选择uni-app的原因是什么
需要使用到的工具
关于HBuilder X工具和微信小程序工具的介绍
怎么下载HBuilder X工具和微信小程序工具
如何使用HBuilderX工具
如何使用微信小程序工具
结尾
什么是uni-app
uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5 以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝等)、快应用等多个平台。
选择uni-app的原因是什么
1、开发者/案例数量更多
2、跨平台能力及扩展灵活性更强
3、性能体验优秀
4、周边生态丰富
5、学习成本低
6、开发成本低
需要使用到的工具
使用uni-app技术开发微信需要用到的工具有:HBuilder X工具和微信小程序工具。
关于HBuilder X工具和微信小程序工具的介绍
HBuilder X工具:HBuilderX,H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。我们也简称HX。 HX是轻如编辑器、强如IDE的合体版本。HBuilder X工具的扩展性强,HX支持java插件、nodejs插件,并兼容了很多vscode的插件及代码块。还可以通过外部命令,方便的调用各种命令行功能,并设置快捷键。如果你习惯了其他工具(如vscode或sublime)的快捷键,在菜单工具-快捷键方案中可以切换。而且HBuilder X插件市场拥有丰富的插件,对于提升工作效率有极大帮助。如果想下载插件,可以到插件市场下载。插件市场地址:
微信小程序工具:微信小程序开发工具是一款微信官方开发的开发工具,旨在帮助开发者快速开发微信小程序。通过微信小程序开发工具,开发者可以完成小程序的前端代码编写、代码调试、真机预览、上传发布等一系列功能。
