一、注册GitHub账号
首先进入GitHub官网

选择右上角的 sign up进入登录页面,等待动画加载完成出现输入Email

继续输入密码

继续下一步按照提示输入就好了

注册好账号我们可以进入下一步了
二、下载GIT
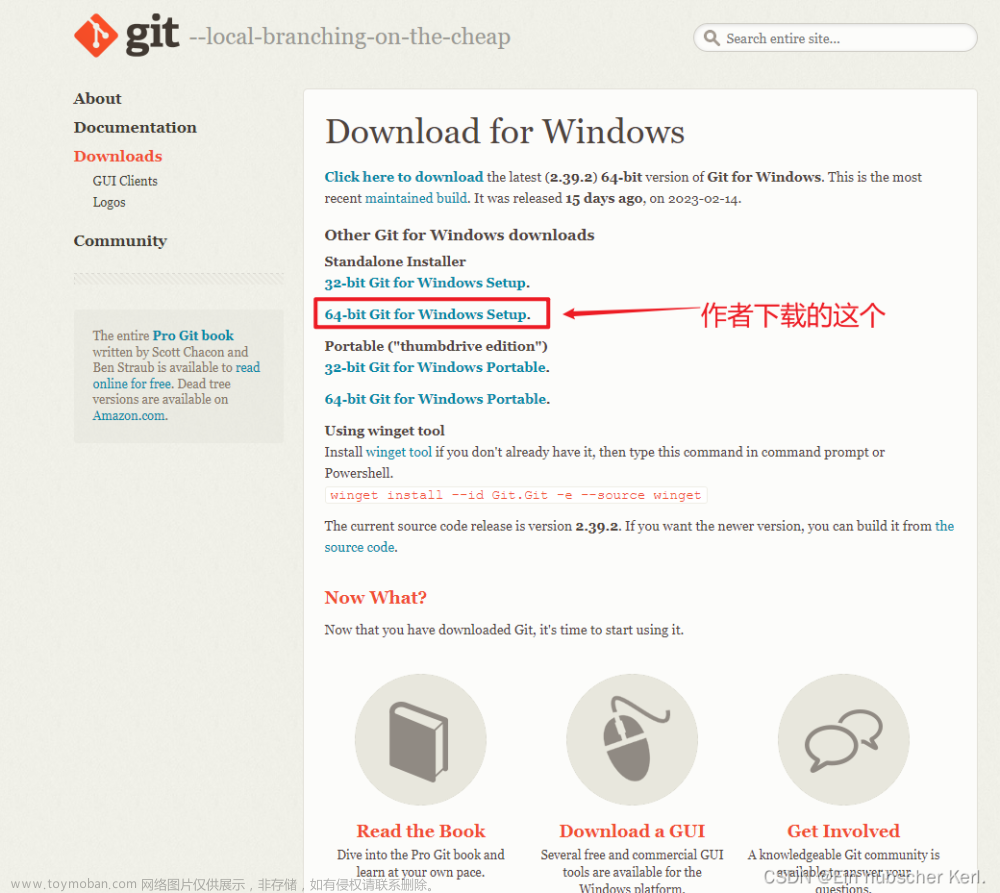
找到Git官网,进入主页,点击Download进入到下载页面

