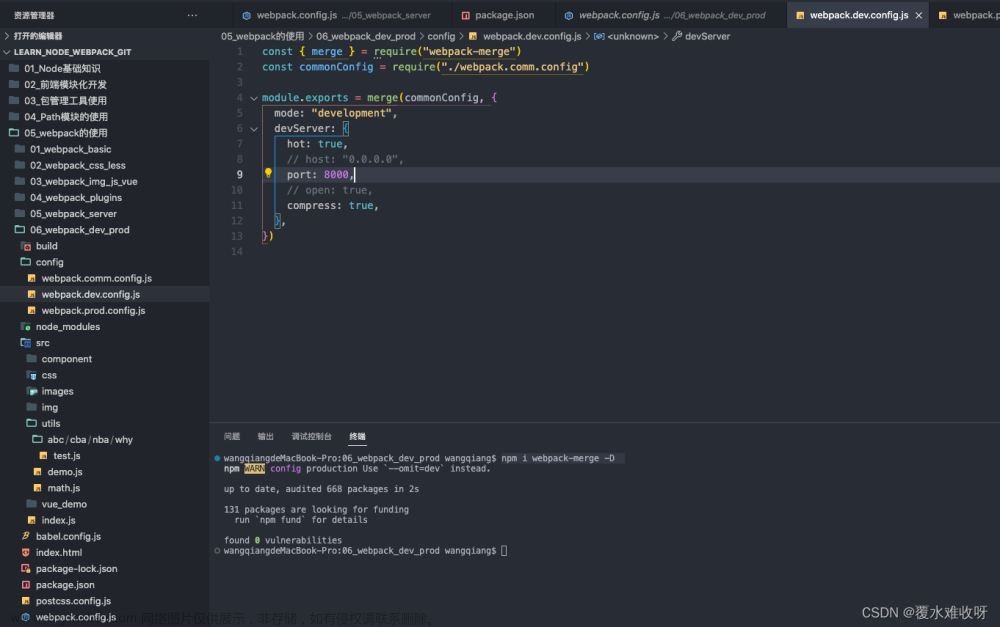
七、port、open、compress
port: 设置监听的端口,默认情况下是8080
open: 是否打开浏览器:
- 默认值是false,设置为true会打开浏览器;
-
也可以设置为类似于 Google Chrome等值;
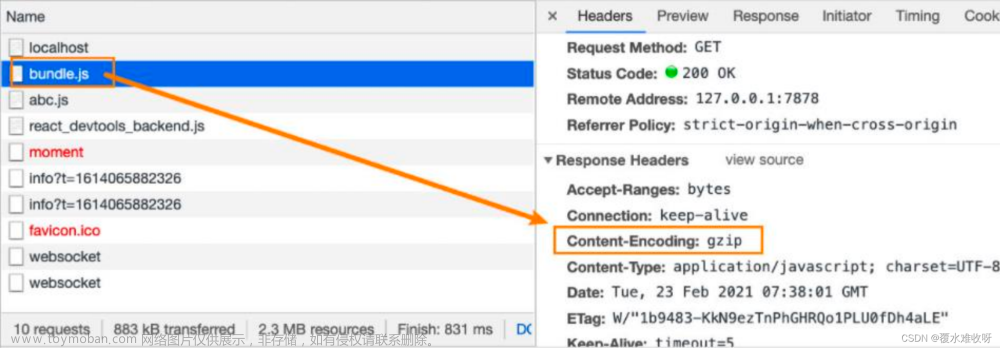
compress: 是否为静态文件开启gzip压缩 compression:
- 默认值是false,可以设置为true;
-

八、Proxy(Vue项目学习)
proxy是我们开发中非常常用的一个配置选项,它的目的设置代理来解决跨域访问的问题:
- 比如我们的一个api请求是 http://localhost:8888,但是本地启动服务器的域名是 http://localhost:8000,这个时候发送网络请求就会出现跨域的问题;
- 那么我们可以将请求先发送到一个代理服务器,代理服务器和API服务器没有跨域的问题,就可以解决我们的跨域问题了;
- target:表示的是代理到的目标地址,比如 /api-hy/moment会被代理到 http://localhost:8888/api-hy/moment;
- pathRewrite:默认情况下,我们的 /api-hy 也会被写入到URL中,如果希望删除,可以使用pathRewrite;
- secure:默认情况下不接收转发到https的服务器上,如果希望支持,可以设置为false;
- changeOrigin:它表示是否更新代理后请求的headers中host地址;
九、changeOrigin的解析(Vue项目学习)
这个 changeOrigin官方说的非常模糊,通过查看源码我发现其实是要修改代理请求中的headers中的host属性:
-
因为我们真实的请求,其实是需要通过 http://localhost:8888来请求的;
-
但是因为使用了代理,默认情况下它的值时 http://localhost:8000;
-
如果我们需要修改,那么可以将changeOrigin设置为true即可;
十、historyApiFallback (Vue项目学习)
historyApiFallback是开发中一个非常常见的属性,它主要的作用是解决SPA页面在路由跳转之后,进行页面刷新时,返回404 的错误。
- 如果设置为true,那么在刷新时,返回404错误时,会自动返回 index.html 的内容;
- 可以配置from来匹配路径,决定要跳转到哪一个页面;
- 可以查看connect-history-api-fallback 文档
十一、如何区分开发环境
目前我们所有的webpack配置信息都是放到一个配置文件中的:webpack.config.js
-
当配置越来越多时,这个文件会变得越来越不容易维护;
-
并且 某些配置是在开发环境需要使用 的, 某些配置是在生成环境需要使用 的,当然 某些配置是在开发和生成环境都会使用 的;
-
所以,我们最好 对配置进行划分 ,方便我们维护和管理;
-
方案一:编写两个不同的配置文件,开发和生成时,分别加载不同的配置文件即可;
-
方式二:使用相同的一个入口配置文件,通过设置参数来区分它们;

十二、入口文件解析
我们之前编写入口文件的规则是这样的:./src/index.js,但是如果我们的配置文件所在的位置变成了 config 目录,我们是否应该变成 ../src/index.js呢?
-
如果我们这样编写,会发现是报错的,依然要写成 ./src/index.js;
-
这是因为入口文件其实是和另一个属性时有关的 context;
-
官方说法:默认是当前路径(但是经过我测试,默认应该是webpack的启动目录)
-
另外推荐在配置中传入一个值;



十三、区分开发和生成环境配置
这里我们创建三个文件:
-
webpack.comm.conf.js
-
webpack.dev.conf.js
-
webpack.prod.conf.js
我们此时把公共的配置单独抽出来了,但是我们在dev缺少了公共配置,我这个时候去 npm run serve,是不是肯定会报错。
问题来了,我们怎么办才能把公共配置文件里的配置和webpack.dev.conf.js合并?
(1)webpack-merge
我们先下载 webpack-merge文章来源:https://www.toymoban.com/news/detail-707678.html
npm install webpack-merge -D 文章来源地址https://www.toymoban.com/news/detail-707678.html
文章来源地址https://www.toymoban.com/news/detail-707678.html
到了这里,关于十七、Webpack搭建本地服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!