🎉IM通信技术快速入门:短轮询、长轮询、SSE、WebSocket
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java面试技巧
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
1. 引言
即时通讯(Instant Messaging,简称IM)已经成为现代应用中不可或缺的一部分。为了实现实时的消息传递,开发者需要选择合适的通信技术。本文将介绍四种常见的IM通信技术:短轮询、长轮询、Server-Sent Events(SSE)、WebSocket,并通过简单的代码示例来演示它们的实现方式。

2. 短轮询(Short Polling)
2.1 原理
短轮询是一种简单的实时通信方法,客户端通过定时向服务器发送请求,服务器在每个请求中回复是否有新消息。这种方式的缺点是频繁的HTTP请求可能会导致服务器和带宽资源的浪费。

2.2 代码示例
2.2.1 服务器端(Node.js)
const express = require('express');
const app = express();
app.get('/poll', (req, res) => {
// 模拟有新消息的情况
const hasNewMessage = Math.random() < 0.5;
if (hasNewMessage) {
res.send('New message');
} else {
res.status(204).send(); // No Content
}
});
const port = 3000;
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
2.2.2 客户端(HTML + JavaScript)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Short Polling Example</title>
</head>
<body>
<div id="messages"></div>
<script>
function poll() {
fetch('/poll')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.text();
})
.then(data => {
if (data) {
document.getElementById('messages').innerText = data;
}
poll(); // 继续下一次轮询
})
.catch(error => {
console.error('Error during polling:', error);
poll(); // 出错时也要继续下一次轮询
});
}
// 初始启动轮询
poll();
</script>
</body>
</html>
3. 长轮询(Long Polling)
3.1 原理
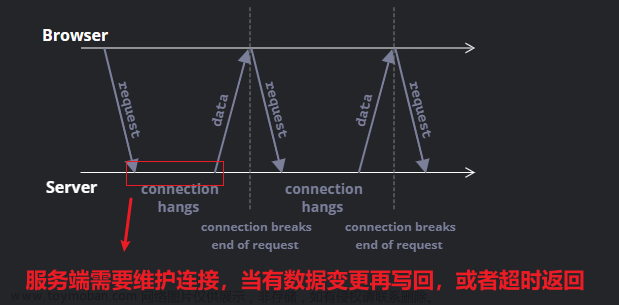
长轮询是对短轮询的改进,客户端发送请求后,服务器只有在有新消息到达时才会立即回复,否则会等待一段时间再回复。这种方式降低了不必要的请求次数,但仍然存在一些延迟。

3.2 代码示例
3.2.1 服务器端(Node.js)
const express = require('express');
const app = express();
app.get('/long-poll', (req, res) => {
// 模拟有新消息的情况
const hasNewMessage = Math.random() < 0.5;
if (hasNewMessage) {
res.send('New message');
} else {
// 模拟长轮询,延迟5秒钟再回复
setTimeout(() => {
res.send('No new message after waiting');
}, 5000);
}
});
const port = 3000;
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
3.2.2 客户端(HTML + JavaScript)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Long Polling Example</title>
</head>
<body>
<div id="messages"></div>
<script>
function longPoll() {
fetch('/long-poll')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.text();
})
.then(data => {
document.getElementById('messages').innerText = data;
longPoll(); // 继续下一次轮询
})
.catch(error => {
console.error('Error during long polling:', error);
longPoll(); // 出错时也要继续下一次轮询
});
}
// 初始启动长轮询
longPoll();
</script>
</body>
</html>
4. Server-Sent Events(SSE)
4.1 原理
Server-Sent Events(SSE)是一种基于单向通信的技术,允许服务器向客户端推送事件。与短轮询和长轮询不同,SSE 使用了持久连接,客户端只需通过 EventSource API 监听服务器发送的事件。