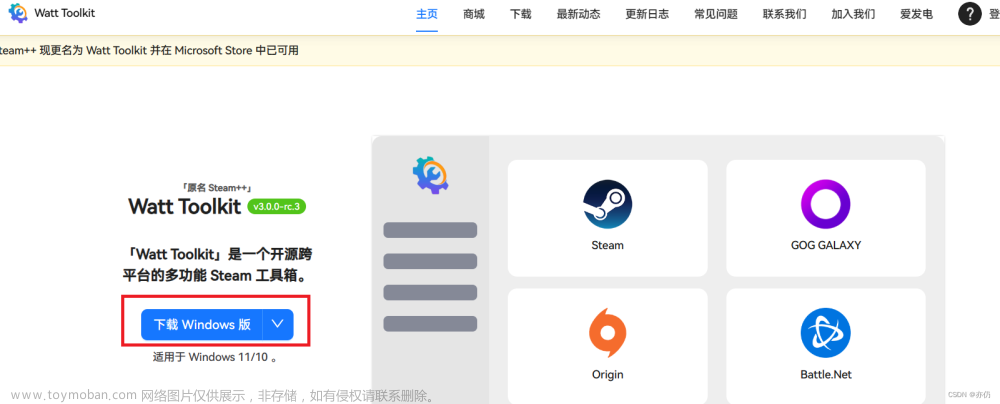
进入到下载页面可以看到有四个下载选择
分别是应用和便携版,看需求下载

我下载的是64位 Windows版本

下载好了,其实我还试了GitHub官方应用,因为他默认放在C盘所以不想用了

中文文档
https://git-scm.com/book/zh/v2

三、安装Git
找到下载安装包,双击安装包进行安装

进入安装程序
同意安装协议

安装路径
我选择了D盘,个人习惯不怎么喜欢

存放快捷方式位置
一般默认就好

选择要安装的功能
可以根据自己的需求进行选择,带(NEW!)的一般都是新功能。


选择编辑器
我还是比较喜欢用Vim,在玩Linux系统时用习惯了,不过现在Windows11系统的新运行现在很好用,建议大家试一下
Vim编辑器虽然功能强大,但很难使用。它的用户界面是不直观的,它的键绑定是朱捡的。
附注:由于历史原因,Vim是GitforWindows的默认编辑器,强烈建议改用现代的GUI编辑器
附注:这将使coreeditor’选项未设置,这将使Git落入EDITOR环境变量。默认的编辑器是Vim-但是您可以>将它设置为您选择的其他编辑器。

选择默认分支名
选择第二个可以自定义
调整newrepositones中初始分支的名称
你希望Git在初始分支”qitinit"”之后给它起什么名字?
让Git决定
LetGituseitsdefault
分支名(当前:newvcreated存储库中初始分支的“主”)。Git项目打算在不久的将来将此默认名称更改为更具包容性的名称。
覆盖默认的显诸盆部新仓库
许多团队已经重新命名了他们的默认分支,常见的选择是“main”、“trunk和“development”。指定初始分支应使用的名称"gitinit":
此设置不影响现有存储库

选择HTTP链接方法
可以选择使用自己自带的,也可以使用已经有的。
选择HTTPS传输后端
你希望Git在HTTPS连接中使用愿个库?
使用OpenSSL库
服务器证书将使用ca-bundle.crt文件进行验证
使用本机Windows安全通道库
将使用WindowsCertifcate存储验证服务器证书此选项允许您使用贵公司的内部根CA证书通过Active Directory城服务分发等

使用换行符
建议默认
配置行结束转换Git应该如何处理文本文件中的行尾?
签出Windows样式,提交Unix样式行结束
GIT将在签出文本文件时搏LF转换为CRLF。提交文本文件时,CRLF将被转换为LF。对于跨平台项目,建议在Windows上设置此设置(“core.autocrif”没置为true。
按原样签出,提交Unix样式的行结尾
Git在签出文本文件时不会执行任何转换。当提交文本文件时,CRLE将被转换为LF。
对于跨平台项目,这是Unix上推荐的设置(“coreautocrlf”设置为“input”)。
按原样签出,按原样提交
Git在退出或提交文本文件时不会执行任何转换。不建议对跨平台项目选择此选项(coreautocrlf设置为“false”)。

选择终端打开方法
直接默认,看自己习惯
使用MinTTY(MSYS2的默认终端)
GitBash将使用MinTTY作为终端模拟器,它员有可调整大小的窗口、非矩形选择和Unicode字体Windows控制台程序《如交互式>Python)必须通过“winpty 启动才能在MinTTY中工作
使用Windows的默认控制台官口
Gtwilluse使用Windows的Defaut控制台窗口(“cmdexe”,它适用于Win32consoe程序,如交互式Python或nodejs),但nas是一个>veryimtecdefscrooackneas,配置成使用Unicode fontin orderto disparavnon-AsciChartiters,并且在Wingws10之前,它的自口不能自由调整大小,ih只允许矩形文本选择。

