c++基本图形绘制
用于绘制直线的 line 函数;
在C++的OpenCV库中,你可以使用line函数来绘制一条直线。这个函数允许你指定线段的起点和终点,以及线段的颜色和线宽。
以下是line函数的基本语法:
void line(InputOutputArray img, Point pt1, Point pt2, const Scalar& color,
int thickness = 1, int lineType = LINE_8, int shift = 0);
-
img:要在其上绘制线段的图像。 -
pt1:线段的起点坐标。 -
pt2:线段的终点坐标。 -
color:线段的颜色,通常使用Scalar来表示颜色,如Scalar(0, 0, 255)表示红色。 -
thickness:线段的宽度,默认为1。 -
lineType:线段的类型,通常使用LINE_8表示8连通线段。 -
shift:可选参数,用于设置坐标的小数位数。
以下是一个使用line函数绘制线段的示例:
#include <opencv2/opencv.hpp>
int main() {
cv::Mat image(400, 600, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一个白色图像
cv::Point pt1(100, 100); // 起点坐标
cv::Point pt2(500, 300); // 终点坐标
cv::Scalar color(0, 0, 255); // 红色线段
int thickness = 2; // 线宽
// 在图像上绘制线段
cv::line(image, pt1, pt2, color, thickness);
cv::imshow("Line", image);
cv::waitKey(0);
cv::destroyAllWindows();
return 0;
}
在这个示例中,我们首先创建一个白色的图像,然后使用cv::line函数绘制了一条红色的线段,指定了起点、终点、颜色和线宽。
用于绘制椭圆的 ellipse 函数;
在C++的OpenCV库中,你可以使用ellipse函数来绘制一个椭圆。这个函数允许你指定椭圆的中心点、长轴和短轴的长度、旋转角度、起始角度、结束角度、颜色和线宽等参数。
以下是ellipse函数的基本语法:
void ellipse(InputOutputArray img, Point center, Size axes, double angle,
double startAngle, double endAngle, const Scalar& color,
int thickness = 1, int lineType = LINE_8, int shift = 0);
-
img:要在其上绘制椭圆的图像。 -
center:椭圆的中心点坐标。 -
axes:一个Size对象,表示椭圆的长轴和短轴的长度。 -
angle:椭圆的旋转角度(以度为单位)。 -
startAngle:椭圆弧的起始角度(以度为单位)。 -
endAngle:椭圆弧的结束角度(以度为单位)。 -
color:椭圆的颜色,通常使用Scalar来表示颜色,如Scalar(0, 0, 255)表示红色。 -
thickness:椭圆的线宽,默认为1。 -
lineType:椭圆的类型,通常使用LINE_8表示8连通线段。 -
shift:可选参数,用于设置坐标的小数位数。
以下是一个使用ellipse函数绘制椭圆的示例:
#include <opencv2/opencv.hpp>
int main() {
cv::Mat image(400, 600, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一个白色图像
cv::Point center(300, 200); // 椭圆中心点
cv::Size axes(100, 50); // 长轴和短轴的长度
double angle = 45.0; // 椭圆的旋转角度
double startAngle = 0.0; // 起始角度
double endAngle = 360.0; // 结束角度
cv::Scalar color(0, 0, 255); // 红色椭圆
int thickness = 2; // 线宽
// 在图像上绘制椭圆
cv::ellipse(image, center, axes, angle, startAngle, endAngle, color, thickness);
cv::imshow("Ellipse", image);
cv::waitKey(0);
cv::destroyAllWindows();
return 0;
}
在这个示例中,我们首先创建一个白色的图像,然后使用cv::ellipse函数绘制了一个红色的椭圆,指定了中心点、长轴和短轴的长度、旋转角度、起始角度、结束角度、颜色和线宽。
用于绘制矩形的 rectangle 函数;
在C++的OpenCV库中,你可以使用rectangle函数来绘制一个矩形。这个函数允许你指定矩形的两个对角点的坐标、颜色和线宽等参数。
以下是rectangle函数的基本语法:
void rectangle(InputOutputArray img, Point pt1, Point pt2,
const Scalar& color, int thickness = 1, int lineType = LINE_8,
int shift = 0);
-
img:要在其上绘制矩形的图像。 -
pt1:矩形的第一个对角点坐标。 -
pt2:矩形的第二个对角点坐标。 -
