今天写 movable-area+movable-view遇到了个头疼的问题
那就是 movable-view 监听了用户拖拽自己 但 我们小程序 上下滚动页面靠的也是拖拽 也就是说 如果放在这里 用户拖动 movable-view部分 就会永远触发不了滚动
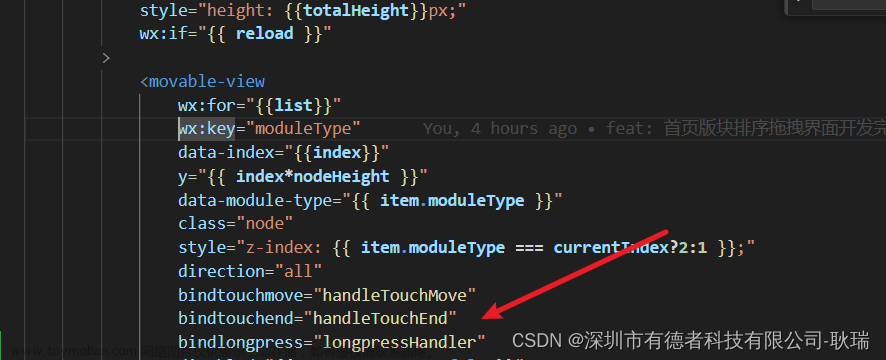
那么 我们先可以 加一个 bindlongpress="longpressHandler"事件
用户长按时触发
然后在data中定义一个布尔类型的值
当用户长按时 触发bindlongpress
我们就将这个值 赋值为true
然后在用户松开时触发的 bindtouchend上再次将这个值变回false
这样 我整个逻辑才能闭环
然后 我们在用户拖拽时触发的 handleTouchMove上判断
只有这个监听长按值为false 逻辑才会继续往下走
这样我们就做到了 用户长按才能触发bindtouchmove的效果文章来源:https://www.toymoban.com/news/detail-735504.html
但是 我们用鼠标轻轻向下或者向上拉 我们会发现movable-view 还是会跟着拖动跑
这是 我们就需要用到官方的 disabled属性
这里还是disabled 监听 长按会赋值为true的这个值 如果长按了 这个为true ok 你拖走
否则 disabled的条件成立 这个节点就是禁用的 就不会被拖着走 也不会影响我们整体界面的拖动 上下滚动了文章来源地址https://www.toymoban.com/news/detail-735504.html
到了这里,关于微信小程序 movable-view 控制长按才触发拖动 轻轻滑动页面正常滚动效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









