- 安装vscode
- 安装想要的插件,比如python插件
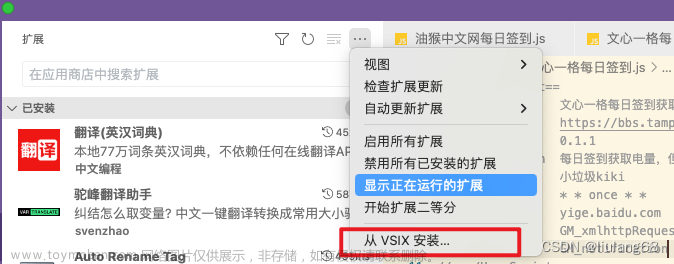
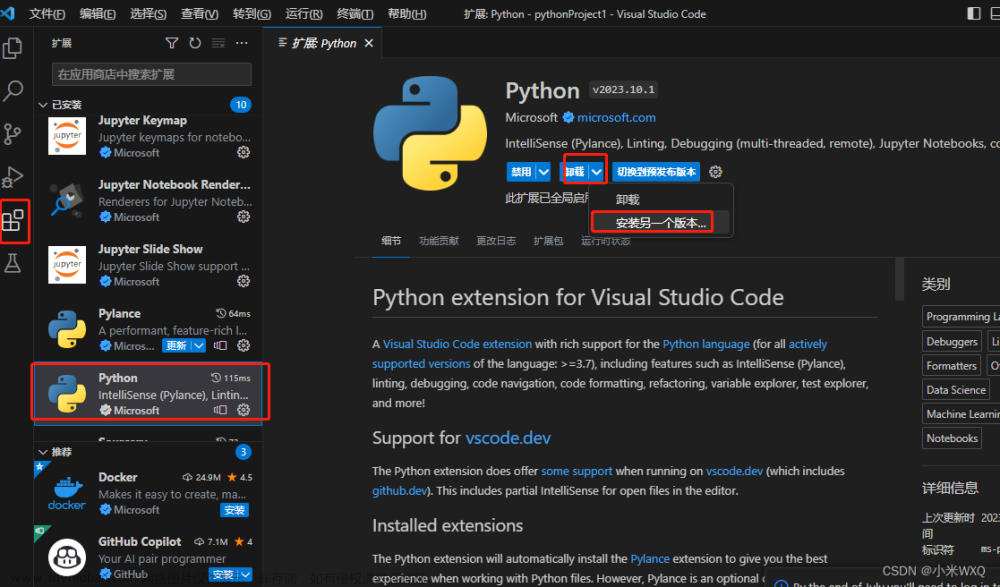
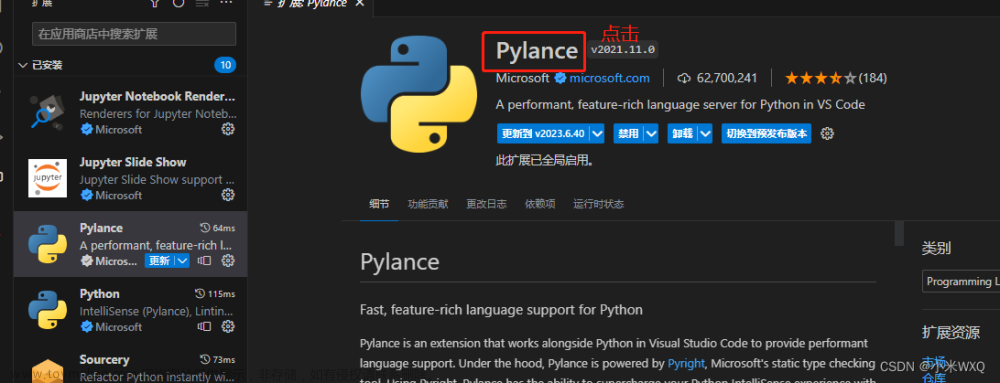
- 按照下图卸载想要的插件
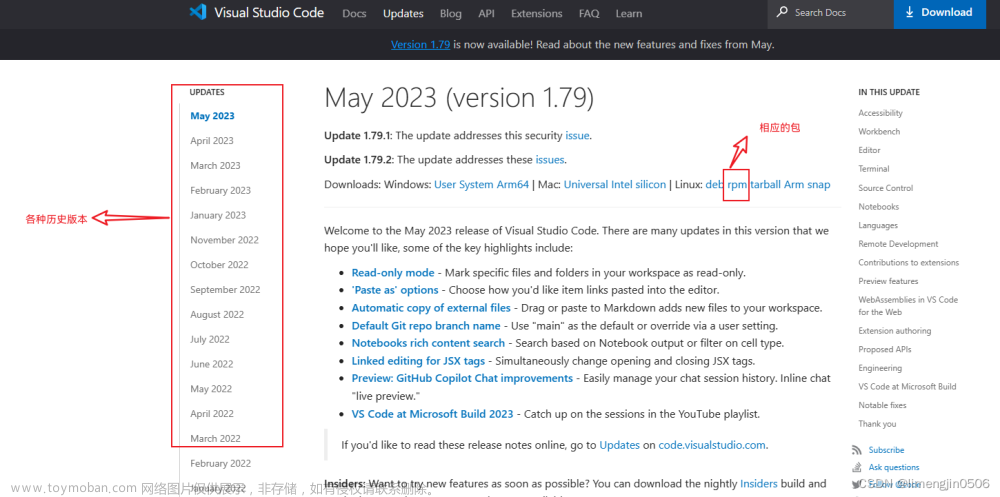
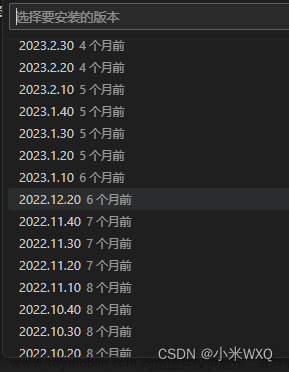
 4. 点击后,会出现如下图片样式,即可找到对应历史版本的编号,找到想要的编号记录下来。
4. 点击后,会出现如下图片样式,即可找到对应历史版本的编号,找到想要的编号记录下来。