color:矩形的颜色,通常使用Scalar来表示颜色,如Scalar(0, 0, 255)表示红色。 -
thickness:矩形的线宽,默认为1。 -
lineType:矩形的类型,通常使用LINE_8表示8连通线段。 -
shift:可选参数,用于设置坐标的小数位数。
以下是一个使用rectangle函数绘制矩形的示例:
#include <opencv2/opencv.hpp>
int main() {
cv::Mat image(400, 600, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一个白色图像
cv::Point pt1(100, 100); // 第一个对角点坐标
cv::Point pt2(500, 300); // 第二个对角点坐标
cv::Scalar color(0, 0, 255); // 红色矩形
int thickness = 2; // 线宽
// 在图像上绘制矩形
cv::rectangle(image, pt1, pt2, color, thickness);
cv::imshow("Rectangle", image);
cv::waitKey(0);
cv::destroyAllWindows();
return 0;
}
在这个示例中,我们首先创建一个白色的图像,然后使用cv::rectangle函数绘制了一个红色的矩形,指定了两个对角点的坐标、颜色和线宽。
用于绘制圆的 circle 函数;
在C++的OpenCV库中,你可以使用circle函数来绘制一个圆。这个函数允许你指定圆心坐标、半径、颜色和线宽等参数。
以下是circle函数的基本语法:
void circle(InputOutputArray img, Point center, int radius, const Scalar& color,
int thickness = 1, int lineType = LINE_8, int shift = 0);
-
img:要在其上绘制圆的图像。 -
center:圆的中心点坐标。 -
radius:圆的半径。 -
color:圆的颜色,通常使用Scalar来表示颜色,如Scalar(0, 0, 255)表示红色。 -
thickness:圆的线宽,默认为1。 -
lineType:圆的类型,通常使用LINE_8表示8连通线段。 -
shift:可选参数,用于设置坐标的小数位数。
以下是一个使用circle函数绘制圆的示例:
#include <opencv2/opencv.hpp>
int main() {
cv::Mat image(400, 600, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一个白色图像
cv::Point center(300, 200); // 圆心坐标
int radius = 50; // 圆的半径
cv::Scalar color(0, 0, 255); // 红色圆
int thickness = 2; // 线宽
// 在图像上绘制圆
cv::circle(image, center, radius, color, thickness);
cv::imshow("Circle", image);
cv::waitKey(0);
cv::destroyAllWindows();
return 0;
}
在这个示例中,我们首先创建一个白色的图像,然后使用cv::circle函数绘制了一个红色的圆,指定了圆心坐标、半径、颜色和线宽。
用于绘制填充的多边形的 fillPoly函数。
fillPoly是OpenCV库中的一个函数,用于填充多边形区域。这个函数允许你在图像上绘制一个或多个多边形,并填充这些多边形的内部区域。
以下是fillPoly函数的基本语法:
void fillPoly(InputOutputArray img, const Point** pts, const int* npts, int ncontours,
const Scalar& color, int lineType = LINE_8, int shift = 0, Point offset = Point());
-
img:要在其上绘制多边形的图像。 -
pts:一个指向多边形点数组的指针,通常是一个Point*的数组。 -
npts:一个整数数组,表示每个多边形的点数。 -
ncontours:要填充的多边形的数量。 -
color:填充多边形的颜色,通常使用Scalar来表示颜色,如Scalar(0, 0, 255)表示红色。 -
lineType:多边形的类型,通常使用LINE_8表示8连通线段。 -
shift:可选参数,用于设置坐标的小数位数。 -
offset:可选参数,用于指定多边形的偏移。
以下是一个使用fillPoly函数填充多边形的示例:
#include <opencv2/opencv.hpp>
int main() {
cv::Mat image(400, 600, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一个白色图像
// 定义一个多边形的顶点坐标
cv::Point pts[4];
pts[0] = cv::Point(100, 100);
pts[1] = cv::Point(500, 100);
pts[2] = cv::Point(400, 300);
pts[3] = cv::Point(200, 300);
// 组织多边形数据
const cv::Point* polygons[1] = {pts};
int num_pts[] = {4};
cv::Scalar color(0, 0, 255); // 红色填充
