目录
第一章 前言
第二章 添加插件
2.1 微信小程序添加插件方法一(微信公众平台添加插件)
2.2 微信小程序添加插件方法二(通过项目配置添加插件)
2.3 微信小程序添加插件方法三(微信公众平台服务市场添加插件)
第三章 总结
3.1 遇到的问题解决
3.2 总结
第一章 前言
微信小程序插件 | 腾讯位置服务
在微信小程序中,小编工作项目中的一个需求用腾讯位置服务的微信小程序JavaScript的sdk,利用官方文档api请求获取数据,自定义实现功能,最终结果有点瑕疵,不能满足样式需求,于是看到微信小程序插件中有插件能实现对应的功能,并且样式也满足,于是走了整个流程,并发现其中的问题,并解决。
第二章 添加插件
2.1 微信小程序添加插件方法一(微信公众平台添加插件)
- 登录微信公众平台
注意点一:选择小程序

注意点二:我们要找的功能在设置里面

- 点击设置

- 选择第三方设置

- 点击添加插件

- 添加成功

- 点击详情查看插件信息

2.2 微信小程序添加插件方法二(通过项目配置添加插件)
- 首先我们可以直接通过下面这个网址找到微信小程序插件模块
微信小程序插件 | 腾讯位置服务
- 找到之后点击自己想要添加的插件(小编以地铁图插件为例)

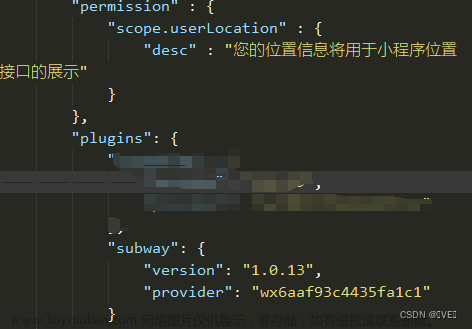
- 直接将需要的配置项复制到项目配置项中

- 直接运行代码到微信小程序,会报错,查看报错信息

- 点击添加插件

- 微信小程序会为我们自动弹窗,让我们添加对应的插件,点击添加,会添加到我们微信公众平台注册的账号中,从而实现需求

- 注意了,这里我添加失败了,说明这种方式不支持直接添加(方法一也会遇到添加失败的情况)

- 小编重新配置了一个未添加的插件,小程序弹窗我两个插件没添加
- 注意一下,小编是将城市选择器这个插件在后台删了,再执行的操作(千万别有这样的疑问:小编方法一明明添加了这个插件,怎么还会弹窗说未添加呢)
- 这是添加成功的案例

- 后台也会有对应的插件

2.3 微信小程序添加插件方法三(微信公众平台服务市场添加插件)
- 方法三是一定能添加到我们想要的插件的
- 跟方法一一样在同一个页面

- 找到服务市场

- 也可以从小编给的这个网址进入
微信服务市场
- 点击服务市场,进入新页面,搜索想要添加的微信小程序插件

- 搜索、选择我们想要的插件

- 点击想要的插件,然后点击添加插件

- 选择需要授权的小程序(这是小编的)

- 选中,点击确定,添加成功

- 验证是否添加成功

第三章 微信小程序插件AppId
- 第一处可以拿到微信小程序插件的AppId

进入详情:

- 第二处可以拿到微信小程序插件的AppId

第四章 总结
4.1 遇到的问题解决
腾讯地图系列(三):微信小程序引用插件的问题解决-CSDN博客
4.2 总结
以上就是小编发现的添加微信小程序的三种方法,各有各的好处,方法一比较'规矩',方法二相对简便,如果方法一和方法二都找不到,方法三是肯定能找到并添加文章来源:https://www.toymoban.com/news/detail-759732.html
如果对大家有用,点个赞吧!!!文章来源地址https://www.toymoban.com/news/detail-759732.html
到了这里,关于腾讯地图系列(二):微信小程序添加插件(三种方法)以及插件AppId获取的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