微信小程序开发工具具有以下几个主要功能:
- 代码编辑:小程序开发工具提供了一套完整的开发环境,包含代码编辑器、控制台、调试工具、代码管理等,可以方便地进行代码编辑和管理。
- 真机调试:小程序开发工具支持在真机上进行模拟调试,开发者可以将代码直接加载到微信客户端上进行实时预览。
- 页面预览:小程序开发工具提供了一个方便的页面预览功能,通过扫描二维码可以直接在微信客户端中预览小程序。
- 自动保存:小程序开发工具可以自动保存代码,确保代码不会因为忘记保存而丢失。
- 代码压缩:小程序开发工具提供了对代码的自动压缩功能,可以将代码压缩成最小的体积,提高小程序的加载速度。
怎么下载HBuilder X工具和微信小程序工具
下载HBuilder X工具的步骤:
1.打开官网:HBuilderX-高效极客技巧
2.按照如下步骤下载:
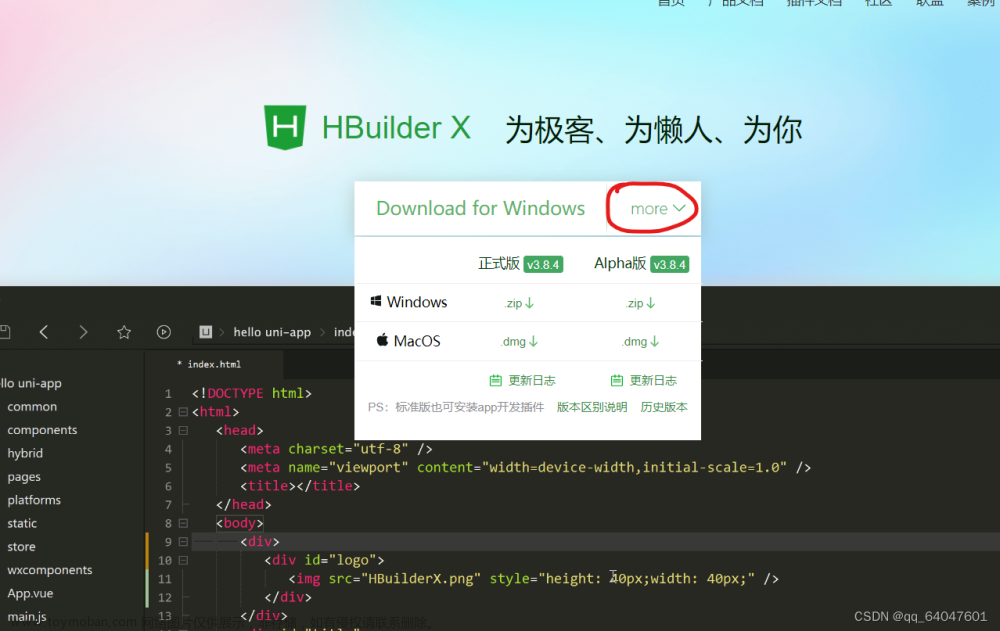
