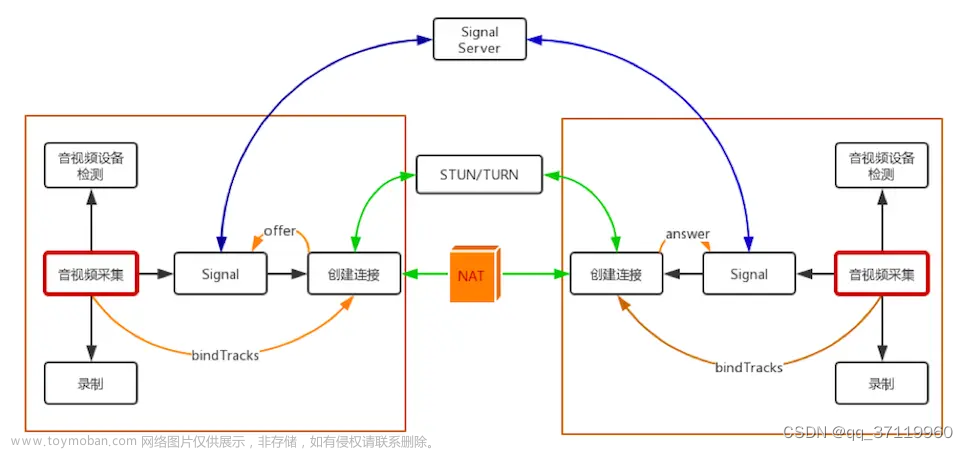
上篇讲了智能手表上音频文件播放。本篇开始讲语音通话。同音频播放一样有两种case:内置codec和BT。先看这两种case下audio data path,分别如下图:

内置codec下的语音通话audio data path

蓝牙下的语音通话audio data path
从上面两张图可以看出,这两种场景下仅仅audio driver有点差异,因此就不分别讲了。语音通话有上行(uplink,UL)和下行(downlink,DL)的概念。上行是从MIC采集到语音经处理后通过空口发送给对方,下行是通过空口收到对方发来的语音经处理后通过扬声器等播放出来。从上图可以看出上行要经过audio driver / resampler / VE(AEC/ANS/AGC) / encoder / IMS等模块,下行要经过IMS / decoder / VE(ANS/AGC) / resampler / mixer / audio driver等模块。
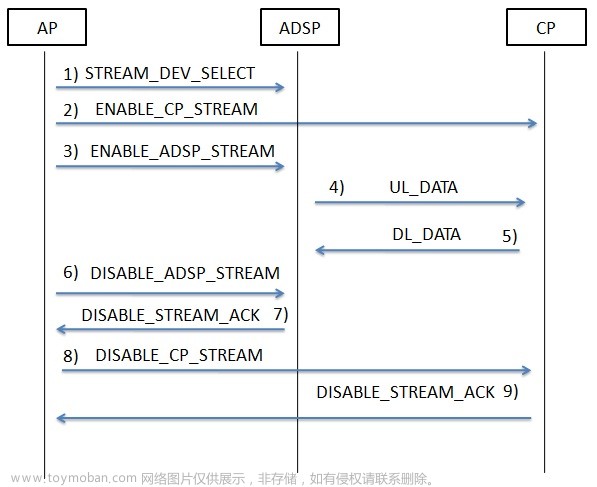
下图给出了语音通话时AP/ADSP/CP之间的交互:

1) AP给ADSP发STREAM_DEV_SELECT,选择是以内置codec还是BT来采集和播放
2) AP给CP发ENABLE_CP_STREAM,使能CP上的语音流
3) AP给ADSP发ENABLE_ADSP_STREAM,使能ADSP上的语音流
4/5) ADSP与CP交互上下行之间的语音数据
6) AP给ADSP发DISABLE_ADSP_STREAM,停止ADSP上的语音流
7) ADSP给AP发DISABLE_ADSP_STREAM_ACK,告诉停止ADSP上的语音流是否OK
8) AP给CP发DISABLE_CP_STREAM,停止CP上的语音流
9) CP给AP发DISABLE_CP_STREAM_ACK,告诉停止CP上的语音流是否OK文章来源:https://www.toymoban.com/news/detail-769192.html
4/5G上的语音通话叫VoLTE/VoNR,也就是VoIP over LTE/NR。跟传统的VoIP大体相同,主要区别是承载从以太网变成了LTE/NR,不过这对做音频的来说是黑盒不可见的,就是调调API。语音通话相对音频文件播放来说要难得多,要做好是不容易的,尤其在恶劣网络环境下要保证语音质量。VoIP涉及到的知识点又较多,我曾写过一篇文章(VoIP语音处理流程和知识点梳理)对其进行了梳理,有兴趣的可以去看看。文章来源地址https://www.toymoban.com/news/detail-769192.html
到了这里,关于智能手表上的音频(四):语音通话的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!