在项目的开发过程中,我们常常会遇到根据不同的环境需要切换不同的ip的问题,例如在项目部署到测试服时需要将接口请求ip替换成测试服的ip,部署到正式服时又需要将接口请求ip替换成正式服对应的ip,有些公司还有预发环境等,这样在每次部署不同环境的项目前都需要先手动切换ip,这样既繁琐又易出错。本篇文章就记录了本人在解决这一问题的详细步骤。
配置步骤
1.在项目的根目录下新建 .env.xxx 文件
vue脚手架创建的项目默认目录结构如下:

根据环境个数在根目录下新增 .env.xxx 文件

如上,三个 .env.xxx 文件后缀名(文件后缀名可自定义)为development、production、test,可分别对应为开发环境、生产环境和测试环境。如果还需要预发环境,则还可继续新增一个 .env.pre 文件代表预发环境。
每个环境都会加载的变量
如果还需要设置每个环境都需要加载的变量,则可以添加 .env 文件,如果没有,则可以不建此文件。(即每个环境对应变量的变量值都是一样的时候,则可以将变量定义在公用的.env文件中,而对应每个环境的 .env.xxx文件中则不需要再重复定义此变量)

2.在对应环境的 .env.xxx 文件中添加变量
在.env.xxx 文件中只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量会通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。
- NODE_ENV : 主要用于标识当前的环境
- BASE_URL: vue.config.js 中的 publicPath 选项相符,即你的应用会部署到的基础路径
- VUE_APP_* : 自定义变量
.env.development(开发环境) 文件代码

