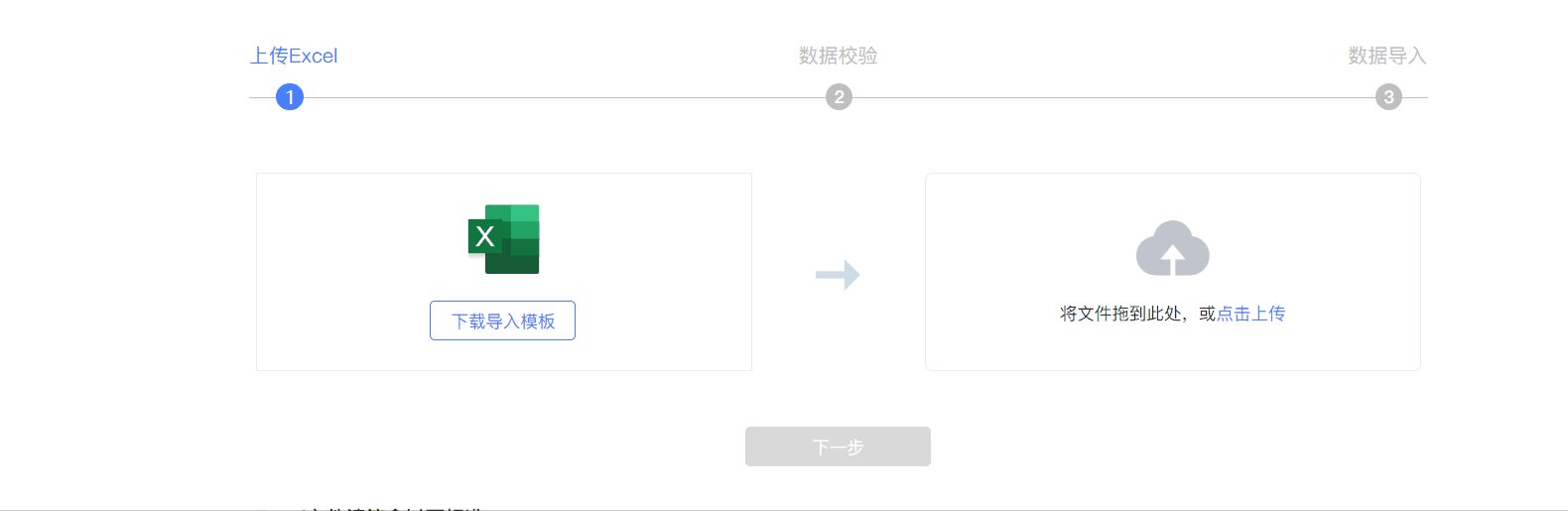
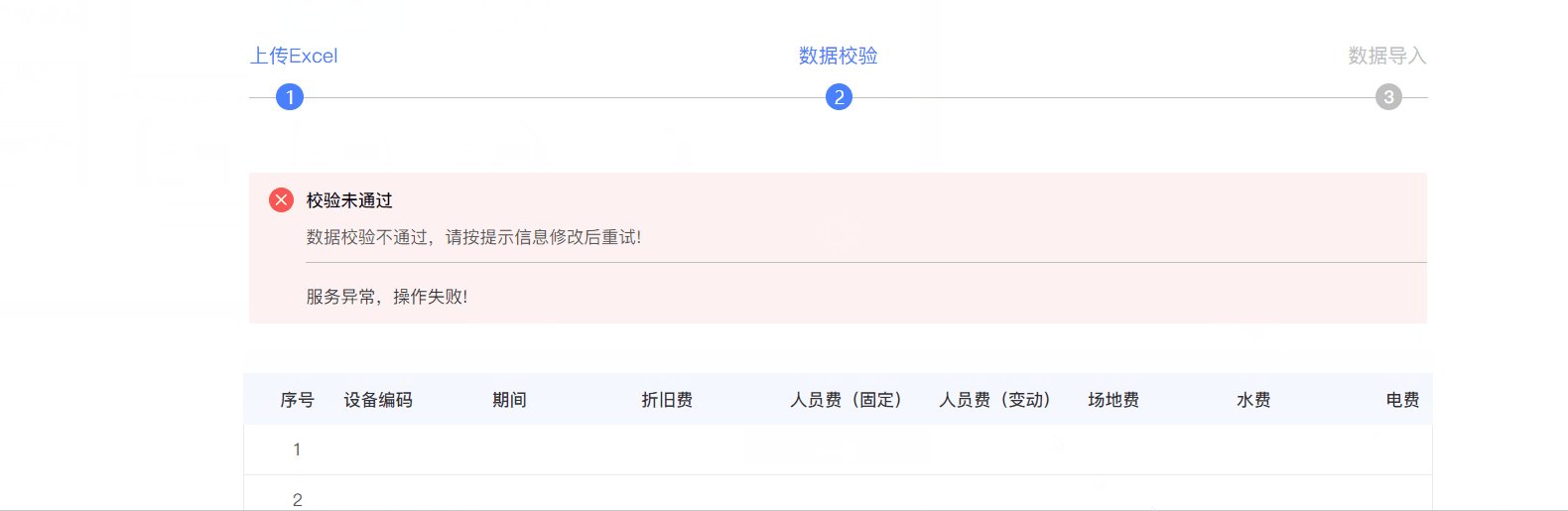
在开发中 遇到如下需求,要求前端传参并导入excel表格。导入失败,要弹出错误信息,同时导出错误信息的excel表格,导入成功提示信息即可。
1.原生方式导入文件
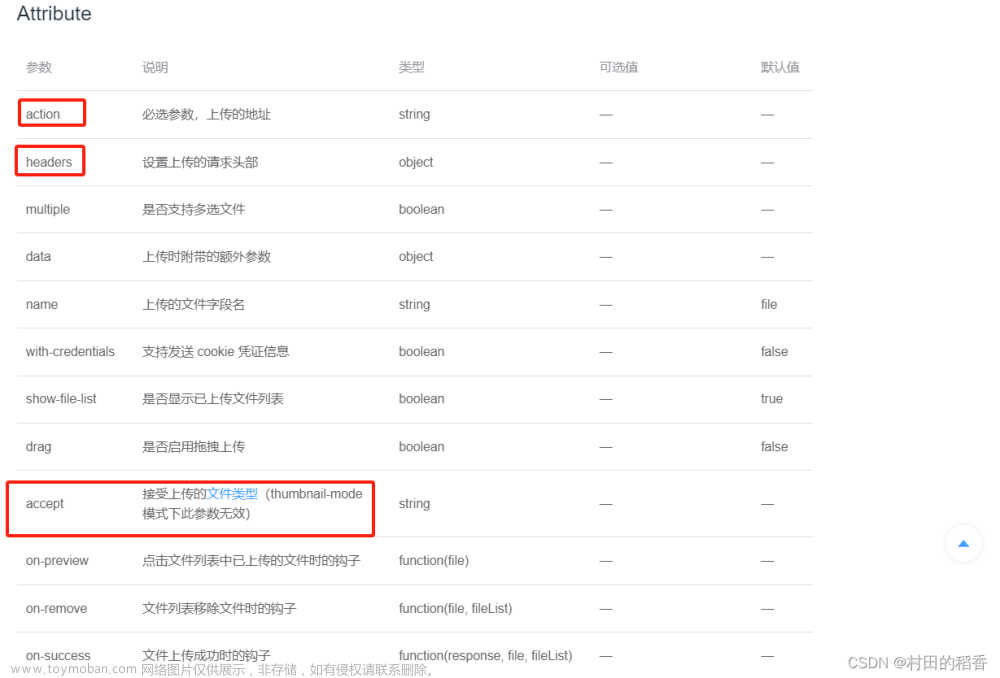
参考官方文档,把上传需要的属性加加入使用

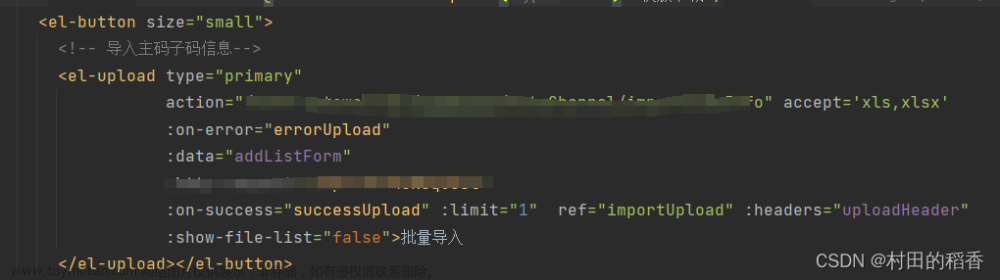
改造之前:

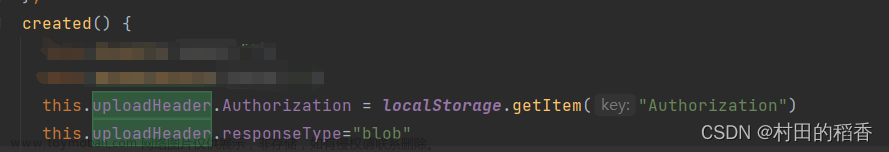
设置headers信息

2.自定义导入文件
在el-upload标签中加入http-request ,如下:
:http-request="importSonCodeRequest" //方法名具体操作方法如下:
importSonCodeRequest(option){//option 这个参数会拿取到我们el_upload标签里我们配置信息
if (this.classId=='' ){
this.$message.warning("请选择归属模块!")