4.2 代码示例
4.2.1 服务器端(Node.js)
const express = require('express');
const app = express();
app.get('/sse', (req, res) => {
// 设置 SSE 头信息
res.setHeader('Content-Type', 'text/event-stream');
res.setHeader('Cache-Control', 'no-cache');
res.setHeader('Connection', 'keep-alive');
res.flushHeaders();
// 模拟定时向客户端推送消息
const intervalId = setInterval(() => {
const hasNewMessage = Math.random() < 0.5;
if (hasNewMessage) {
res.write(`data: New message\n\n`);
}
}, 1000);
// 当客户端断开连接时清除定时器
req.on('close', () => {
clearInterval(intervalId);
res.end();
});
});
const port = 3000;
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
4.2.2 客户端(HTML + JavaScript)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SSE Example</title>
</head>
<body>
<div id="messages"></div>
<script>
const eventSource = new EventSource('/sse');
eventSource.onmessage = (event) => {
document.getElementById('messages').innerText = event.data;
};
eventSource.onerror = (error) => {
console.error('Error during SSE:', error);
eventSource.close();
};
</script>
</body>
</html>
5. WebSocket
5.1 原理
WebSocket 是一种双向通信协议,允许服务器主动向客户端推送消息,同时也允许客户端向服务器发送消息。相对于之前介绍的技术,WebSocket 提供了更低的延迟和更高的效率。

5.2 代码示例
5.2.1 服务器端(Node.js,使用 ws 库)
首先,确保你已经安装了 ws 库:
npm install ws
然后,创建 WebSocket 服务器:
const express = require('express');
const http = require('http');
const WebSocket = require('ws');
const app = express();
const server = http.createServer(app);
const wss = new WebSocket.Server({ server });
wss.on('connection', (ws) => {
// 模拟定时向客户端推送消息
const intervalId = setInterval(() => {
const hasNewMessage = Math.random() < 0.5;
if (hasNewMessage) {
ws.send('New message');
}
}, 1000);
// 当客户端断开连接时清除定时器
ws.on('close', () => {
clearInterval(intervalId);
});
});
const port = 3000;
server.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
5.2.2 客户端(HTML + JavaScript)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket Example</title>
</head>
<body>
<div id="messages"></div>
<script>
const socket = new WebSocket('ws://localhost:3000');
socket.onmessage = (event) => {
document.getElementById('messages').innerText = event.data;
};
socket.onclose = (event) => {
console.error('WebSocket closed:', event);
};
socket.onerror = (error) => {
console.error('WebSocket error:', error);
};
</script>
</body>
</html>
6. 拓展与分析
6.1 比较与选择
-
短轮询和长轮询: 简单易实现,但频繁的HTTP请求可能导致资源浪费和延迟。适用于不要求实时性很高的场景。
-
SSE: 提供了更好的实时性,但仍然基于HTTP,无法处理双向通信。适用于服务器向客户端推送信息的场景。
-
WebSocket: 实现了双向通信,低延迟高效。适用于需要实时双向通信的场景,如在线聊天、实时协作等。
6.2 安全性考虑
在使用这些通信技术时,安全性是一个需要考虑的因素。WebSocket 提供了一些安全性的标准,而 HTTP 请求则可能需要额外的安全层,如 SSL/TLS。
6.3 适用场景
-
短轮询和长轮询: 适用于实时性要求不高的场景,例如论坛的消息提醒。
-
SSE: 适用于服务器向客户端单向推送信息的场景,如实时新闻、股票行情等。
-
WebSocket: 适用于实时双向通信的场景,如在线聊天、实时协作等。
6.4 未来发展趋势
随着技术的不断发展,WebSocket 的应用范围会逐渐扩大,尤其是在实时性要求较高的应用中。然而,其他技术仍然有其适用的场景,因此在选择时需根据具体需求权衡各种因素。
7. 总结
IM通信技术是现代应用中至关重要的一部分,开发者可以根据实际需求选择不同的通信技术。本文介绍了短轮询、长轮询、Server-Sent Events(SSE)、WebSocket 这四种通信技术的原理和实现方式,并通过简单的代码示例演示了它们的应用。在选择合适的通信技术时,需要根据实际场景的需求、安全性、性能等因素进行综合考虑。随着技术的不断发展,IM通信技术也会迎来更多的创新和改进,为开发者提供更多选择。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:文章来源:https://www.toymoban.com/news/detail-751758.html
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
文章来源地址https://www.toymoban.com/news/detail-751758.html
到了这里,关于IM通信技术快速入门:短轮询、长轮询、SSE、WebSocket的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!