目录
- 一. 简述
- 二. Fork 项目
- 三. 搭建开发环境
- 四. 初始化皮肤项目
- 五. 添加相关依赖
- 六. 预览
一. 简述
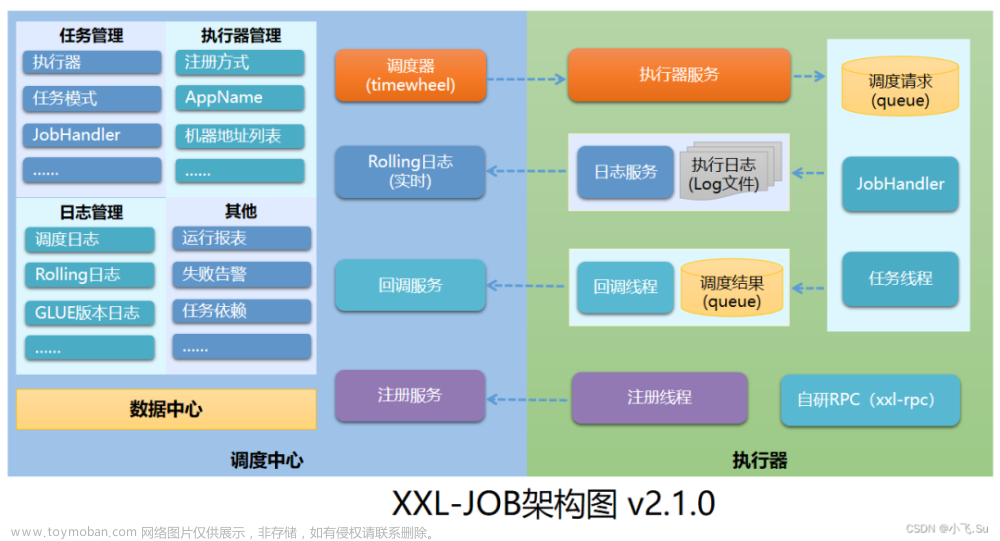
大名鼎鼎的 xxl-job 任务调度中心我们应该都使用过,项目地址:xxl-job。它是一个分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。
该项目中的页面是使用freemarker做页面渲染的。这里我们使用 React和Antd的技术栈实现一个管理平台的新皮肤。接下来跟着我一步步实现这个新皮肤吧!
二. Fork 项目
这里我们可以在码云上将 xxl-job 项目 fork 到自己的仓库。这里使用的是最新的分支 2.4.0;从这个分支作为分支起点,如下图:
三. 搭建开发环境
接下来我们先搭建一个 xxl-job 的开发环境。这里我们需要现在项目根目录创建一个 log目录(用来存放运行的日志文件)。这里我们需要修改下面几个文件:
-
doc/db/tables_xxl_job.sql:建表语句,在自己的数据库上执行该SQL -
xxl-job-admin/src/main/resources/application.properties:需要修改数据库文件### xxl-job, datasource 修改自己数据库地址 spring.datasource.url=jdbc:mysql://192.168.110.107:3306/xxl_job?useUnicode=true&characterEncoding=UTF-8&autoReconnect=true&serverTimezone=Asia/Shanghai spring.datasource.username=root spring.datasource.password=123456 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver -
xxl-job-admin/src/main/resources/logback.xml:修改存放日志路径<?xml version="1.0" encoding="UTF-8"?> <configuration debug="false" scan="true" scanPeriod="1 seconds"> <contextName>logback</contextName> <property name="log.path" value="./log/xxl-job-admin.log"/> <!-- 忽略其他部分 --> </configuration> -
xxl-job-executor-samples/xxl-job-executor-sample-springboot/src/main/resources/logback.xml:修改存放日志路径<?xml version="1.0" encoding="UTF-8"?> <configuration debug="false" scan="true" scanPeriod="1 seconds"> <contextName>logback</contextName> <property name="log.path" value="./log/xxl-job-executor-sample-springboot.log"/> <!-- 忽略其他部分 --> </configuration>
接下来分别启动,xxl-job-admin的启动类和 xxl-job-executor-sample的 springboot 模块。
接着我们访问:http://localhost:8080/xxl-job-admin。输入账号:admin密码:123456。
这样开发环境就搞定了,这下来我们开始初始化皮肤的项目。
四. 初始化皮肤项目
这里我们在项目根目录中创建 xxl-job-web 目录,用来存放前端项目。
这里我们使用 vite 来初始化项目。选择 React 框架和 TS,创建完成执行执行 yarn install 安装依赖。
五. 添加相关依赖
这里添加我们需要的依赖,使用的依赖如下:
| 依赖 | 版本 | 描述 |
|---|---|---|
| antd | 5.2.6 | 前端 UI 组件库 |
| axios | 1.6.5 | HTTP 请求库 |
| @ant-design/icons | 5.2.6 | 图标库 |
| @ant-design/charts | 2.0.3 | charts 库 |
| ahooks | 3.7.8 | hooks工具库 |
| less | 4.2.0 | css 预处理库 |
| less-loader | 11.1.4 | webpack 构建处理 less 库 |
| react-router-dom | 6.21.1 | 前端路由库 |
| zustand | 4.4.7 | 简单好用的状态管理库 |
| @emotion/react | 11.11.3 | React 组件中样式的处理和管理功能库 |
| @emotion/styled | 11.11.0 | 提供了一种创建样式化组件的方式的库 |
这里 package.json如下:
{
"name": "xxl-job-web",
"description": "xxl-job新皮肤",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"@ant-design/charts": "^2.0.3",
"@ant-design/icons": "^5.2.6",
"@emotion/react": "^11.11.3",
"@emotion/styled": "^11.11.0",
"ahooks": "^3.7.8",
"antd": "^5.12.8",
"axios": "^1.6.5",
"less": "^4.2.0",
"less-loader": "^11.1.4",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.21.1",
"zustand": "^4.4.7"
},
"devDependencies": {
"@types/node": "^20.10.7",
"@types/react": "^18.2.43",
"@types/react-dom": "^18.2.17",
"@types/react-router-dom": "^5.3.3",
"@typescript-eslint/eslint-plugin": "^6.14.0",
"@typescript-eslint/parser": "^6.14.0",
"@vitejs/plugin-react": "^4.2.1",
"eslint": "^8.55.0",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.5",
"typescript": "^5.2.2",
"vite": "^5.0.8"
}
}
六. 预览
这里我们将vite 初始化的文件整理下,移除一些不需要的文件。仅留下 App.tsx和 main.tsx 文件。
这里我们在 index.html文件中修改 title 标签内容。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>任务调度中心</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.tsx"></script>
</body>
</html>
将 main.tsx 文件修改为如下:
import React from 'react'
import ReactDOM from 'react-dom/client'
import Application from './App.tsx'
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<Application />
</React.StrictMode>,
)
将 App.tsx 文件修改为如下:文章来源:https://www.toymoban.com/news/detail-789227.html
const Application = () => <h1>任务调度中心</h1>
export default Application
接着我们启动项目:yarn dev
好了,现在我们项目已经初始化完成,下一篇文章将介绍配置 vite、规划项目目录、配置路由。文章来源地址https://www.toymoban.com/news/detail-789227.html
到了这里,关于用React给XXL-JOB开发一个新皮肤(一):环境搭建和项目初始化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!