return
}
if (this.codeId=='' ){
this.$message.warning("请选择子码!")
return
}
var data = new FormData()//自定义 参数类型必须为 FormData格式 此为强制要求
data.append("file",option.file)
data.append("classId",this.classId)
data.append("codeId",this.codeId)
this.importCommit(data,option,'son')
}, //导入方法提交
//data :为上传文件的参数, type :因为我有两个导入,我用类型来判断是哪个导入方法不需要去掉即可
importCommit(data,option,type){
axios({
url: `${option.action}`,//取自el-upload标签的action中配置,或者也可以在这里直接写url
method:"post",
data:data,
processData:false,
contentType:false,
headers: option.headers,//同理
responseType: "blob",
}).then(res => {
if (res.data.size==0){
this.$message.success("导入成功!")
if (type=='son'){
//刷新页面操作
}else{
//刷新页面操作
}
}else{
this.errInfoExport(res)
}
this.$refs.importUpload.clearFiles()//清除上传成功的文件,非常重要,原因我下文写出来
}).catch(err=>{
});
}, //错误信息导出方法封装
errInfoExport(res){
this.$message.error("导入失败!")
this.addListLoad = false;
const filename = decodeURIComponent("错误信息导出");//在这个定义导出文件的文件名
const blob = new Blob([res.data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'});
if (window.navigator.msSaveBlob) {
navigator.msSaveBlob(blob, filename);
} else {
const elink = document.createElement("a");
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.setAttribute("download", filename);
document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink);
window.URL.revokeObjectURL(elink.href); // 释放URL 对象
}
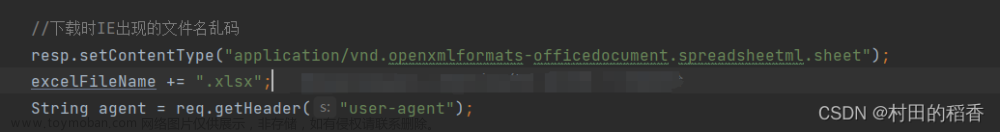
},注意: 这里的Type是根据我们后端代码ExcelUtil工具类中的配置的,无论您的配置是啥,前后端必须要一致,否则导出的Excel文档将会是乱码!!

application/vnd.openxmlformats-officedocument.spreadsheetml.sheet此外 :
//这行代码是是必须要使用的
this.$refs.importUpload.clearFiles()
//用于清空上传组件中已选择的文件列表。将清空el-upload组件中已选择的文件列表。这个方法通常用于在用户选择了错误的文件或者需要重新选择文件时,清空已选择的文件列表这样el-upload的自定义上传文件的简单使用就完成了。当然如果只是单纯的上传文件没有其他额外的需求我还是推荐原生方式。
感谢您看到这里,您的阅读就是我继续写作的动力!!能帮到您是我的荣幸,愿我们一同进步,加油!
文章来源:https://www.toymoban.com/news/detail-789817.html
文章来源地址https://www.toymoban.com/news/detail-789817.html
到了这里,关于ElementUi 关于 el-upload的自定义上传(http-request)的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!