1、CSS Peek
按ctrl可以跳转css定义,按ctrl
2、Auto Rename Tag**
修改html标签自动补全,改了首标签,尾部自动变
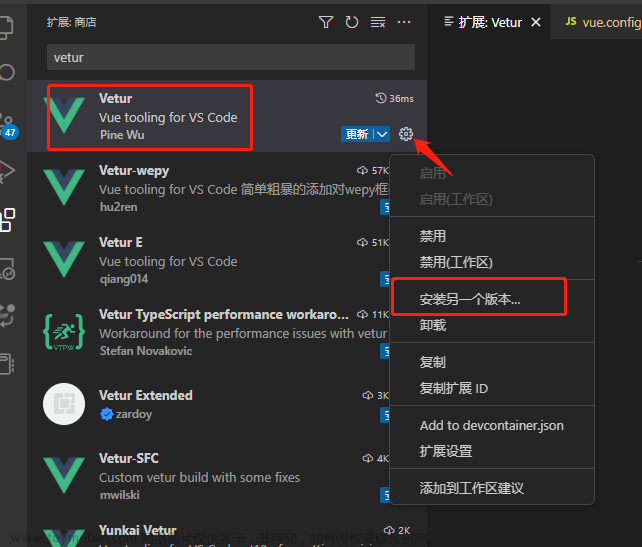
3、vetur
写vue肯定要有
4、vscode-elm-jump
常规的代码跳转定义,按ctrl,和webstrom一样
5、vue-helper
让你在vue单文件里面的变量函数跳转定义,按ctrl
6、Code Runner
自动检测packjson文件执行npm命令
7、eslint
这是必须安装的
8、Prettier
这是必须安装的
9、GitLens — Git supercharged
可以查看git所有提交记录,并且代码上面自动有提示
10、Image preview
绝对路径下直接预览图片,vue文件的@就没用了
11、样式Material Theme
开发工具主题色
12、Bracket Pair Colorizer
标识各种不一样的括号,挺好用的
13、koroFileHeader文章来源:https://www.toymoban.com/news/detail-719250.html
我们的文件和函数添加注释、支持一键添加佛祖保佑永无BUG、神兽护体等注释图案 文章来源地址https://www.toymoban.com/news/detail-719250.html
文章来源地址https://www.toymoban.com/news/detail-719250.html
到了这里,关于VScode vue常用插件 Ctrl+左键 函数跳转 自定义属性跳转的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!