基本知识
springboot:后端快速应用开发框架。
tinymce:简单的富文本编辑器。
base64:Base64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。编码规则:把3个字节变成4个字节;每76个字符加一个换行符;最后的结束符也要处理。对于图片来说,base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址。
基本思路
获取tinymce富文本编辑器的内容(html形式),通过axios发送到后端,后端接收到内容后直接存储到数据库。
步骤
1、前端配置好tinymce富文本编辑器
配置tinymce富文本编辑器的过程参见官方文档:https://www.tiny.cloud/docs/tinymce/6/
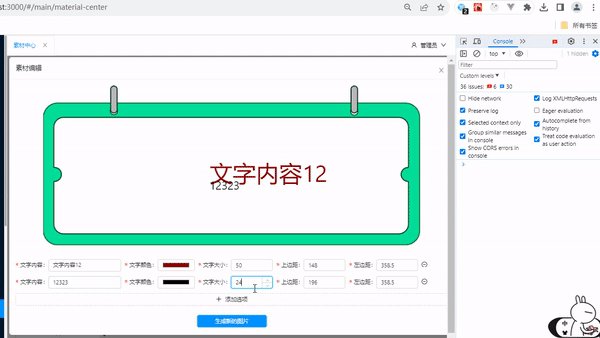
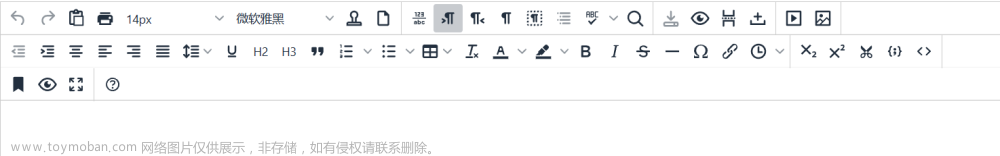
我配置好的富文本编辑器效果如下:

2、获取富文本编辑器的内容,并发送至后端
注意这里有一个问题就是图片该如何传输,我这里是直接获取base64格式的图片后直接上传,这是一个比较简单的方法。
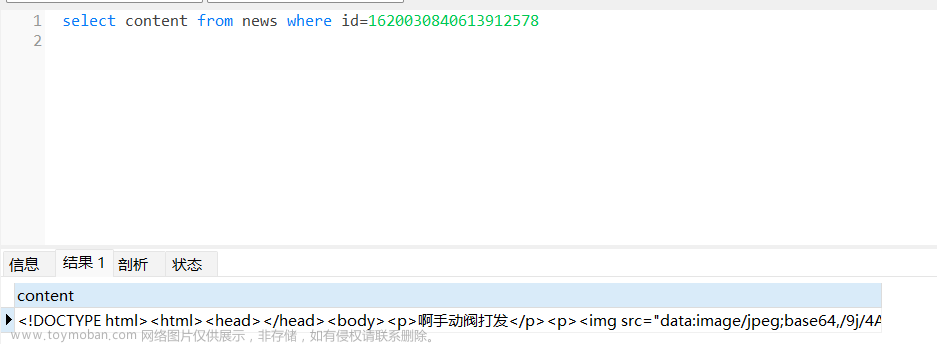
html内容如下:

可以看到图片的内容极其长,这是base64格式编码导致的,不过好处是当前端请求富文本内容时,如果一篇文章中有很多图片的话,浏览器不用多次发起图片请求,而是图片和文字一起发送到了前端。
关于图片上传到富文本编辑器后转为base64格式的代码参考:https://blog.csdn.net/weixin_42919342/article/details/127901905
前端通过axios将富文本发送给后端的代码:
axios({
method: 'post',
url: 'http://localhost:8081/users/news',
data: {
"categoryId": 1,
"userId": 1,
"title": "震惊!!60岁老头竟然。。。。",
"context": tinymce.activeEditor.getContent()
}
}).then((res)=>{
console.log(res.data)
})还有一个方法是图片内容和文字内容分开上传,内容依旧是html格式,但是“<img src=“图片路径”>”,这里的图片路径需要重写为图片上传后存储在服务器上的路径。
3、后端在数据库创建表
注意:存储富文本的内容的数据类型为longtext,防止内容过长无法保存

存储结果如下:

4、后端编写接收富文本内容的接口文章来源:https://www.toymoban.com/news/detail-787503.html
@ApiOperation("发表新闻")
@PostMapping("/news")
public Result updateNews(@RequestParam Long userId,@RequestParam Integer categoryId,@RequestParam String title,@RequestParam String context){
System.out.println("发表新闻"+context);
Result result = new Result();
News news = new News(categoryId,userId,title,context);
boolean flag = newsService.save(news);
if (!flag){
result.setFlag(false);
return result;
}
result.setFlag(true);
return result;
}这里我只给了controller的代码,还有service、dao的代码相信有基础的同学可以自行编写。文章来源地址https://www.toymoban.com/news/detail-787503.html
到了这里,关于springboot后端存储富文本内容(含图片内容)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!