多行文本输入框是微信小程序中常用的组件之一,而placeholder属性则用于在输入框中显示提示文本。然而,默认情况下,placeholder属性中的文字无法实现换行显示,这可能会导致在一些情况下显示不完整或不够明确。在本篇教程中,我将详细介绍如何修改多行文本输入框的placeholder属性,使得其中的文字能够换行显示,并提供相应的源代码供参考。
下面是修改多行文本输入框placeholder属性换行显示文字样式的步骤:
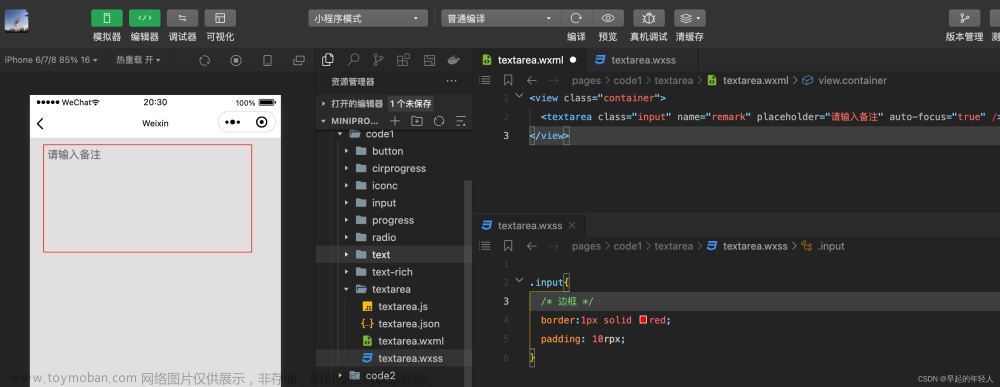
步骤 1:创建一个多行文本输入框组件文章来源:https://www.toymoban.com/news/detail-770874.html
首先,我们需要在微信小程序中创建一个多行文本输入框组件。在WXML文件中添加以下代码:文章来源地址https://www.toymoban.com/news/detail-770874.html
<text class="label">请输入内容:</text>
到了这里,关于微信小程序 - 修改多行文本输入框 placeholder 属性换行显示文字样式的详细教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!