目 录
第一章 引言 4
1.1. 课题的研究背景 4
1.2. 本课题研究现状 4
1.2.1. 失物招领 4
1.2.2. 微信小程序 5
1.3. 本课题研究内容 6
1.4. 论文组织结构 6
第二章 微信小程序相关技术综述 7
2.1. 微信小程序介绍 7
2.1.1. 微信小程序背景 7
2.1.2. 微信小程序特点分析 7
2.2. 框架技术介绍 9
2.2.1. MINA框架简介 9
2.2.2. MINA框架功能层介绍 10
2.3. 微信小程序开发流程 11
第三章 系统可行性及性能分析 13
3.1. 系统分析的方法 13
3.2. 系统可行性分析 13
3.3. 系统需求分析 14
3.3.1. 系统功能性需求分析 14
3.3.2. 系统非功能性需求分析 15
第四章 系统总体设计 17
4.1. 设计原则 17
4.2. 系统总体设计 18
4.3. 项目开发方法及部署环境 19
4.4. 数据库设计 19
第五章 系统实现 21
5.1. 系统主界面 21
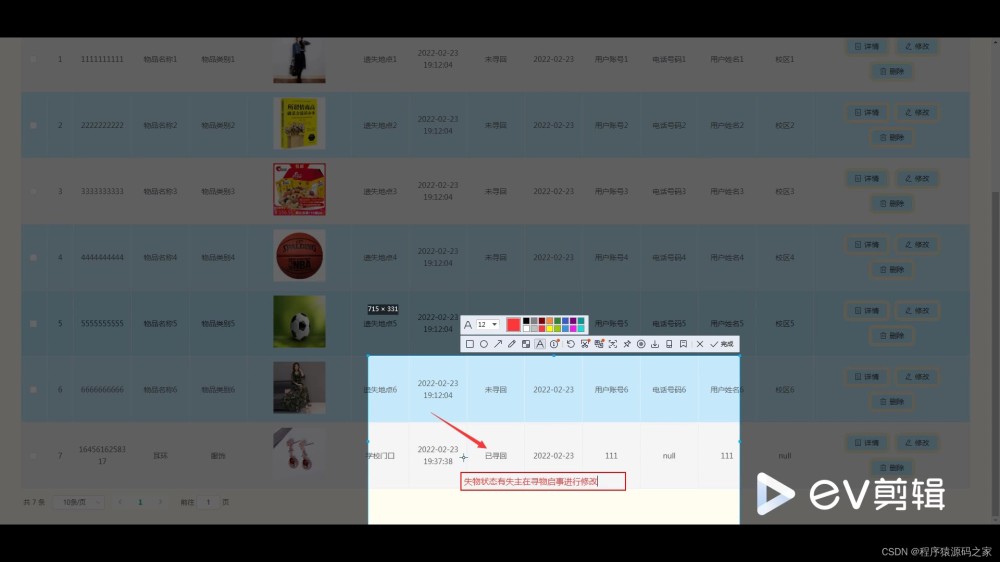
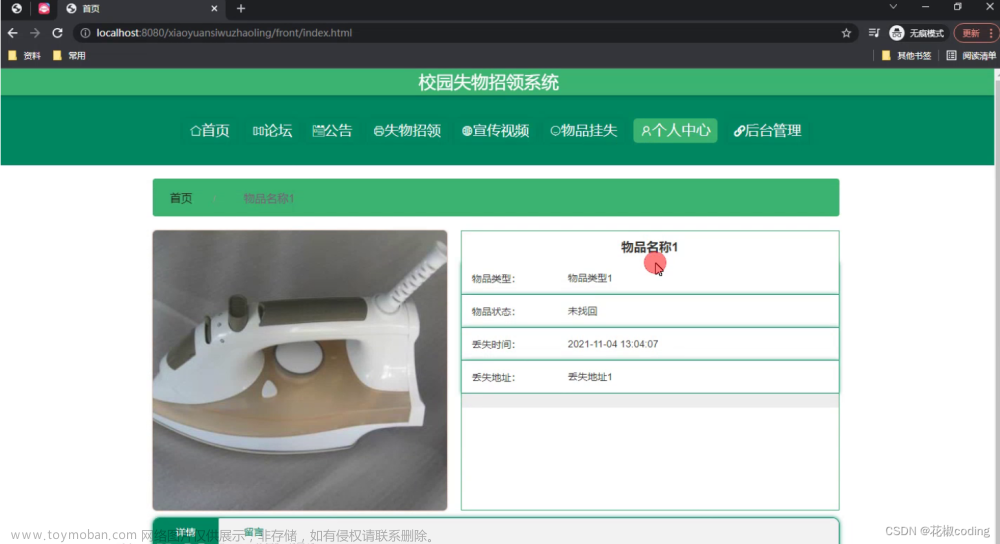
5.2. 失物招领信息界面 22
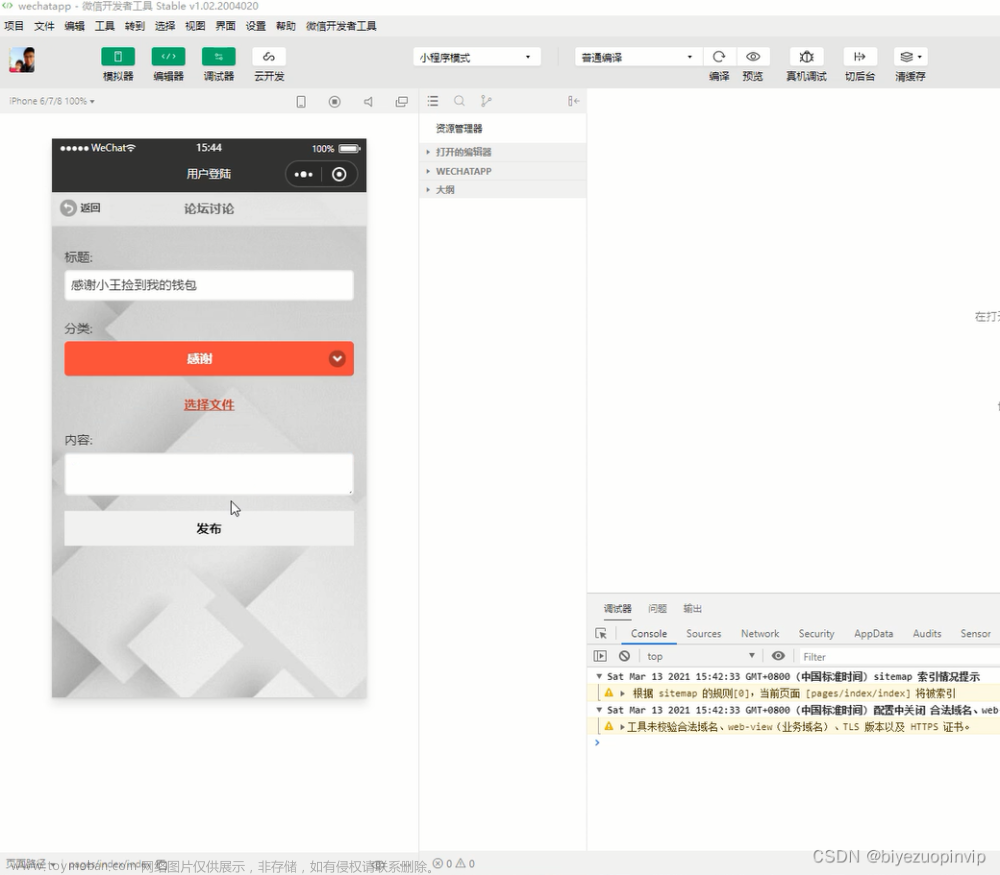
5.3. 论坛模块界面 22
