基于vue2.0的element-ui的form表单验证比较简单,但是有些同学可能对于数组类型的表单验证无从下手,这里我基于一个我自己项目中的例子,展示一下怎么进行数组的表单验证。
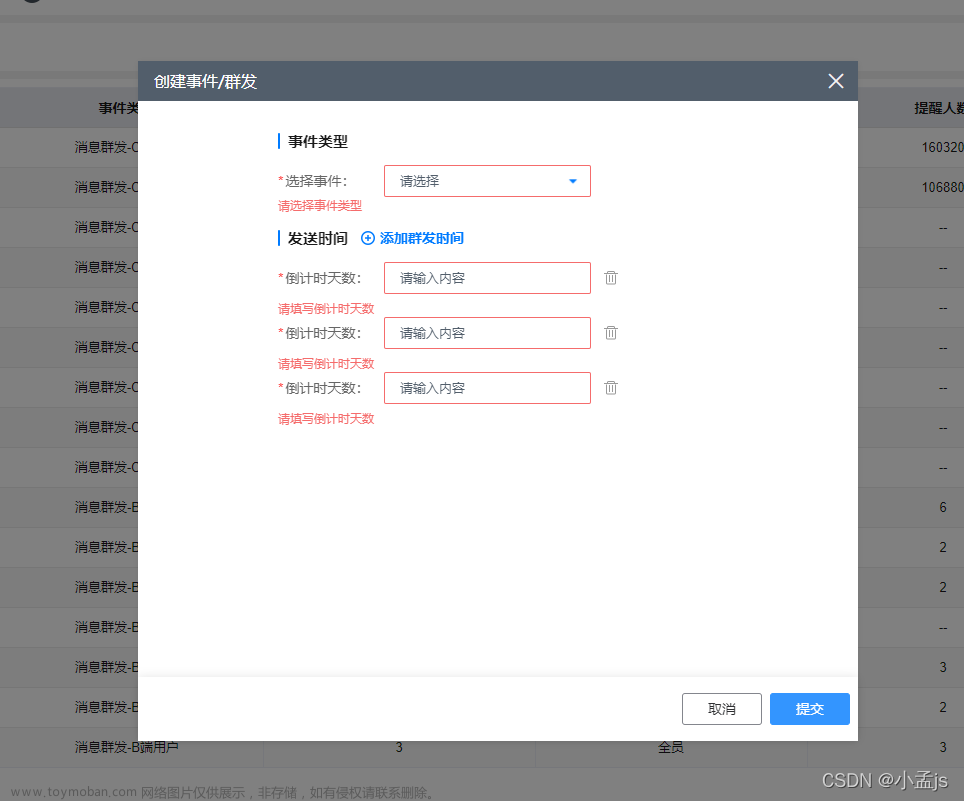
项目截图:

上代码,为了让大家看起来比较清晰,我删掉了无关的代码:
<template>
<div class="create_send">
<el-form ref="refForm" :model="formData" :rules="rules">
<el-form-item label="选择事件:" prop="eventCode">
<el-select v-model="formData.eventCode" placeholder="请选择">
<el-option
v-for="item in eventoptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-form>
<el-form v-for="(item,index) in formData.ruleList" :ref="`refForm${index}`" :key="index" :model="item" :rules="rules">
<el-form-item label="倒计时天数:" prop="ruleString" class="err_position">
<el-input v-model="item.ruleString" style="width:207px;float:left" placeholder="请输入内容"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { sysDictMoreType } from '@/api/neo/shareHouse'
export default {
data(){
return {
formData:{
eventCode:"",
eventName:"",
ruleList:[
{
ruleString:""
}
]
},
eventoptions:[],
rules:{
eventCode:[{required:true,message:"请选择事件类型",trigger:"change"}],
ruleString:[{required:true,message:"请填写倒计时天数",trigger:"blur"}],
}
}
},
mounted(){
this.getSelectData()
},
methods:{
confirm(){
Promise.all([
this.validateForm("refForm"),
...this.formData.ruleList.map((item,index)=>this.validateForm(`refForm${index}`))
]).then(res=>{
if(res) {
// 表单验证通过
}
})
},
validateForm(refs){
let valiForm = this.$refs?.[refs].validate?this.$refs?.[refs]:this.$refs?.[refs][0]
return new Promise((resolve,reject)=>{
valiForm.validate(res=>{
if(res) resolve()
else reject()
})
})
},
getSelectData(){//获取下拉选择框列表
sysDictMoreType(["im_event_code"]).then(res=>{
this.eventoptions = res?.data?.im_event_code||[]
})
},
addEvent(){//新增一条发送时间
this.formData.ruleList.push({
ruleString:""
})
},
deleteEvent(){//删除一条发送时间,忽略},
},
}
</script>
<style lang="scss">
//节省篇幅,删掉了css
</style>
咱们把数组验证的部分拿出来看:
<el-form v-for="(item,index) in formData.ruleList" :key="index" :model="item" :rules="rules">
<el-form-item label="倒计时天数:" prop="ruleString" class="err_position">
<el-input v-model="item.ruleString" style="width:207px;float:left" placeholder="请输入内容"></el-input>
</el-form-item>
</el-form>
上边代码最关键的地方就是:
:ref="`refForm${index}`"
因为ref不能相同,咱们取到index用来拼接不同的ref字符串。
然后在表单验证的时候就可以循环的进行获取refs并验证了,下面这俩函数大家可以直接复制一下拿去用,保证有用:
confirm(){
//用Promise.all进行全部form表单的验证
Promise.all([
//非数组部分的表单
this.validateForm("refForm"),
//数组部分的表单,用map返回验证函数的调用
...this.formData.ruleList.map((item,index)=>this.validateForm(`refForm${index}`))
]).then(res=>{
if(res) {
// 全部表单验证通过
}
})
},
validateForm(refs){
//获取到form表单的dom,如果是对象直接拿到,如果是数组,就拿第一个
//elementui对循环的form包装成了数组
let valiForm = this.$refs?.[refs].validate?this.$refs?.[refs]:this.$refs?.[refs][0]
return new Promise((resolve,reject)=>{
//在Promise里进行验证,如果通过就resolve()
valiForm.validate(res=>{
if(res) resolve()
else reject()
})
})
},
有帮助的话,点个赞呗!文章来源:https://www.toymoban.com/news/detail-731868.html
上一篇:nodejs如何读取并修改文件内容?
下一篇:js发布-订阅模式(观察者模式)文章来源地址https://www.toymoban.com/news/detail-731868.html
到了这里,关于【vue】element-ui的form数组表单验证(循环表单验证)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!