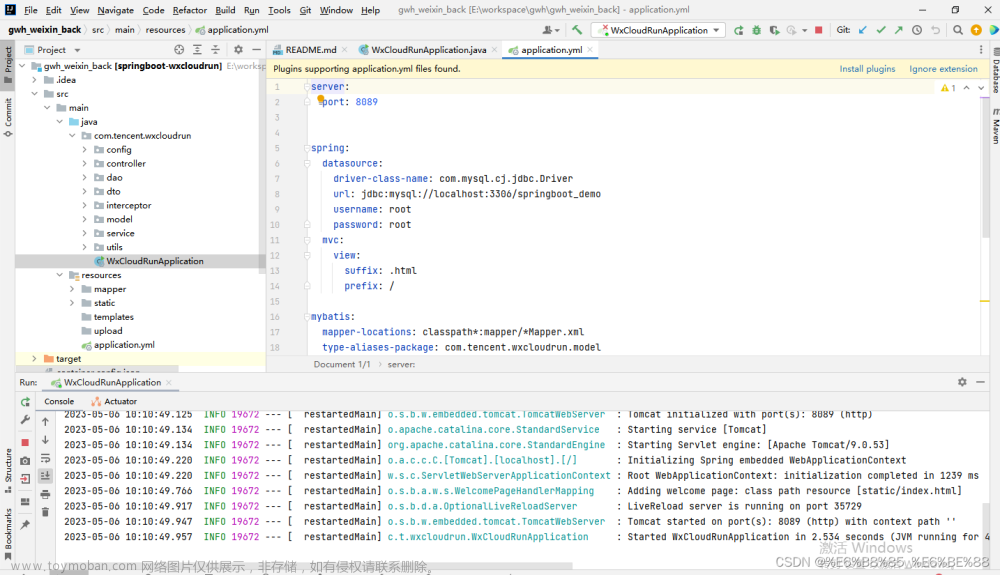
项目解析: 利用django框架创建一个api接口让小程序可以访问
微信小程序报错: GET http://127.0.0.1:8003/api/login/?phone=%E4%BA%8C%E5%A4%A7%E7%88%B7&code=%E8%AF%B7%E6%8B%A8%E6%89%93110 405 (Method Not Allowed)(env: Windows,mp,1.06.2206020; lib: 2.19.4)

django 报错:"GET /api/login/?phone=YYQQ&code=11Q HTTP/1.1" 405 40
Method Not Allowed: /api/login/
Method Not Allowed: /api/login/ 释义: 不允许的方法:/api/login/

解决问题: 如果在你创建的视图中使用了post函数处理请求那怪不得出错了,将它改为 get函数的方式,就是将post改为get, 视图函数位置你创建的app的下一层。

原因: 我记得有篇文章谈到如果你的访问地址是http://127.0.0.1 ,也就是你没有申请域名合法认证,他只能接受get请求,小程序要去访问这个地址必须也是get方式,
而视图类LoginView 在整个api中扮演的角色桥接或者称为转发作用。
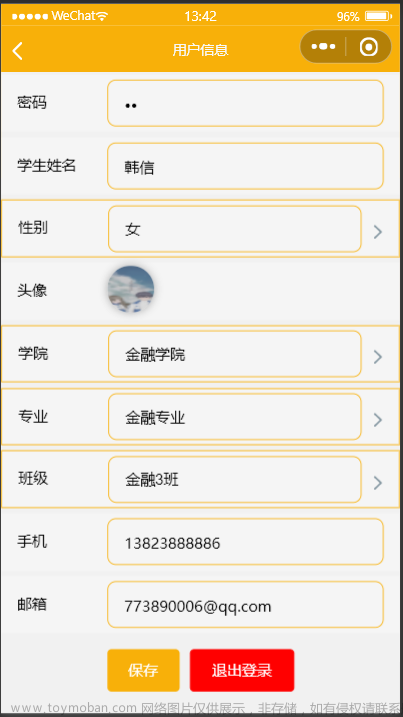
正确结果:


如果在微信开发者工具下部 出现了工具为校验合法域名问题
请打开详细 把不校验合法域名那一栏勾搭上:

启发我的文章:
根据错误信息,看起来是发起了一个GET请求到http://127.0.0.1:8003/api/login/接口,并在URL参数中传递了phone=11和code=11。然而,服务器返回了405错误,表示不允许使用GET方法进行该请求。
405错误通常表示请求的HTTP方法不被目标接口支持。你需要查看接口文档或与开发人员确认应该使用哪种HTTP方法进行登录操作。通常情况下,登录操作应该使用POST方法。
请注意检查你的请求方式是否正确,如果需要使用POST方法,请修改请求代码中的GET为POST。

我i真的很生气: 我需要那些文章给大家讲明白是什么原因时,那些文章又被我搞得不见了,我不知问题是什么原因时,那些文章说的是是而非。文章来源:https://www.toymoban.com/news/detail-770124.html
以后希望大家能保持初心,不太了解的东西就尽量少发在咱们这种专业it平台上,看了似懂非懂的内容,真要气死人。文章来源地址https://www.toymoban.com/news/detail-770124.html
到了这里,关于微信小程序(web)和django(后端) 异常报错:405 (Method Not Allowed)(env: Windows,mp,1.06.2206020; lib: 2.19.4)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!