5.4. 公告模块界面 23
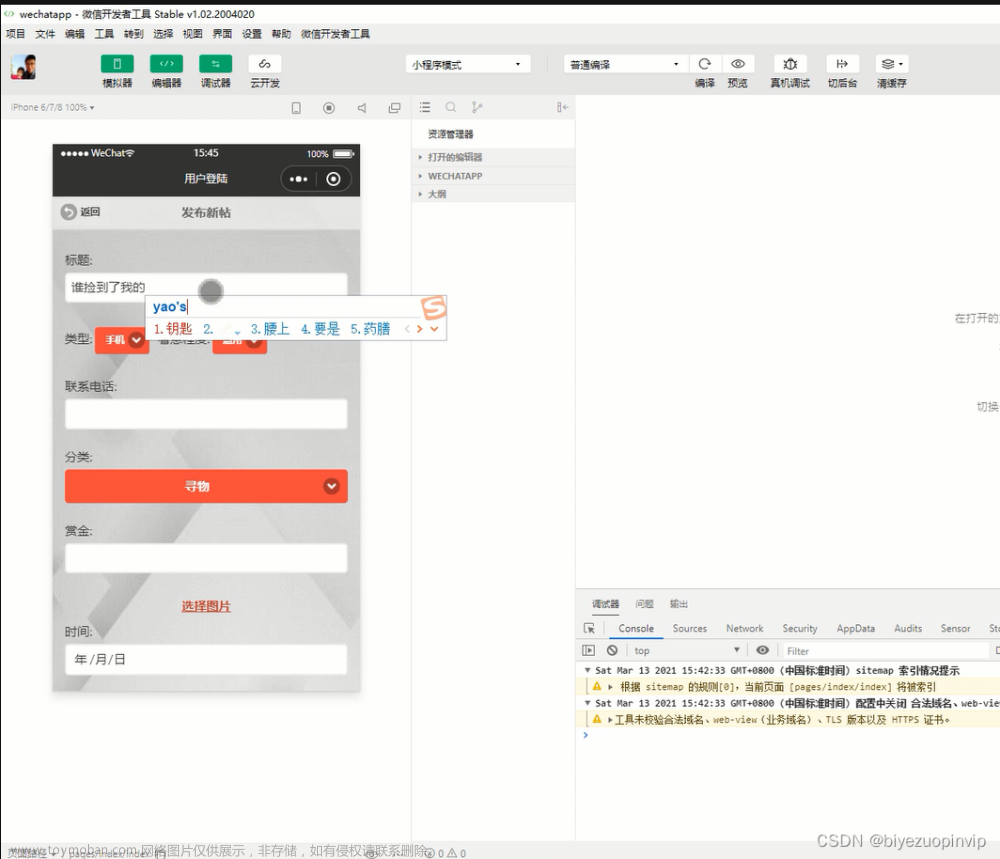
5.5. 失物发布模块界面 24
第六章 系统测试 26
6.1. 测试的目的 26
6.2. 系统测试的方法 26
参考文献 27
4.2.系统总体设计
系统的总体设计是对系统进行自顶向下或自下而上的总体总结和设计。在给出了系统的总体架构之后,对系统的各个层次进行了细化,并介绍了系统的实现方法。系统的整体框架相当于系统的骨骼,是系统支持的部分。系统设计又称物理设计,是后续详细设计的基础。系统设计可以方便后续的代码编写。
本系统分为三个部分,即微信客户端、服务器和数据库。其中,微信小程序客户端使用MINA框架,MINA框架为开发者提供了很多组件。采用MVC设计模式实现微信客户端的功能和页面,客户可以通过微信客户端直接进行交流,获得良好的体验。服务器使用Koa和MySQL构建REST。API为客户机提供了一个数据接口。Koa作为后端服务器框架,使客户端在浏览微信小程序系统中的相关模块数据请求处理部分时,完成数据库与微信小程序客户端的连接。微信小程序客户端不仅需要本地服务器编写,还需要通过服务器编写业务逻辑调用微信服务器的API接口来实现一小部分。数据设计和数据存储均由MySQL实现。MySQL数据库为Koa服务器提供了一个客户机可以使用的数据接口。数据管理人员可以通过调用API从数据库中获取详细的产品信息和用户联系应用信息。
