一、下载开发包
我们需要去海康官网下载h5player@2.0版本的一些用到的文件

二、引入开发包
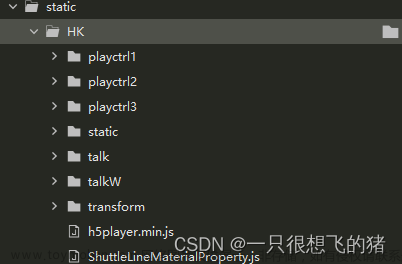
下载之后我们把下载的文件打开把bin里的文件移动到pubilc文件里,可以自己单独建一个文件放在里面
注意:一定要放在vue中的public文件夹中 否则会报错

三、引用下载的文件
之后我们就需要在pubilc里的index.html文件里引用

四、封装h5player的dome
再然后就是我自己百度修改之后封装的代码 文件名字h5HkVideo.vue
<template>
<div>
<div id="player" style="width: 4.34rem; height: 2.44rem"></div>
</div>
</template>
<script>
export default {
name: "h5HkVideo",
props: {
preUrl: {
type: String,
},
},
data() {
return {
// 播放器对象
player: null,
};
},
mounted() {
this.$nextTick(() => {
this.initPlayer();
});
},
methods: {
/**
* 初始化播放器
*/
initPlayer() {
this.player = new window.JSPlugin({
// 需要英文字母开头 必填
szId: "player",
// 必填,引用H5player.min.js的js相对路径
szBasePath: "/h5player",
// // 当容器div#play_window有固定宽高时,可不传iWidth和iHeight,窗口大小将自适应容器宽高
// iWidth: 600,
// iHeight: 400,
// // 分屏播放,默认最大分屏4*4
// iMaxSplit: 16,
// iCurrentSplit: 1,
// // 样式
// oStyle: {
// border: '#343434',
// borderSelect: '#FFCC00',
// background: '#000'
// }
});
this.initPlugin();
},
/**
* 事件初始化
*/
initPlugin() {
this.player.JS_SetWindowControlCallback({
windowEventSelect(iWindIndex) {
// 插件选中窗口回调
console.log("windowSelect callback: ", iWindIndex);
},
pluginErrorHandler(iWindIndex, iErrorCode, oError) {
// 插件错误回调
console.error(
`window-${iWindIndex}, errorCode: ${iErrorCode}`,
oError
);
},
windowEventOver(iWindIndex) {
// 鼠标移过回调
// console.log("鼠标移过回调", iWindIndex);
},
windowEventOut(iWindIndex) {
// 鼠标移出回调
// console.log("鼠标移出回调", iWindIndex);
},
windowFullCcreenChange(bFull) {
// 全屏切换回调
console.log("全屏切换回调", bFull);
},
firstFrameDisplay(iWndIndex, iWidth, iHeight) {
// 首帧显示回调
console.log("首帧显示回调", iWndIndex, iWidth, iHeight);
},
performanceLack(iWndIndex) {
// 性能不足回调
console.log("性能不足回调", iWndIndex);
},
});
this.play();
},
/**
* 播放
*/
play(data) {
let preUrl;
if (data != undefined) {
preUrl = data; // 播放地址
} else {
preUrl = this.preUrl; // 播放地址
}
const param = {
playURL: preUrl,
// 1:高级模式 0:普通模式,高级模式支持所有
mode: 1,
};
// 当前播放窗口下标
let index = 0;
// console.log(this.playerArr);
this.player.JS_Play(preUrl, param, index).then(
() => {
// 播放成功回调
console.log("播放成功");
},
(err) => {
console.log("播放失败");
console.info("JS_Play failed:", err);
}
);
},
},
};
</script>
注意: szBasePath: "/h5player", 引用的路径里必须包含第一步里所有的文件 不然就会出现各种报错(我就是 找了好长时间才发现是文件找不到报的错误)
这个 封装的代码样式是我项目用到的 到时候自己自行修改样式
五、引用组件
<H5hkplayer :preUrl="preUrl" ref="H5player"></H5hkplayer><script>
// 引入海康封装的组件
import H5hkplayer from "@/components/h5HkVideo/h5HkVideo.vue";
export default{
components: {
H5hkplayer,
},
data(){
return:{
// 海康H5 插件视频地址
preUrl: "",
}
}
}
</script>
这里是组件方法的调用播放 我当时只用到了播放
this.$refs.H5player.play("视频地址");到这里就结束了 这就是我自己开发海康h5player@2.0 所总结出来的经验 只是新手文章来源:https://www.toymoban.com/news/detail-768962.html
如果有错的地方 提出来我改正文章来源地址https://www.toymoban.com/news/detail-768962.html
到了这里,关于vue2项目 使用海康视频h5player@2.0版本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!