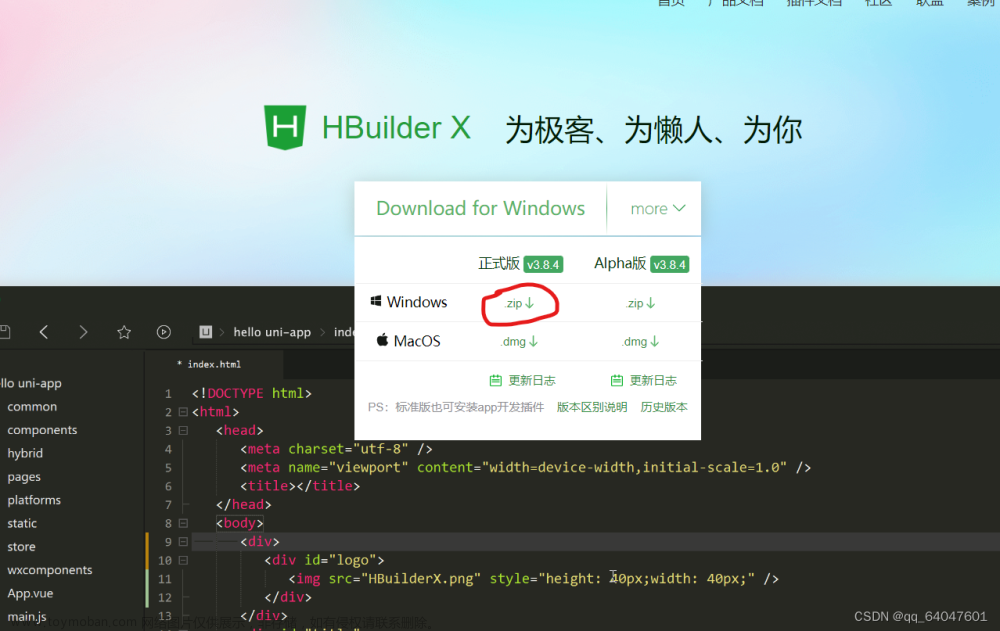
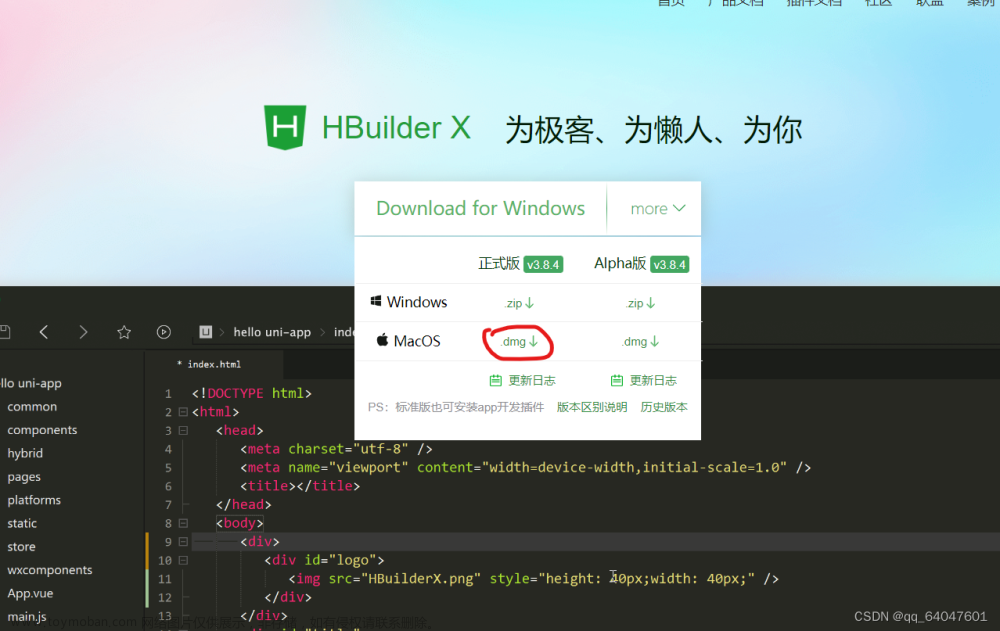
打开官网后,把鼠标放到如下图位置:

如果是Windows系统则点击如下图片位置下载:

如果是苹果(MacOS)系统则点击如下图片位置下载:

下载微信小程序工具的步骤:
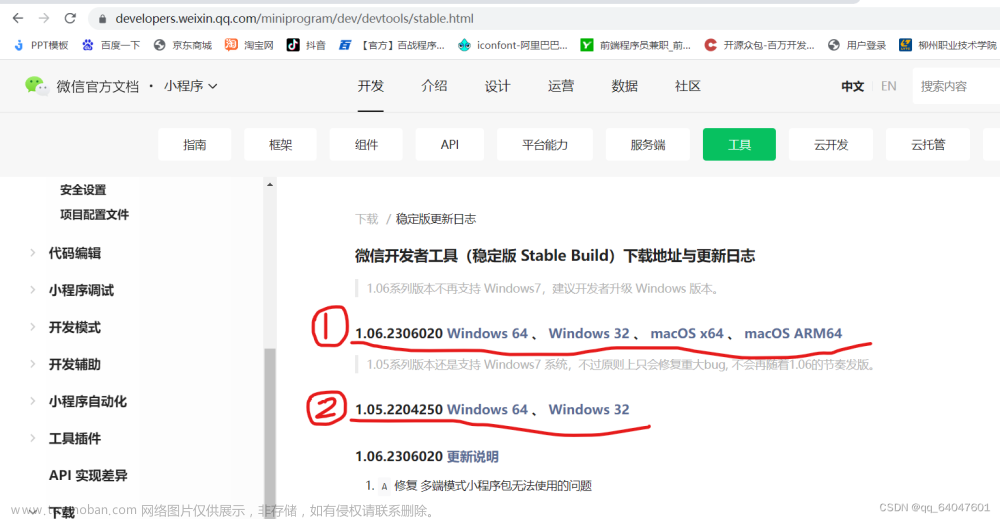
1.打开官网:微信开放文档
2.点击工具 ,如果是Windows7以上的系统则可以下载序号1或者序号2的版本,如果是Windows7系统则下载序号2的版本。
如何使用HBuilderX工具
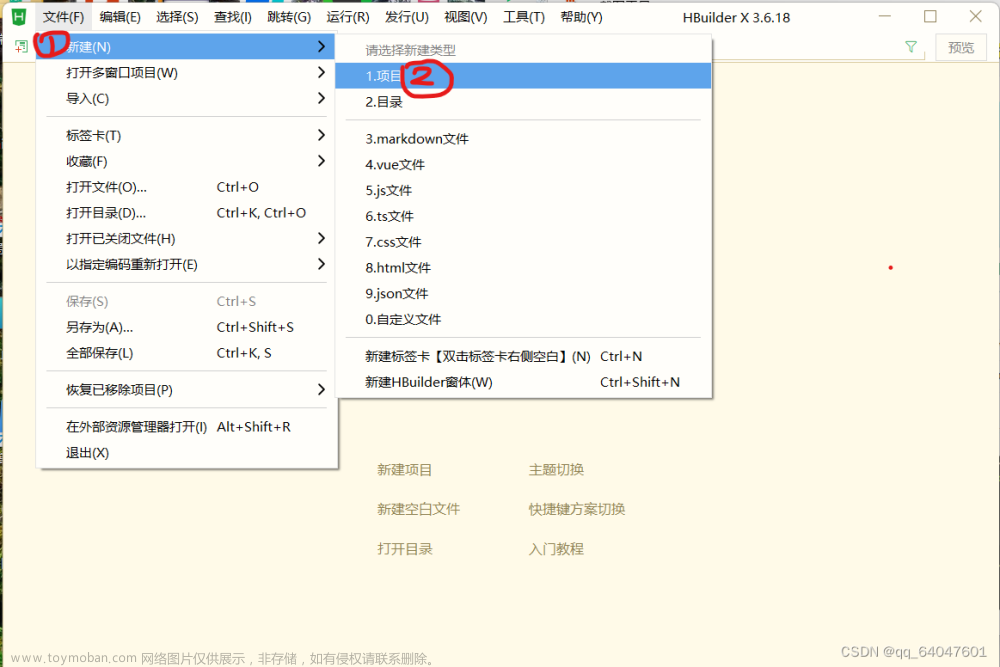
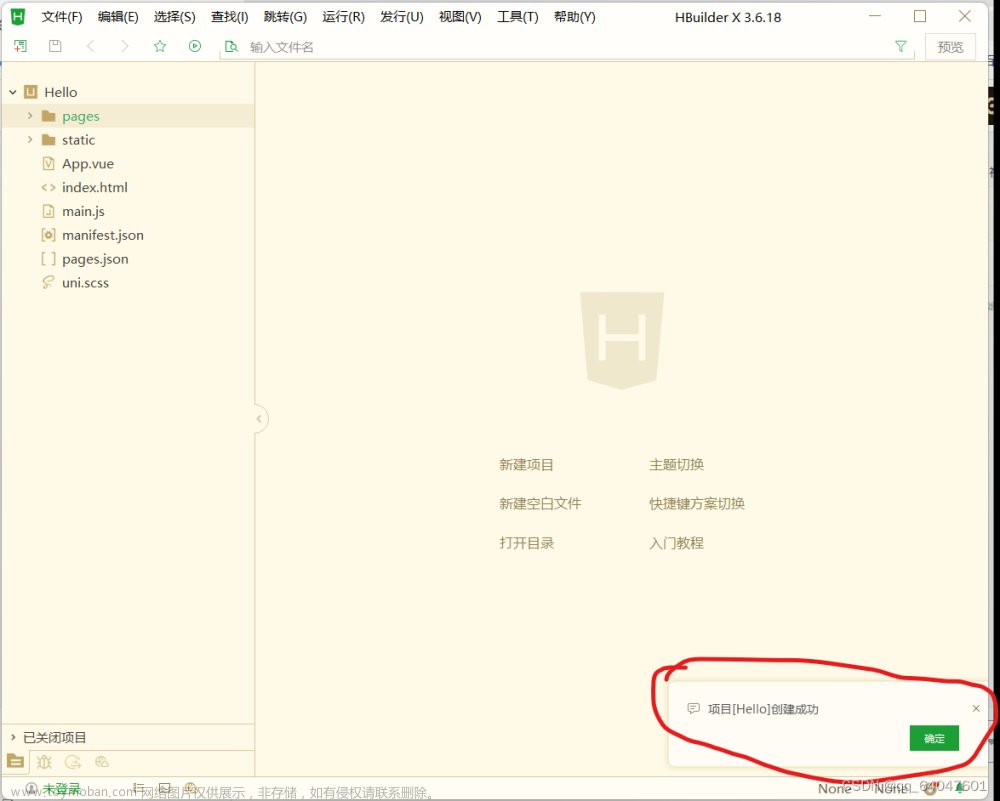