选择默认就可以了
选择"gitpull”的默认行为默认情况下,"gitpull"应该做什么?
默认值(快进或合井)
git pull默认就可以了这是gt pull的标准行为:在可能的情况下,将当前分支快进到获取的分支,否则创理一个合井提交。
重定基
将当前分支重定基址到获取的分支上。如果没有本地提交可重定基,这相当于快进。
只有快进
快速转发到所获取的分支。失败,如果这是不可能的。

登录凭证管理器
一个是配置管理器,一个是不用配置管理器
Git凭证管理器
使用跨平台Gt凭据管理器。
有关GaCredentialManager未来的更多信息,请点击此处
不用管理器
不要使用凭据帮助程序。


这个直接默认就好了
启用文件系统缓存
文件系统数据将被批量读取,并缓存在内存中进行某些操作(核心。fscache设置为“真”)。这提供了显著的性能提升。
Enable file system caching
File system data will be read in bulk and cached in memory for certainoperations (core.fscache is set to true ). This provides a significantperformance boost.
启用符号链接
启用符号链接(需要SeCreateSymbollcLink权限)请注意,现有的存储库不受此设置的影响。
Enable symbolic links不
Enable symbolic links (requires the SeCreateSymbolicLink permission)Please note that existing repositories are unaffected by this setting
. 
一些新功能
第一个选项
Enable experimental support for pseudo consoles.
(NEW!) This allows running native console programs like Node or Python in aGit Bash window without using winpty, but it still has known bugs.
为伪控制台启用实验支持。
(新的!这允许在GitBash窗口中运行本机控制台程序,如Node或Python,而无需使用winpty,但它仍然存在已知的bug
第二个选项
Enable experimental built-in file system monitor
(NEW!) Automatically run a built-in file system watcher , to speed up commonoperations such as 'git status , 'git add, git commit , etc in worktreescontaining many files.
启用实验性内置文件系统监视器
(新的!自动运行一个内置的文件系统观察器,以加快常见操作,如”gitstatus,在包含许多文件的工作树中使用gitadd、gitcommit等。

安装成功
安装成功,取消勾选启动Git Bash和查看开发说明

右键出现快捷键
四、创建SSH通道
先打开Git CMD

输入以下命令:
ssh-keygen -t rsa -C "登录邮箱"
产生了一个key,记住地址
在管理器里面打开它
打开GitHub的位置
新建SSH通道,把文件内容输进去
是第二个文件,不是第一个,截图太快了;注意看文件名是id_rsa.pub

确认之后可能会出现这个,直接输入密码就好了
建立了通道

验证是不是可以链接
ssh -T git@github.com

五、源码上传更新到仓库
(一)创建仓库
打开主页
选择第二个选项,然后点击创建

按照图片方式进行创建

记住这个地址上传的时候有用

(二)删除仓库

拉到最后面
点击弹出,输入确认

输入确认密码

在到主页发现没有了

(三)上传到仓库
在目标文件夹里面右键打开命令行


- 先执行git init
git init
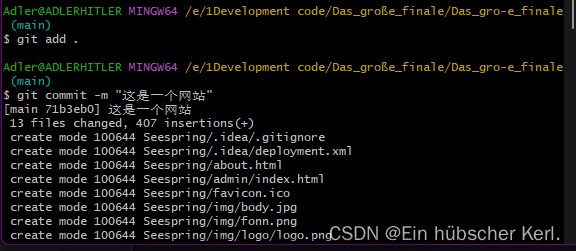
2. 在执行git add .
注意add后面加空格在加英文的.
git add .
3. 执行 git commit -m “这是一个网站”,不然不一定会上传成功
4. 链接仓库
git remote add origin + SSH地址

- 上传
git push -u origin main
中间会弹出登录名和登录密码,可以建立一个🔑在GitHub上,下次更新就不用密码咯
输入你的用户名
输入密码或者🔑
然后出现这个页面就上传成功了

文章来源:https://www.toymoban.com/news/detail-720561.html
(四)更新到仓库
- 进入项目目录
- git add .
- git commit -m “更新说明”
- git push origin master (不用-u)
END文章来源地址https://www.toymoban.com/news/detail-720561.html
到了这里,关于【学习笔记】上传代码到GitHub(保姆级教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!