前言
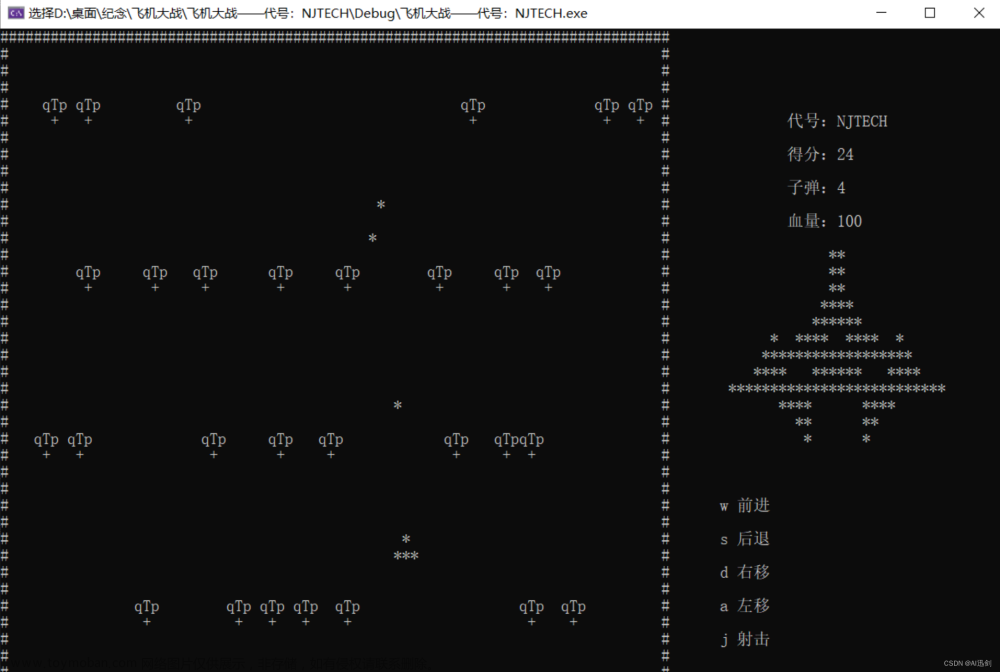
文本主要讲解如何利用JavaScript实现飞机发射子弹,实现过程以及源码讲解。实现效果图如下:
实现过程
- 首先,找到飞机和子弹的UI图,gif图最好,这里我用的是jpg图。
飞机:
子弹:
2.把这两个UI图放在代码文件夹中
3.创建初始子弹数和飞机的img,这里我创建的是十个子弹和一架飞机。
4.创建img的position定位确定飞机初始位置,以及子弹初始消失display:none。并对文字剩余子弹数使用position:fixed固定定位。
5.创建script文件,使用document.onkeydown按键监听事件对上下左右键进行监听。并通过控制飞机的offsetLeft和offsetTop也就是在页面中的位置属性,并通过空格键调用shoots发射子弹方法。
6.在shoots中使用for循环,for循环中调用每个子弹的id,并判断子弹display是否为none,如果为none则把它定义为block,并对接收的top和left参数,对当前idDOM元素的top和left进行参数赋值,最后用break;跳出循环。
7.用setInterval定时进行子弹的动画效果。
源码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>飞机发射子弹</title>
<style>
body {
background-color: #f5f5f5;
}
img {
position: absolute;
left:50%;
bottom:0;
transform: translate(-50%,0);
}
div {
position: fixed;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div>
剩余子弹:<span id="bullets">
10
</span>发
</div>
<img src="子弹.jpg" alt="" id="bullet1" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet2" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet3" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet4" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet5" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet6" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet7" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet8" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet9" style="display:none;width:10px;">
<img src="子弹.jpg" alt="" id="bullet10" style="display:none;width:10px;">
<img src="飞机.jpg" alt="" id="plane" style="width:100px;height:100px;">
<script>
let plane = document.getElementById('plane')
document.onkeydown = function(e) {
switch (e.keyCode) {
case 37:
plane.style.left = plane.offsetLeft - 10 + "px";
break;
case 38:
plane.style.top = plane.offsetTop - 10 + "px";
break;
case 39:
plane.style.left = plane.offsetLeft + 10 + "px";
break;
case 40:
plane.style.top = plane.offsetTop + 10 + "px";
break;
case 32: //space空格键发射子弹
shoots(plane.offsetTop, plane.offsetLeft);
break;
}
}
function shoots(top, left) {
let bullet;
for (let i = 1; i <= 10; i++) {
bullet = document.getElementById(`bullet` + i)
if (bullet.style.display == 'none') {
bullet.style.display = 'block'
bullet.style.top = top + 'px'
bullet.style.left = left + 'px'
break;
}
}
}
setInterval(function() {
let bullet;let bulletnum=0;
for (let i = 1; i <= 10; i++) {
bullet = document.getElementById(`bullet` + i)
bullet.style.top = bullet.offsetTop - 10 + "px";
if (bullet.offsetTop < -7) {
bullet.style.display = "none";
}
if(bullet.style.display=='none'){
bulletnum++;
}
}
document.getElementById('bullets').innerHTML=bulletnum;
}, 15);
</script>
</body>
</html>
源码讲解
HTML结构
div为剩余子弹数量。数字的span的id为bullets
前十个img为子弹。Id为bullet1-10.
最后一个img是飞机。id为plane
CSS结构
img:用abolute实现定位,并用top和left进行定位。
div:用fix实现固定定位。文章来源:https://www.toymoban.com/news/detail-756659.html
js结构
定义块变量plane,把DOM中id为plane赋过去。
用document.onkeydown键盘监听事件,对键盘进行监听,并且通过e.keyCode和switch语句是否为上下左右的keyCode,如果是则对offsetLeft和offsetTop进行±10操作,并且把值赋给absolute中的top和left。
然后如果是32也就是space空格则调用发射子弹方法shoots
shoots方法用for循环来调用每个子弹,并通过判断这些子弹是否为display:none,如果是则定义为block,且把参数top和left值赋值过去,也就是当前飞机的位置,然后用break退出循环。
最后用setInterval定时器,也是for循环每15毫秒则把top-10,直到top<-7则让该DOM元素的display为none。然后把所有获取到display为none的变成剩余子弹数量,并把变量用innerHTML赋值给bulletsDOM元素。文章来源地址https://www.toymoban.com/news/detail-756659.html
到了这里,关于JavaScript实现飞机发射子弹详解(内含源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!