第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目,操作如下图。

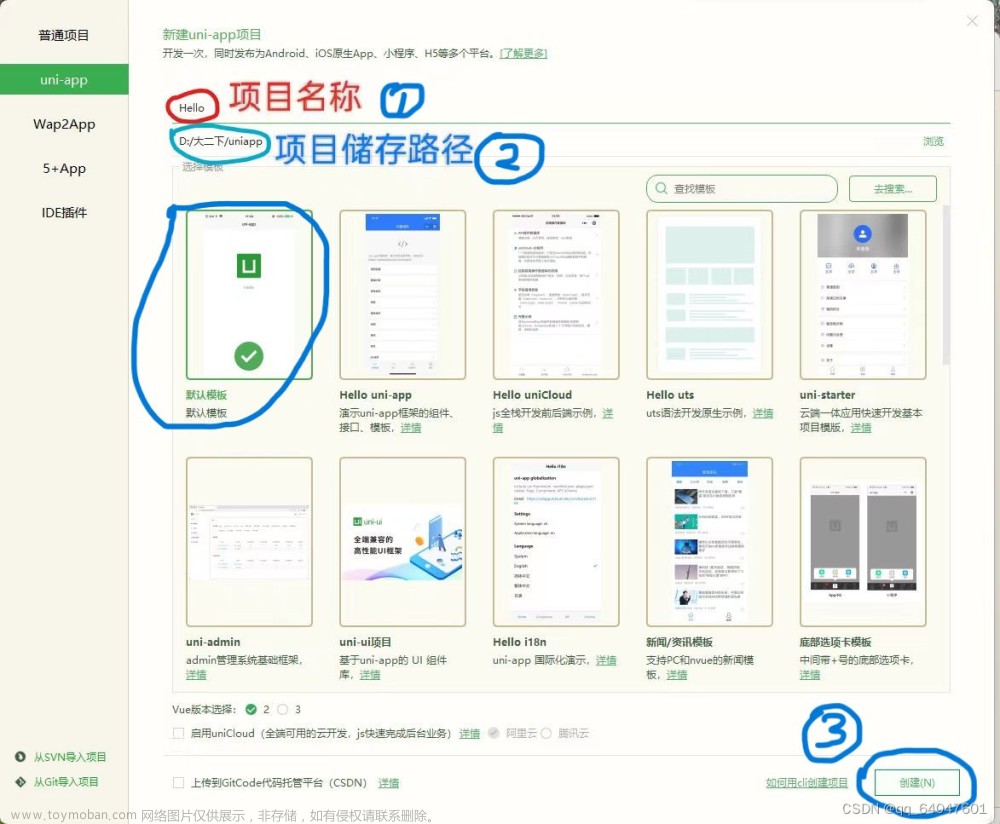
第二步:选择uni-app,输入项目名,选择储存路径,选择默认模板,然后点击创建,具体操作如下图。

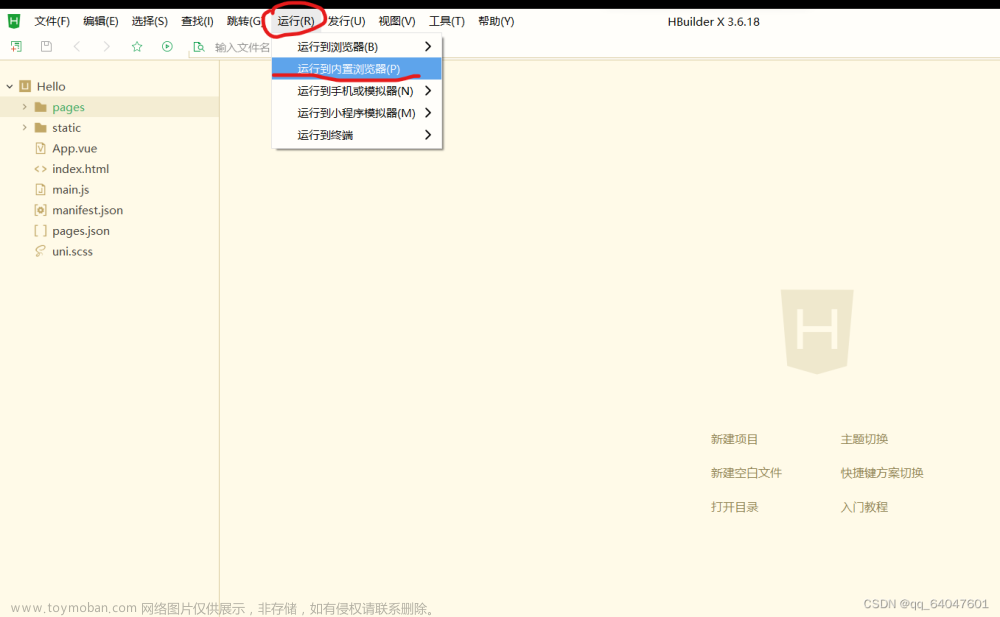
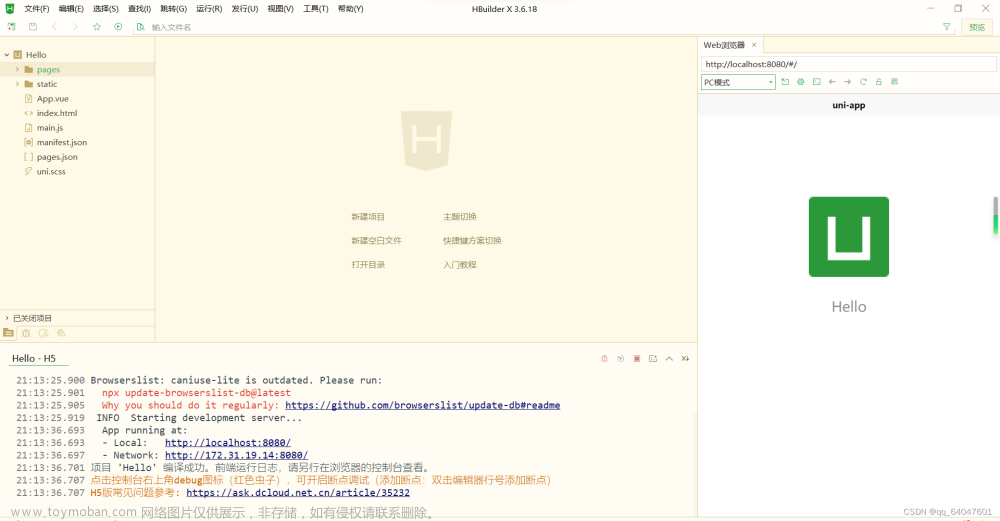
最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到内置浏览器“命令。



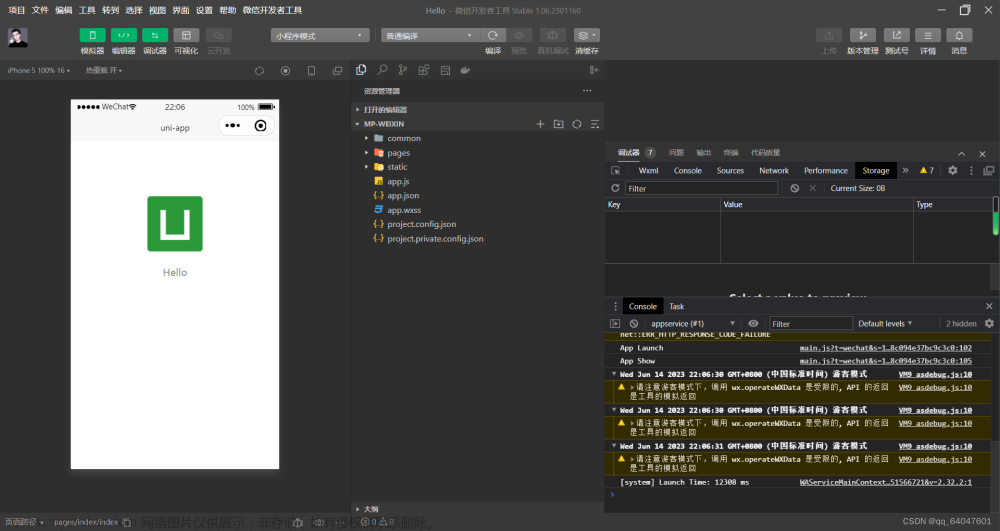
如何使用微信小程序工具
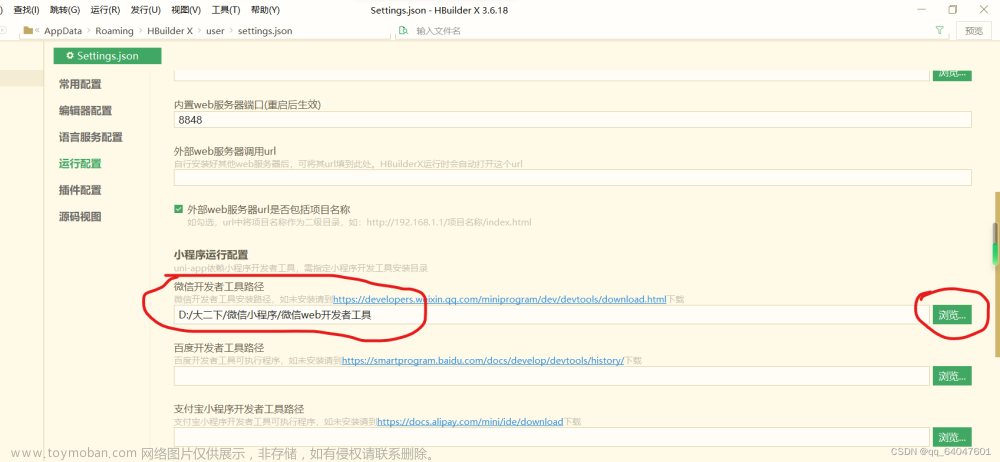