// 填充多边形
cv::fillPoly(image, polygons, num_pts, 1, color);
cv::imshow("Filled Polygon", image);
cv::waitKey(0);
cv::destroyAllWindows();
return 0;
}
在这个示例中,我们首先创建了一个白色的图像,然后定义了一个四边形的顶点坐标。接下来,我们将多边形数据组织为数组,使用cv::fillPoly函数填充了多边形的内部区域,并指定了填充颜色。文章来源:https://www.toymoban.com/news/detail-768386.html
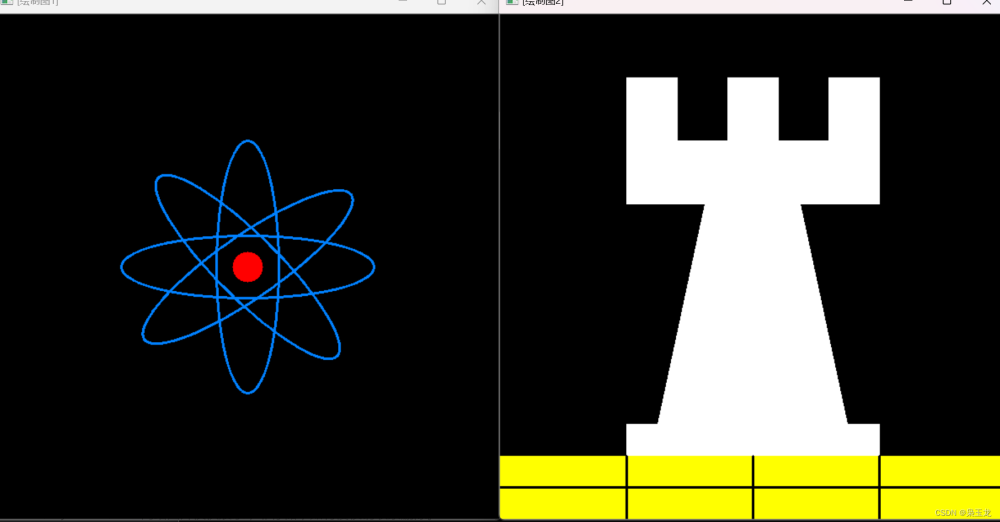
组合绘画成图像
#include <opencv2/opencv.hpp>
#include <iostream>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace std;
using namespace cv;
#include <iostream>
#include <fstream>
using namespace cv; //包含cv命名空间
#include <opencv2/core/core.hpp>
//--------【宏定义部分】 - ------------------------ -
// 描述: 定义一些辅助宏
#define WINDOW_NAME1 "[绘制图1]" //为窗口标题定义的宏
#define WINDOW_NAME2 "[绘制图2]" //为窗口标题定义的宏
#define WINDOW_WIDTH 600//定义窗口大小的宏
//- 【main()函数】 - -------- -
//描述: 控制台应用程序的入口函数,我们的程序从这里开始执行
//如下为 DrawEllipse()函数的代码。
//【DrawEllipse()函数】------------------ -
// 描述: 自定义的绘制函数,实现了绘制不同角度、相同尺寸的椭圆
void DrawEllipse(Mat img, double angle)
{
int thickness = 2;
int lineType = 8;
ellipse(img,
Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2),
Size(WINDOW_WIDTH / 4, WINDOW_WIDTH / 16),
angle,
0,
360,
Scalar(255, 129, 0),
thickness,
lineType);
}
//【DrawFilledCircle()函数】 -
// 描述: 自定义的绘制函数,实现了实心圆的绘制
void DrawFilledCircle(Mat img, Point center)
{
int thickness = -1;
int lineType = 8;
circle(img,
center,
WINDOW_WIDTH / 32,
Scalar(0, 0, 255),
thickness,
lineType);
}
// 【DrawPolygon()函数】-
// 描述: 自定义的绘制函数, 实现了凹多边形的绘制
//-
void DrawPolygon(Mat img)
{
int lineType = 8;
//创建一些点
Point rookPoints[1][20];
rookPoints[0][0] = Point(WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8);
rookPoints[0][1] = Point(3 * WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8);
rookPoints[0][2] = Point(3 * WINDOW_WIDTH / 4,
13 * WINDOW_WIDTH / 16);
rookPoints[0][3] = Point(11 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16);
rookPoints[0][4] = Point(19 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8);
rookPoints[0][5] = Point(3 * WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8);
rookPoints[0][6] = Point(3 * WINDOW_WIDTH / 4, WINDOW_WIDTH / 8);
rookPoints[0][7] = Point(26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][8] = Point(26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][9] = Point(22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][10] = Point(22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][11] = Point(18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][12] = Point(18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][13] = Point(14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][14] = Point(14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][15] = Point(WINDOW_WIDTH / 4, WINDOW_WIDTH / 8);
