作为一名程序小白,这是第一篇博客,目的在于记录自己学习过程中遇见的问题,怎么去解决问题。
1、这是使用的视频标签:

2、出现的问题:只有声音没有画面

3、查阅资料总结:
(1)视频的格式是否支持:
目前html的video元素支持一下三种视频格式:
MP4 : MPEG4 文件使用 H264 视频编解码器和AAC音频编解码器
WebM : WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg : Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
(2)浏览器是否兼容:
这三种格式的视频,对于不同的浏览器,在兼容性上也有些许区别。并且对于支持的浏览器的版本也会有影响。
(3)我这里使用的是MP4格式的视频,所以查阅发现html中只支持H264的编码格式。
4、软件转码尝试解决问题
推荐使用 格式工厂 这款软件进行转码(这款软件我在很早之前就使用了,体验感比较好,当然肯定有其他更好的软件,只是小黑皮我见识短浅,欢迎大家交流补充。)

格式工厂界面

选择MP4

导入视频

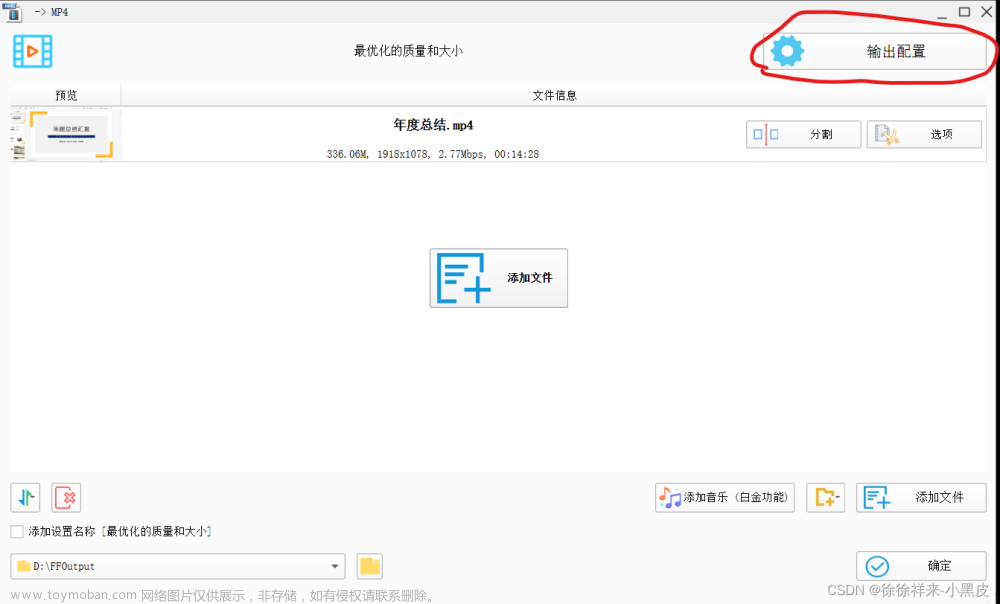
点击输出配置

视频编码选择H264

点击确定

点击开始进行转换

成功解决问题

小黑皮只是一个小小小白,有错误的地方欢迎大家指出,这也是学习的一种方式。小黑皮也希望学到更多。
文章来源地址https://www.toymoban.com/news/detail-719202.html
文章来源:https://www.toymoban.com/news/detail-719202.html
到了这里,关于HTML5中视频标签学习中出现只显示声音而没有画面的情况。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