第一步:需要先配置小程序IDE的相关路径,才能运行成功。如下图所示,需在输入框输入微信开发者工具的安装路径。选择“运行”-->"运行到小程序模拟器“-->"运行设置“命令,在如图位置输入微信小程序开发者工具的安装路径即可。

第二步:要把小程序运行到真机的微信小程序当中,则需要在微信公众平台申请小程序账号,流程为:
1.进入微信公众平台官网,然后点击右上角的“立即注册”链接(如果已经注册了可以直接登录,登录方式可以选择账号密码登录或者微信扫码登录)。

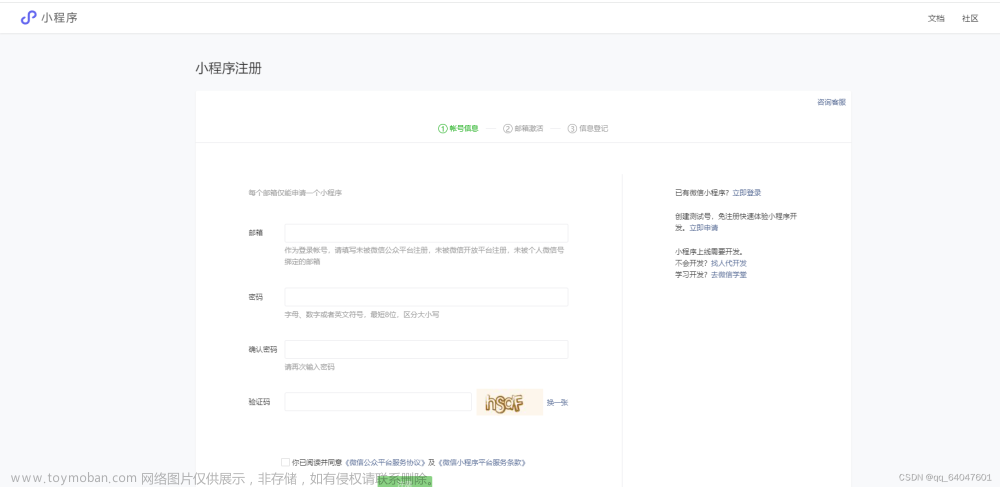
2。 点击“立即注册”链接进入注册页面,此页面提供了四种类型的账号注册,分别为:订阅号、服务号、小程序、企业微信。我们选择小程序进行注册。进入小程序注册页面,填写相关信息,账号信息填写完毕后,点击下方的“注册”按钮,进入邮箱激活页面,此时需要登录上一步中的邮箱,查收腾讯官方发送的小程序账号激活邮件,点击激活链接。 点击激活链接后,继续下一步的注册流程,选择注册的主体类型,并完善主体信息和管理员信息。(主体类型选择个人即可)