rookPoints[0][16] = Point(WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8);
rookPoints[0][17] = Point(13 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8);
rookPoints[0][18] = Point(5 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16);
rookPoints[0][19] = Point(WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16);
const Point* ppt[1] = { rookPoints[0] };
int npt[] = { 20 };
fillPoly(img,
ppt,
npt,
1,
Scalar(255, 255, 255),
lineType);
}
//【DrawLine()函数】
// 描述: 自定义的绘制函数, 实现了线的绘制
void DrawLine(Mat img, Point start, Point end)
{
int thickness = 2;
int lineType = 8;
line(img,
start,
end,
Scalar(0, 0, 0),
thickness,
lineType);
}
int main(void)
{
// 创建空白的Mat图像
Mat atomImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3);
Mat rookImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3);
// ---------------<1>绘制化学中的原子示例图----------------------
//【1.1】先绘制出椭圆
DrawEllipse(atomImage, 90);
DrawEllipse(atomImage, 0);
DrawEllipse(atomImage, 45);
DrawEllipse(atomImage, -35);
//【1.2】再绘制圆心
DrawFilledCircle(atomImage, Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2));
// ----------------------<2>绘制组合图--------------------------
//【2.1】先绘制出椭圆
DrawPolygon(rookImage);
//【2.2】绘制矩形
rectangle(rookImage,
Point(0, 7 * WINDOW_WIDTH / 8),
Point(WINDOW_WIDTH, WINDOW_WIDTH),
Scalar(0, 255, 255),
-1,
8);
// 【2.3】绘制一些线段
DrawLine(rookImage, Point(0, 15 * WINDOW_WIDTH / 16), Point(WINDOW_WIDTH, 15 * WINDOW_WIDTH / 16));
DrawLine(rookImage, Point(WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8), Point(WINDOW_WIDTH / 4, WINDOW_WIDTH));
DrawLine(rookImage, Point(WINDOW_WIDTH / 2, 7 * WINDOW_WIDTH / 8), Point(WINDOW_WIDTH / 2, WINDOW_WIDTH));
DrawLine(rookImage, Point(3 * WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8), Point(3 * WINDOW_WIDTH / 4, WINDOW_WIDTH));
//-----------------------<3>显示绘制出的图像----------------------
imshow(WINDOW_NAME1, atomImage);
moveWindow(WINDOW_NAME1, 0, 200);
imshow(WINDOW_NAME2, rookImage);
moveWindow(WINDOW_NAME2, WINDOW_WIDTH, 200);
waitKey(0);
return(0);
}
 文章来源地址https://www.toymoban.com/news/detail-768386.html
文章来源地址https://www.toymoban.com/news/detail-768386.html
到了这里,关于c++基本图形绘制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