- 去官网下载插件
方法1:直接点击插件的插件名称,即可自行跳转到官网页面。
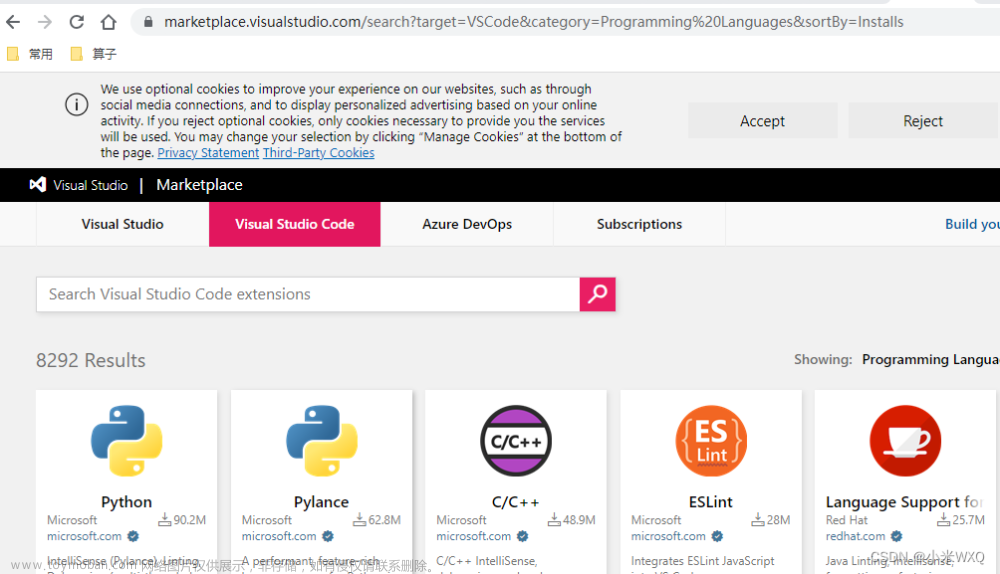
方法2:访问如下官网地址
https://marketplace.visualstudio.com/search?target=VSCode&category=Programming%20Languages&sortBy=Installs
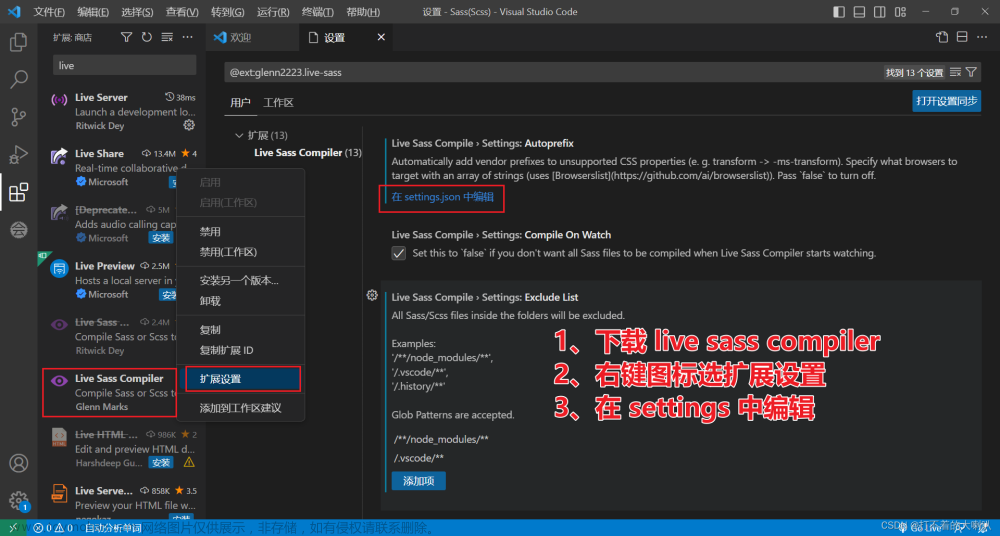
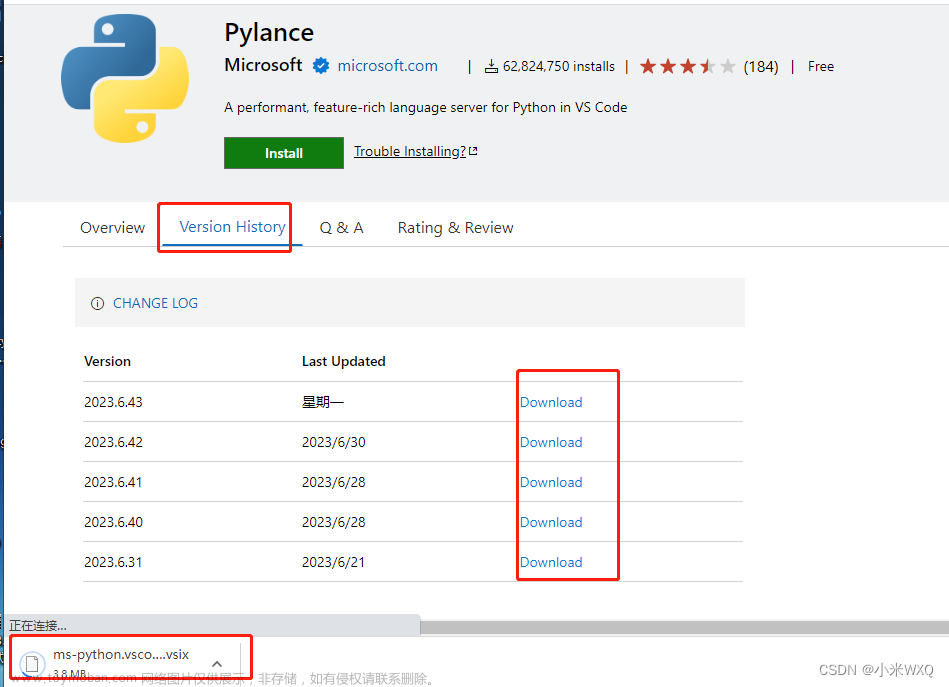
- 在官网找到想要的插件,并按如下方式进行下载。可以看到,官网只有前几个版本,这里先随便选择一个版本进行下载即可。

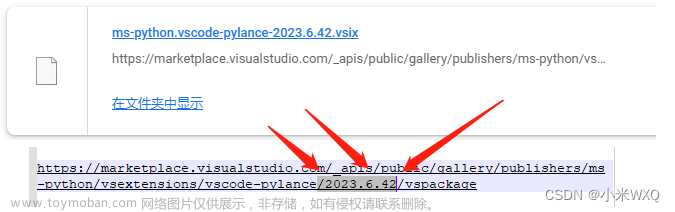
- 复制下载文件的路径可发现,路径中存有版本号,替换成之前保存的版本号后,即可实现历史版本插件的下载。

文章来源地址https://www.toymoban.com/news/detail-727308.html
文章来源:https://www.toymoban.com/news/detail-727308.html
到了这里,关于vscode历史版本插件下载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!