随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
文章来源地址https://www.toymoban.com/news/detail-764799.html
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
文章来源:https://www.toymoban.com/news/detail-764799.html
本文给大家介绍的一款组件是:
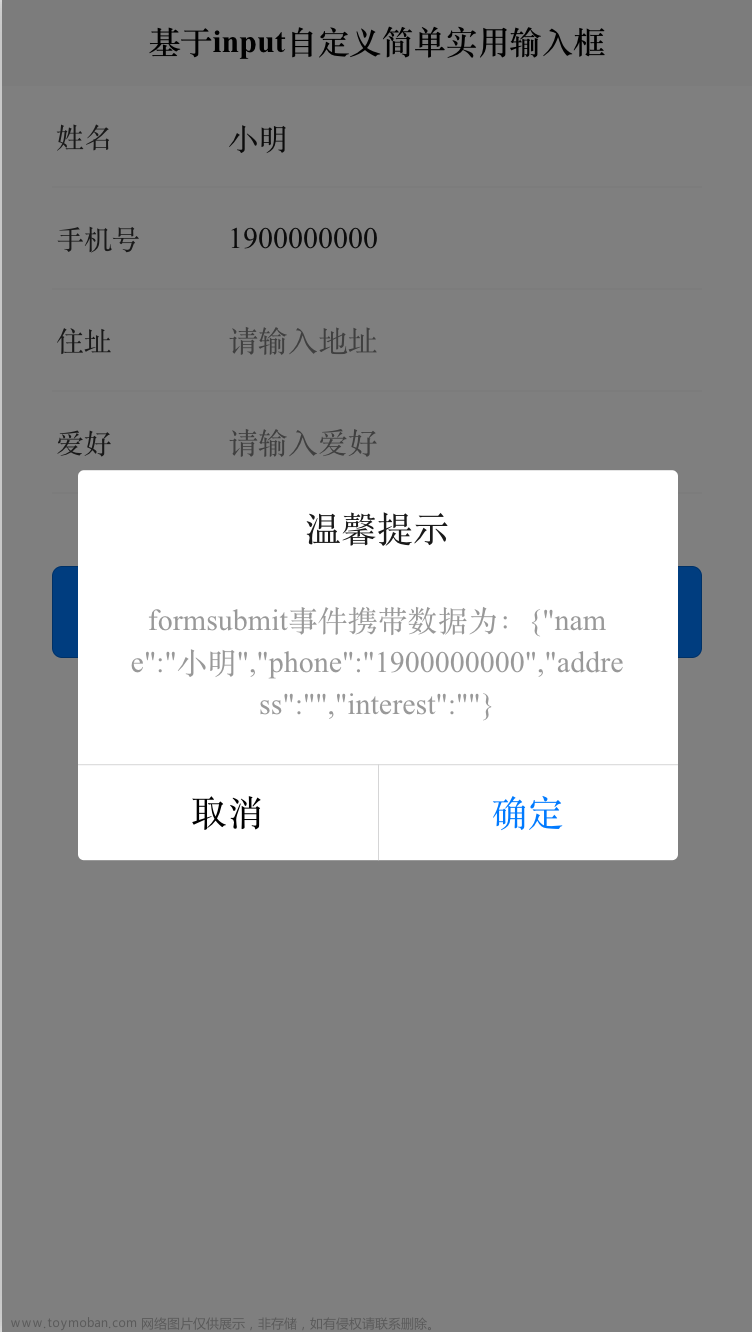
前端vue uni-app基于原生input组件的增强简单通用实用输入框,
效果图如下:


实现代码如下:
# 前端基于原生input组件的增强简单通用实用输入框
#### 使用方法
```使用方法
<!-- leftTitle:左边标题 name:输入框名字 value:输入框值 placeholder:占位符 -->
<ccInputView leftTitle="姓名" name="name" value="" placeholder="请输入姓名"></ccInputView>
```
#### HTML代码部分
```html
<template>
<view class="content">
<form @submit="formSubmit" @reset="formReset">
<!-- leftTitle:左边标题 name:输入框名字 value:输入框值 placeholder:占位符 -->
<ccInputView leftTitle="姓名" name="name" value="" placeholder="请输入姓名"></ccInputView>
<!-- leftTitle:左边标题 name:输入框名字 value:输入框值 placeholder:占位符 -->
<ccInputView leftTitle="手机号" name="phone" value="" placeholder="请输入手机号"></ccInputView>
<ccInputView leftTitle="住址" name="address" value="" placeholder="请输入地址"></ccInputView>
<ccInputView leftTitle="爱好" name="interest" value="" placeholder="请输入爱好"></ccInputView>
<view class="uni-btn-v">
<button class="botBtn" type="primary" form-type="submit">下一步</button>
<view class="tipText"> 注意事项: 请确保您填写的信息真实无误 </view>
</view>
</form>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import ccInputView from '../../components/ccInputView.vue'
export default {
components:{
ccInputView
},
data() {
return {
}
},
methods: {
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e));
var formdata = e.detail.value;
uni.showModal({
title:'温馨提示',
content:'formsubmit事件携带数据为:' + JSON.stringify(e.detail.value)
})
},
towardPickerChange: function(e) {
this.towardIndex = e.target.value;
console.log(e.target.value);
},
floorPickerChange: function(e) {
this.floorIndex = e.target.value;
console.log(e.target.value);
},
liftPickerChange: function(e) {
this.liftIndex = e.target.value;
console.log(e.target.value);
},
decoratePickerChange: function(e) {
this.decorateIndex = e.target.value;
console.log(e.target.value);
},
}
}
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.uni-btn-v{
width: 100%;
height: auto;
}
.botBtn {
width: 90%;
margin-top: 36px;
}
.tipText {
width: 100%;
margin-left: 0px;
text-align: center;
color: #666666;
margin-top: 36px;
margin-bottom: 36px;
font-size: 28rpx;
}
</style>
```
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

到了这里,关于前端vue uni-app基于原生input组件的增强简单通用实用输入框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!