只为记录自己遇到的错误。
错误提示:
App running at:
- Local: http://localhost:8080/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run npm run build.
node:events:491
throw er; // Unhandled 'error' event
^
在尝试过关闭占用端口后还是无法解决,最后找到vue.config.js文件中

将open中的true改为false即可正常运行


至于端口号我这边是指定为8080的了
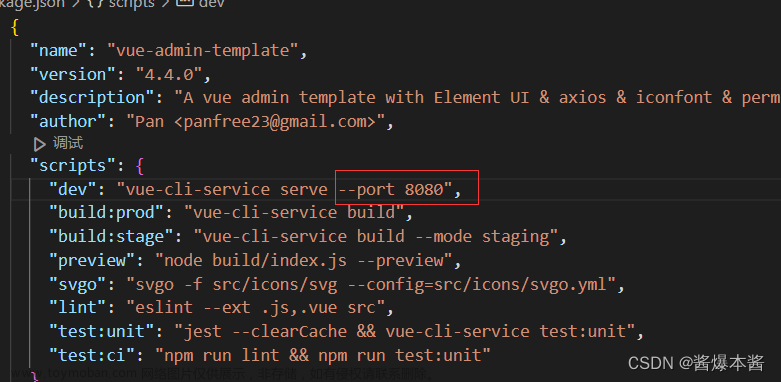
在package.json中的dev中加 --port 8080即可指定端口号
 文章来源:https://www.toymoban.com/news/detail-781163.html
文章来源:https://www.toymoban.com/news/detail-781163.html
只为记录自己遇到的错误。文章来源地址https://www.toymoban.com/news/detail-781163.html
到了这里,关于vue2.0运行导入的项目出现node:events:491 throw er; // Unhandled ‘error‘ event错误提示解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;](https://imgs.yssmx.com/Uploads/2024/02/655112-1.png)