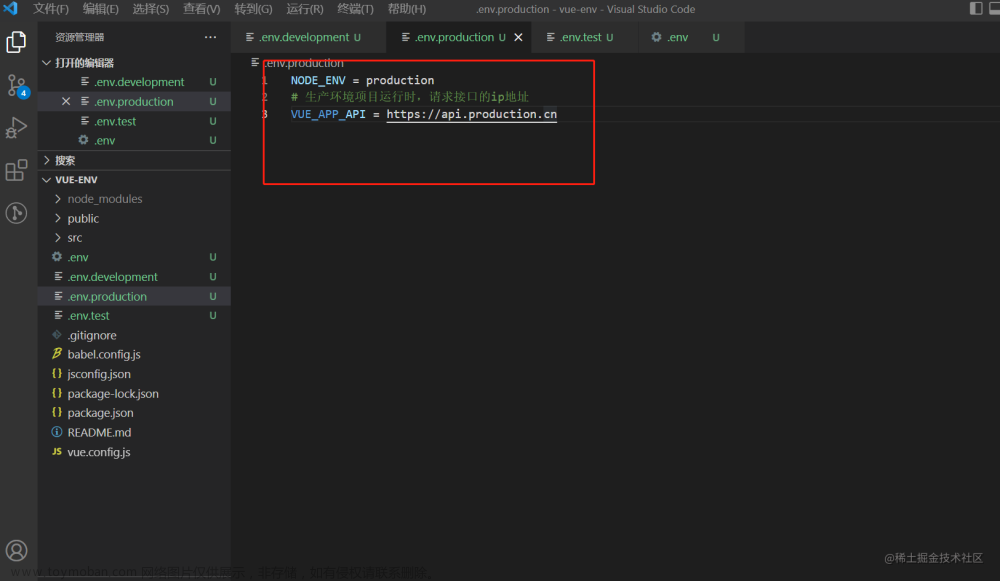
.env.production(生产环境) 文件代码

.env.test(测试环境) 文件代码

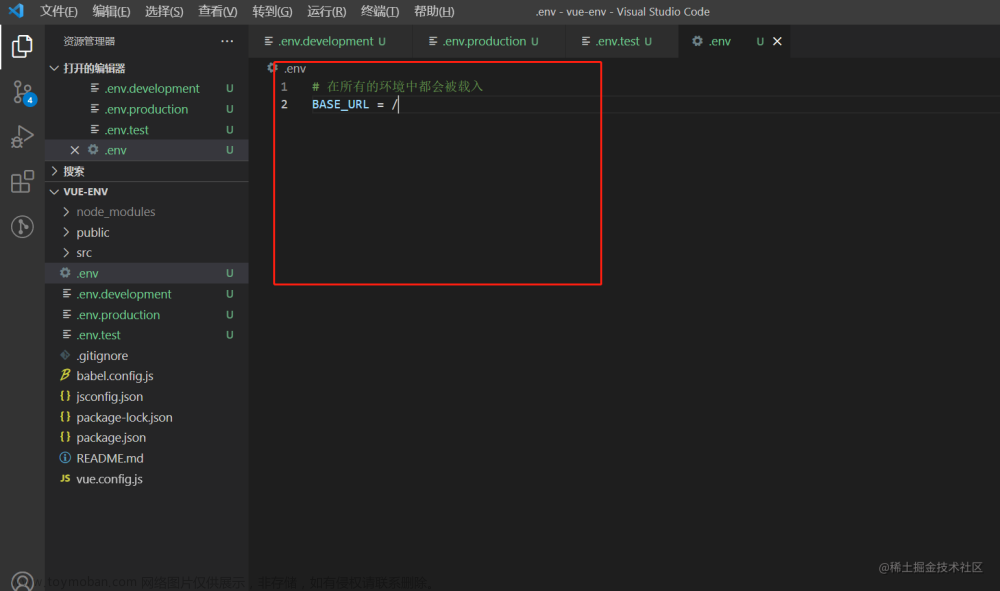
.env(所有环境都会加载的变量) 文件代码

3.package.json 文件配置对应环境打包命令
vue脚手架创建的项目默认配置如下:

- vue-cli-service serve:配置默认是使用的development对应环境的环境变量(当然也可以自己手动指定对应的环境,在现有命令后面加上 --mode development即可,完整命令:vue-cli-service serve --mode development), 也就是说执行npm run serve,会将.env.development文件和.env文件里面的变量加入项目代码中
- vue-cli-service build:配置默认是使用的production对应环境的环境变量, 也就是说执行npm run build,会将.env.production文件和.env文件里面的变量加入项目代码中
添加测试服打包命令(运行命令:npm run build:test)
在package.json文件中的 scripts 对象中添加如下代码:

vue-cli-service build --mode test :命令中的test对应的是 .env.xxx文件中设置NODE_ENV变量的值,如果没有设置NODE_ENV变量,则默认以 .env.xxx 文件的后缀名为准,如果也找不到.env.test文件,则打包报错,
如果想在本地直接使用测试服的环境变量也可以在package.json 中再配置项目启动命令,配置如下(运行命令:npm run serve:test):

或者直接修改现有serve 的运行模式:
配置完成后如何在项目中使用
- 在请求js文件中,可用于替换请求接口的ip,达到根据不同的环境请求不同的ip的效果
- 在vue文件中,可当作全局变量使用,类似于在vue中定义的全局常量
- 在vue.config.js文件中使用,可用于判断当前的打包环境,根据不同的环境进行一些打包优化配置
- vue-cli的index.html中使用,可用于加载公司统一定义的一些js、css等头部文件(需根据各个环境引入各自的js和css)
1.请求接口的js文件/vue页面中使用
语法:process.env.变量名称


2.vue.config.js中根据环境变量判断打包环境,进行打包优化配置:

3.在vue-cli的index.html中使用
语法:<%= 变量名 %> html中根据不同环境,加载不同css/js文件
//css文件
<link rel="stylesheet" href="<%= VUE_APP_API %>/header/head.css" rel="external nofollow" >
//js文件
<script type="text/javascript" src="<%= VUE_APP_API %>/footer.js"></script>
html中根据不同环境,加载不同本地js代码文章来源:https://www.toymoban.com/news/detail-783317.html
<% if (process.env.NODE_ENV === 'production' ) { %>
<script>
window.test = 'xxxx'
</script>
<% } %>
 文章来源地址https://www.toymoban.com/news/detail-783317.html
文章来源地址https://www.toymoban.com/news/detail-783317.html
到了这里,关于vue项目根据不同环境动态配置接口请求ip及全局变量(vue环境变量配置)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!