
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
需求背景
在vue项目开发中,涉及到一些机密信息,我们需要进行加密处理,可以是一步,也可以是多步。通常我们使用的是MD5的方式进行加密,如何操作呢,请看下面的操作。
示例效果
 文章来源:https://www.toymoban.com/news/detail-708671.html
文章来源:https://www.toymoban.com/news/detail-708671.html
示例源代码(共70行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-09-09
*/
<template>
<div class="container">
<div class="top">
<h3>vue中使用md5进行数据加密示例 </h3>
<div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
</div>
<h4>
<el-input v-model="inputValue" placeholder="请输入信息"></el-input>
</h4>
<h4>
<el-button type="primary" size="mini" @click='encrypt()'> md5加密</el-button>
</h4>
<h4>加密后信息为 </br></br>{{encryptedValue }}</h4>
<div class="md5">
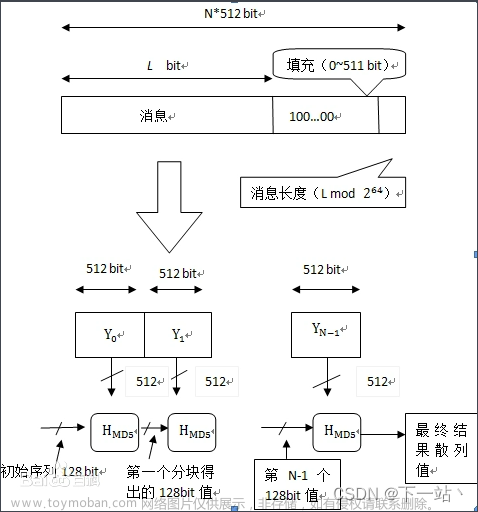
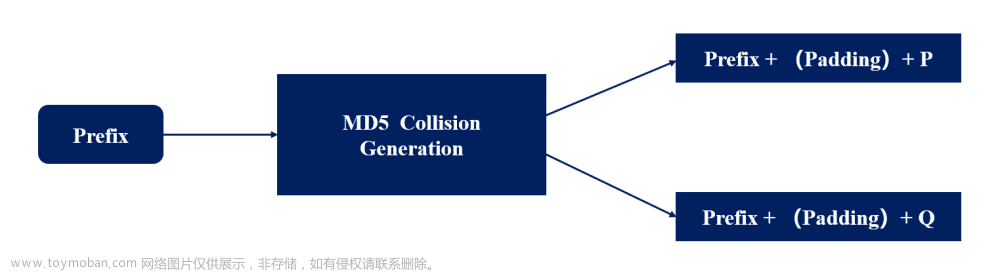
<p>MD5(单项散列算法)的全称是Message-Digest Algorithm 5(信息-摘要算法),经MD2、MD3和MD4发展而来。</p>
<p><b>功能:</b>1.输入任意长度的信息,经过处理,输出32位的信息;2.不同的输入得到的不同的结果(唯一性);3.根据32位的输入结果不可能反推出输入的信息(不可逆)</p>
<p><b>用途:</b>1.防止被篡改,发布文件时同时发布文件的MD5值,在对方收到文件后再次进行MD5计算,最终获得的结果一样,说明未被篡改;2.防止直接看到明文,这也是它最常见的用途,经常在某些页面点击提交后,密码就通过md5加密,直接由几位密码突然填满了密码框;3.作为数字签名。
</p>
</div>
</div>
</template>
<script>
import md5 from 'js-md5';
export default {
data() {
return {
inputValue: '',
encryptedValue: '',
}
},
methods: {
encrypt() {
this.encryptedValue = md5(this.inputValue)
},
},
}
</script>
<style scoped>
.container {
width: 1000px;
height: 540px;
margin: 50px auto;
border: 1px solid orange;
}
.top {
margin: 0 auto 30px;
padding: 10px 0;
background: BlueViolet;
color: #fff;
}
h4{
width: 70%;
margin: 20px auto;
}
.md5 {width: 70%;
margin: 30px auto; text-align: left; color: MediumPurple;}
</style>
安装依赖
npm install --save js-md5文章来源地址https://www.toymoban.com/news/detail-708671.html
使用方法
(1)直接引用
引用:import md5 from 'js-md5';
使用:md5('aaaaa')
(2)原型转换方法
先使用vue原型转换:
import md5 from 'js-md5';
Vue.prototype.$md5 = md5;
然后在想用的地方这么写:
this.$md5('aaaaa')
(3)install方法
在src目录下新建md5文件夹,文件夹下index.js代码如下
import md5 from 'js-md5'
export default {
install: function (Vue) {
Object.defineProperty(Vue.prototype, '$md5', { value: md5 })
}
}
在main.js引入
import md5 from '../md5/index.js'
Vue.config.productionTip = false
Vue.use(md5)
然后可以在想用的地方使用啦:
this.$md5('aaaaa')
到了这里,关于030:vue中使用md5进行数据加密示例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!