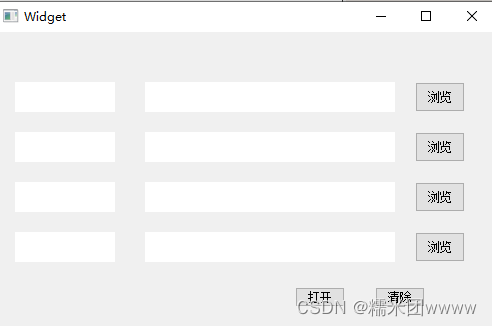
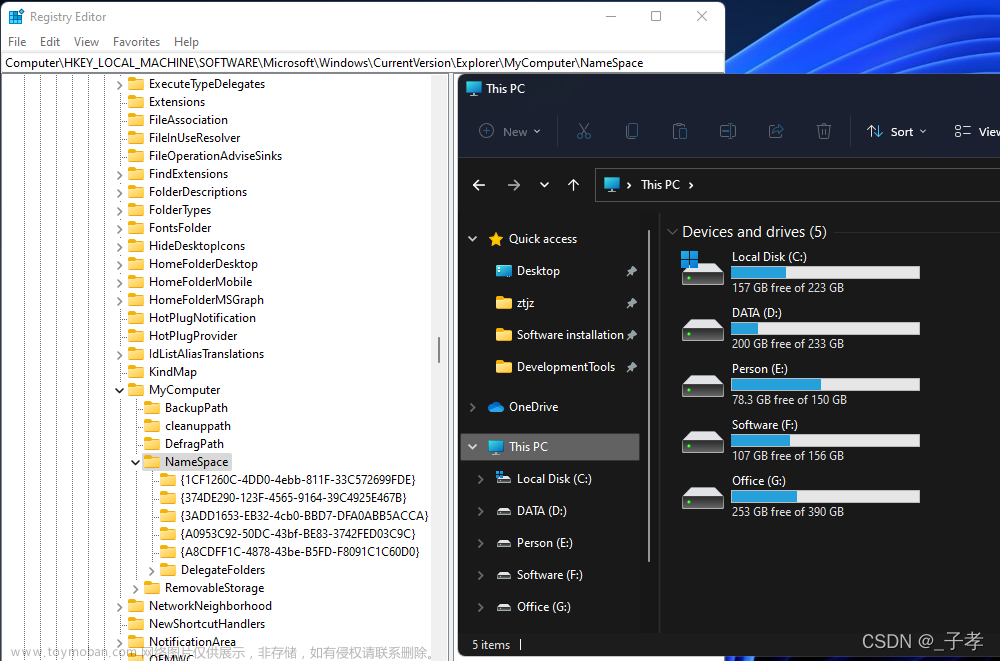
文件资源管理器(WIN+E快捷键打开的窗格) 就这样的,然后我们就会进某个磁盘找对应的文件或文件夹下的文件,进行一定的操作
就这样的,然后我们就会进某个磁盘找对应的文件或文件夹下的文件,进行一定的操作
但是有注意过吗 ,这些窗格“展示列”(先这样称呼吧,官方的名称应该是:可用的列,例如:
,这些窗格“展示列”(先这样称呼吧,官方的名称应该是:可用的列,例如: ,官网地址:如何更改在 Windows 资源管理器中的列设置 - Microsoft 支持),是不一样的(大部分应该是不一样的,例如:
,官网地址:如何更改在 Windows 资源管理器中的列设置 - Microsoft 支持),是不一样的(大部分应该是不一样的,例如: 、
、 ),问题来了,我想快速找到文件或文件件,把“修改日期或者“创建日期”列调出来展示排好顺序就能快速找到了,然后你会
),问题来了,我想快速找到文件或文件件,把“修改日期或者“创建日期”列调出来展示排好顺序就能快速找到了,然后你会 操作。完成后这个文件夹内是好用的,一点问题都没有,但是,当时你打开其他路径的“文件资源管理器”时问题来了,我之前不是设置过吗,怎么还是之前那个样子的
操作。完成后这个文件夹内是好用的,一点问题都没有,但是,当时你打开其他路径的“文件资源管理器”时问题来了,我之前不是设置过吗,怎么还是之前那个样子的
于是你又去看了之前你设置过的那个“文件夹”(文件资源管理器),结果是好用的,怎么还不一样呢, ,其实要想统一设置也不难,准备好了吗,开始设置
,其实要想统一设置也不难,准备好了吗,开始设置
Windows 10
方法1:
流程:在文件处鼠标左键单机(如图 )》更改文件夹和搜索模式》文件夹选项(如图
)》更改文件夹和搜索模式》文件夹选项(如图 )》查看(如图
)》查看(如图 )》点击应用到文件夹(如图
)》点击应用到文件夹(如图 )》点击是(
)》点击是( )》点击确定(如图
)》点击确定(如图 )就好了,以后所有的“文件夹”(文件资源管理器)都会是你设置好的列的样子,至于展示那些列那就看个人习惯了
)就好了,以后所有的“文件夹”(文件资源管理器)都会是你设置好的列的样子,至于展示那些列那就看个人习惯了
文章来源地址https://www.toymoban.com/news/detail-750657.html
方法2
1、先打开我的电脑,随便进入一个目录或文件夹,看上去就不方便,那么把它设置成详情信息,而且是全部都设置成中图标。 查看选项卡——详情信息(这个看个人哈)
2、到此步为止,也只是设置了当前这个路径下的文件夹的视图,并没有设置全部文件夹的视图,那么接下来要做的就是:
3、单击选项按钮,打开文件夹选项对话框。

后面就和方法1一样了,此处省略***字
windows8
1、打开资源管理器,找到右上角的显示图标。
2、点击小三角,弹出显示列表。
3、选择喜欢的文件显示形式。这里,为了演示效果,选择了“超大图标”
4、资源管理器的工具栏,找到工具菜单,下拉列表选择“文件夹选项”,打开“文件夹选项”
5、切换到“查看”功能页签,点击“应用到文件夹”功能按钮”
6、弹出“文件夹视图”的确认对话框,选择“是”
7、OK,打开任一一个文件夹,发现所有文件夹都默认以你刚选择的视图形式显示。文章来源:https://www.toymoban.com/news/detail-750657.html
到了这里,关于windows 文件夹视图全局生效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!