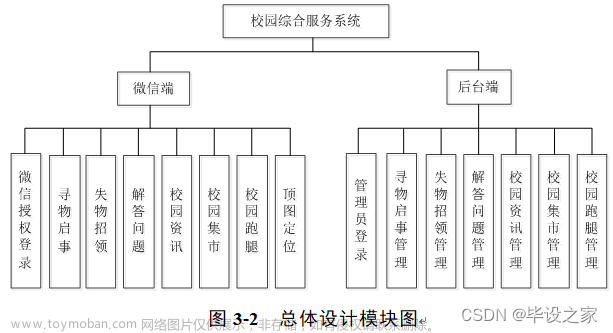
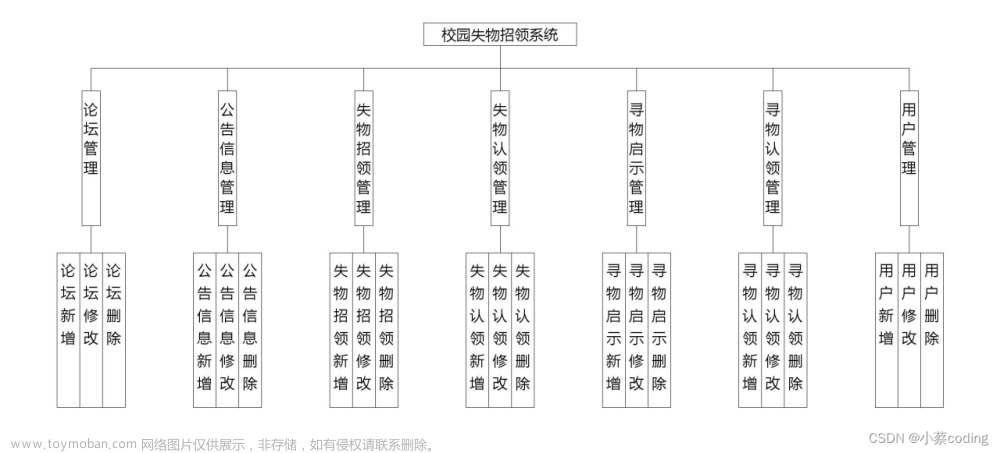
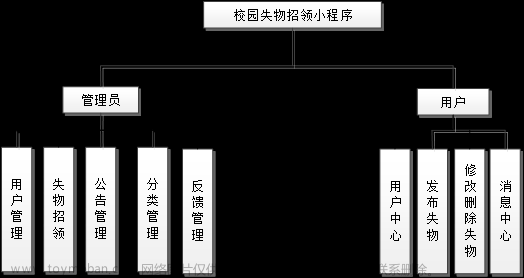
根据系统的需求分析、场景分析和业务使用模式,本系统的总体架构如图4.1所示。
图4.1 系统总体结构图文章来源:https://www.toymoban.com/news/detail-764870.html
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
url:'',
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
deal_with_msg: function (e) {
console.log("ok");
var data = e.detail.data
this.setData({
name: data.name,
age: data.age
})
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function (option) {
// wx.redirectTo({//失败的话,直接重定向到页面,并且不带任何参数
// url: '../soundrecord/soundrecord'
// })
var ercode = option.ercode;
var uid = option.uid;
const wechatapp = this;
wechatapp.setData({
url: "http://localhost:8088/client/index.html?ercode="+ercode+"&uid="+uid
})
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})


























 文章来源地址https://www.toymoban.com/news/detail-764870.html
文章来源地址https://www.toymoban.com/news/detail-764870.html
到了这里,关于基于小程序+JavaWeb实现的校园失物招领小程序平台设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[精品毕设]基于Uniapp+ssm+vue校园寻物失物招领小程序](https://imgs.yssmx.com/Uploads/2024/02/825903-1.png)