一、前后端项目介绍
1.前端项目是使用vue脚手架进行创建的。
脚手架版本:@vue/cli 5.0.8
编译器版本:vs code 1.82.2

2.后端是一个asp.net Core Web API 项目
后端框架版本:.NET 6.0
编译器版本:vs 2022

二、发布部署步骤
第一步:在vs code 编译器中的终端窗口输入如下命令,进行前端项目打包。
npm run build打包后文件如下所示:

第二步:在 vs2022中进行后端项目发布。
选择项目后,右键鼠标,选择发布,然后选择发布到文件夹。

发布后文件如下所示:

第三步:IIS服务器部署前环境准备
在IIS服务器上部署前后端项目,需要安装一个.NET 6.0部署捆绑包。

官网下载地址:下载 .NET 6.0 (Linux、macOS 和 Windows) (microsoft.com)https://dotnet.microsoft.com/zh-cn/download/dotnet/6.0
window平台部署,需要下载托管捆绑包。
第四步:在IIS服务器上创建前后端网站
首先把前后端文件复制到一个单独的文件夹下,如下所示

然后在IIS服务器选中网站右键单击,选择添加网站,在弹框中输入网站名称,选择物理路径(此处路径就是上一步中前端文件所在的目录),然后设置端口号,此处可以任意设置(只要不和其他应用端口冲突即可),之后点击确定即可完成前端页面的部署。

下一步按照同样的方式进行后端网站部署。操作如下图所示。

下一步将对后端网站进行应用程序池配置。打开应用程序池,双击右侧后端网站,在弹框中选择【无托管代码】然后点击确定即可。

注意:安装完第三步中的托管包后,IIS网站模块中就会出现AspNetCoreModuleV2模块,有这个模板,才能进行后端网站部署。

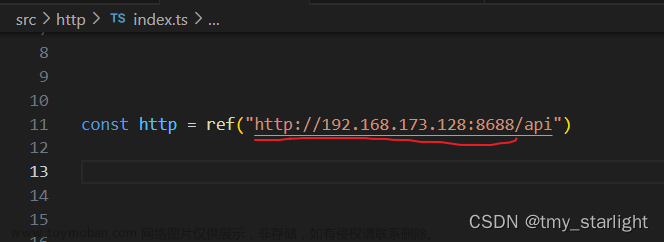
第五步:修改前端文件中请求后端数据的接口地址,此处配置的地址如下:
const http = ref("http://192.168.173.128:8688/api")注意:大家如果本地部署,这里的地址需要填写部署前端网站服务器的IP地址,端口填写为部署的后端网站的端口号。

重新打包一下前端文件,替换掉已经发布到服务器上的前端文件即可。
三、结果展示
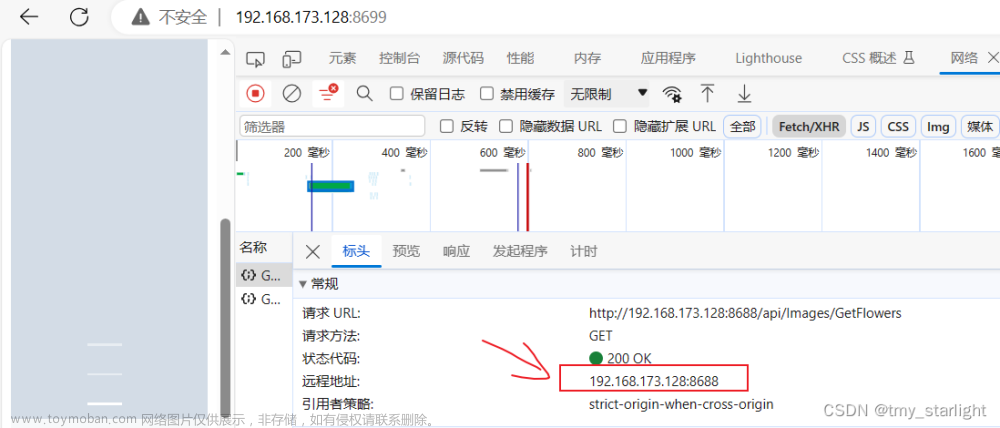
在浏览器中访问前端网站地址:
http://192.168.173.128:8699/
如上所示,后端网站响应了前端网站发送的请求。文章来源:https://www.toymoban.com/news/detail-744865.html
以上就是前后端分离项目IIS服务器部署的全部操作步骤,如果大家觉得有用请给点个赞,谢谢!文章来源地址https://www.toymoban.com/news/detail-744865.html
到了这里,关于vue+asp.net Web api前后端分离项目发布部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!