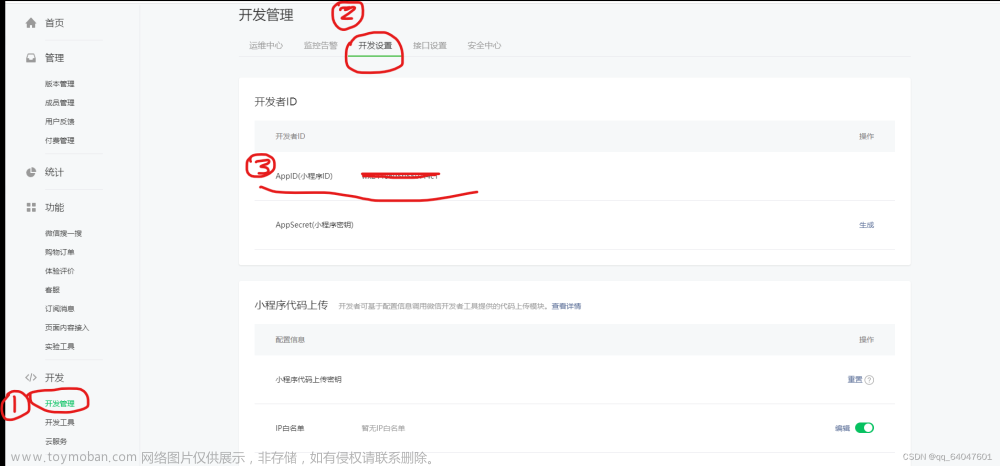
3.小程序账号申请成功后,就可以再次进入进入微信公众平台官网页面进行登录,登录成功之后进入小程序管理界面中的 "开发"-->"开发管理"-->"开发设置",可以看到此页面有一个AppID(小程序ID),记住这个id的获取方式,后期需要用到。

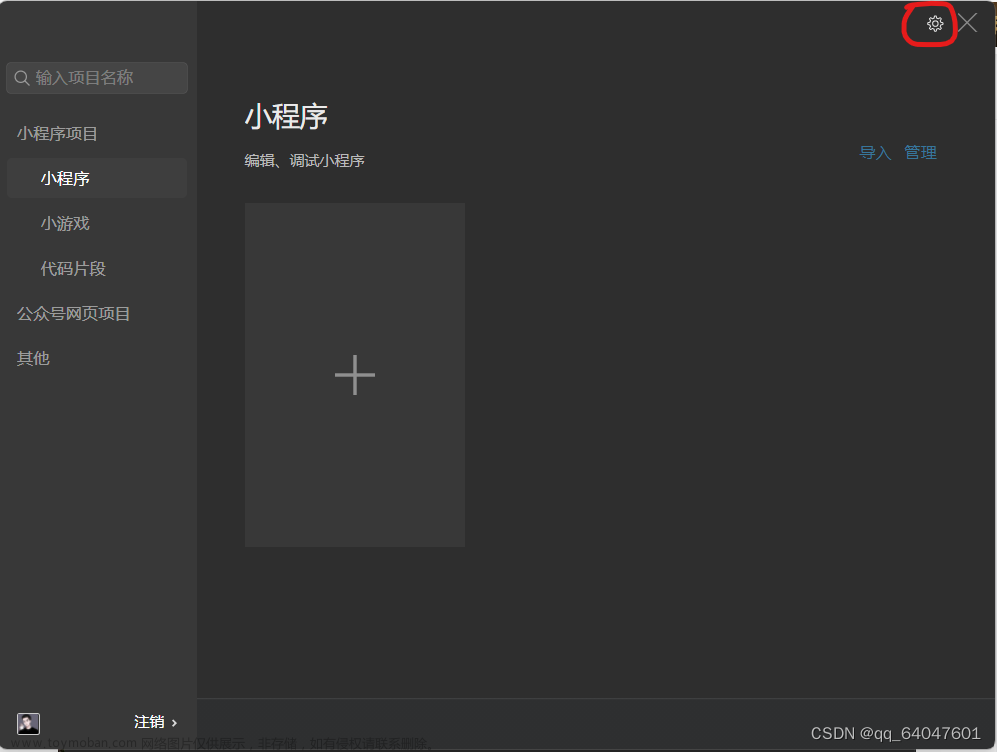
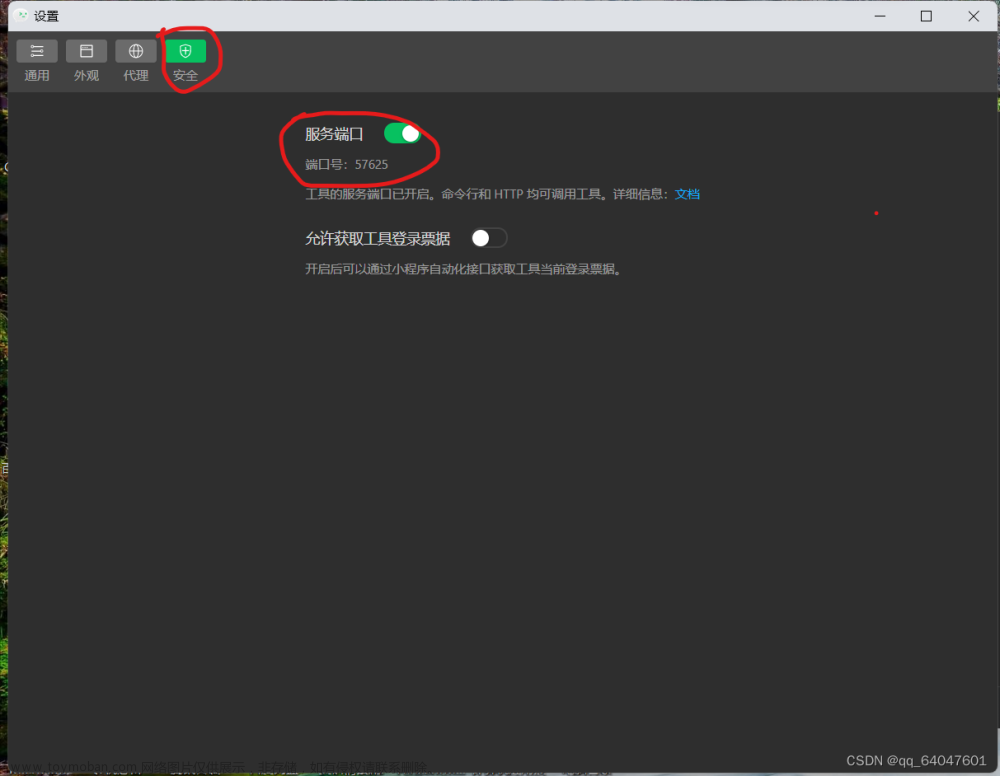
第三步:打开微信小程序开发者工具的服务端口,进行微信小程序开发者工具,选择"设置"-->"安全设置"命令,将"服务端口"改完打开状态,如图所示。


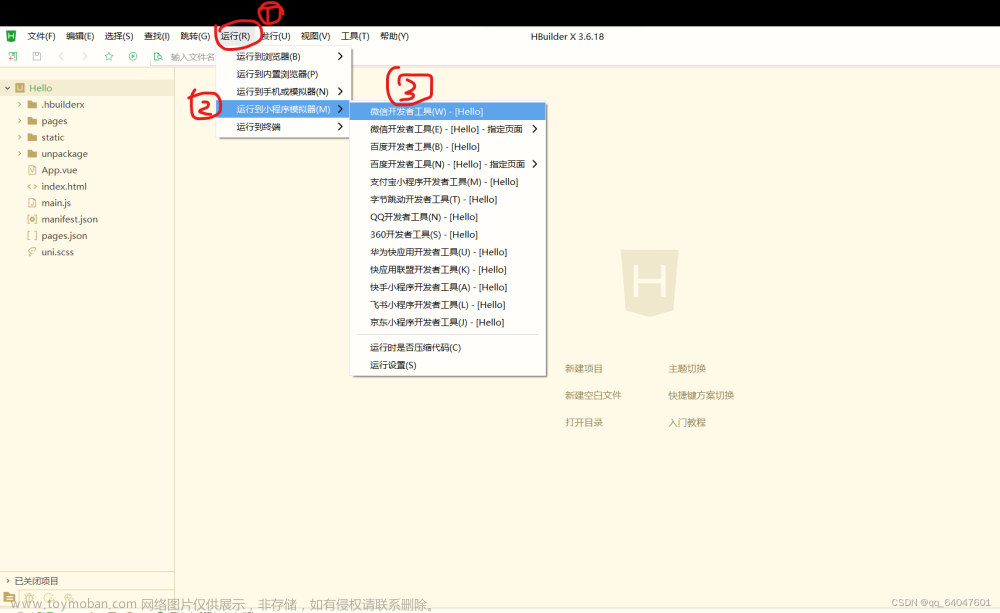
然后使用HBuilderX工具运行微信小程序,点击 “运行”-->“运行到小程序模拟器”,操作步骤如下图。


结尾
如果要了解HBuilderX工具的使用,可以查看官方文档:HBuilderX-高效极客技巧
如果要了解HBuilderX工具如何下载插件,可以查看插件市场,地址: https://ext.dcloud.net.cn/文章来源:https://www.toymoban.com/news/detail-718886.html
如果要了解微信开发者工具的使用,可以查看官方文档:微信开放文档文章来源地址https://www.toymoban.com/news/detail-718886.html
到了这里,关于uni-app使用HBuilder X工具和微信小程序工具开发微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!