原本博主今天想继续给大家出Java接下来的教程,但是就在昨天我在配置vscode的时候遇到了一些问题,Windows系统的小伙伴配置起来肯定很方便,但是在Mac的小伙伴却显得十分无奈,所以我想给大家出一篇Mac的Visual Studio Code配置以及Java环境搭建教程!
博客主页:Jovy.的博客_CSDN博客-领域博主
博主的创作理念:因为自己淋过雨,所以总想给别人撑把伞!
今天博主在学习的时候想到自己配置环境的时候的无助,在搜索一个个教程却不能成功的时候的沮丧!这让我想到有更多的人也被这个所困扰,所以本篇将是最详细的教程,细化到每一个步骤,包含所有配置的时候的所有问题以及解决方法!
目录
1.下载安装Visual Studio Code
2.在Visual Studio Code中安装插件
3.下载Java的jdk并且进行配置
4.在vscode中配置
1.下载安装Visual Studio Code
点击标题蓝色字体进入Visual Studio Code官网

以上我放了两张图片我依次介绍:
1.第一张图是进入官网之后的页面直接点击Download Mac Universal即可进行下载
2.第二张图是在官网拉到最底部可看到点击Universal即可进行下载
单击下载之后很多Mac用户都会遇到下载很慢的问题,每秒及kb的速度 这是因为下载的源不是国内的所以此时我们要进行换源 例如:您的下载地址为https://az764295.vo.msecnd.net/stable/c3f126316369cd610563c75b1b1725e0679adfb3/VSCode-darwin-universal.zip
那么我们就要把 az764295.vo.msecnd.net 替换成 vscode.cdn.azure.cn换成国内的镜像那么下载速度就会十分快速,然后进行安装即可!
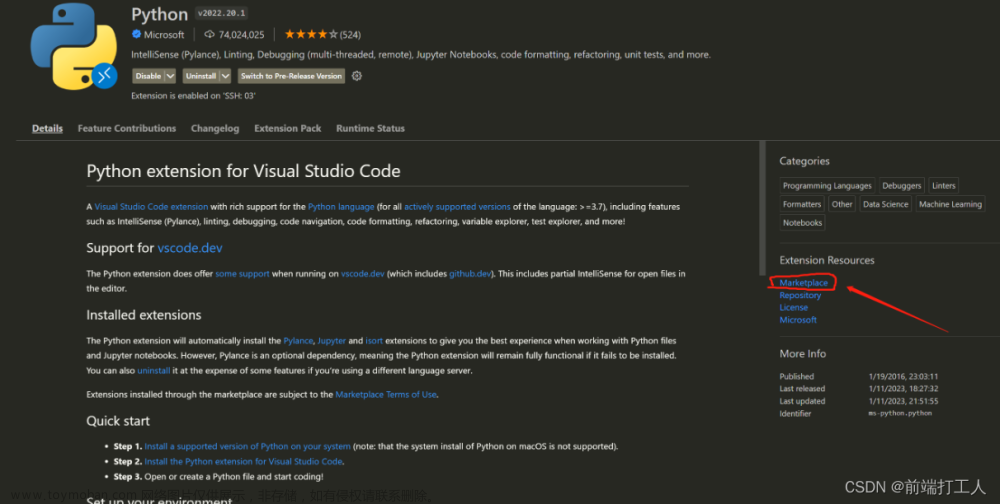
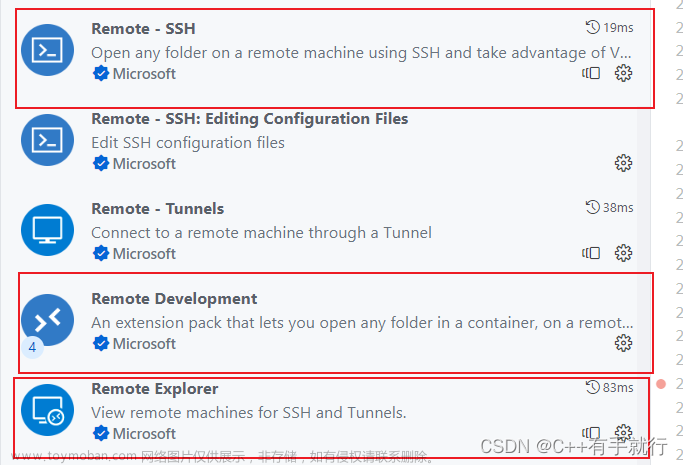
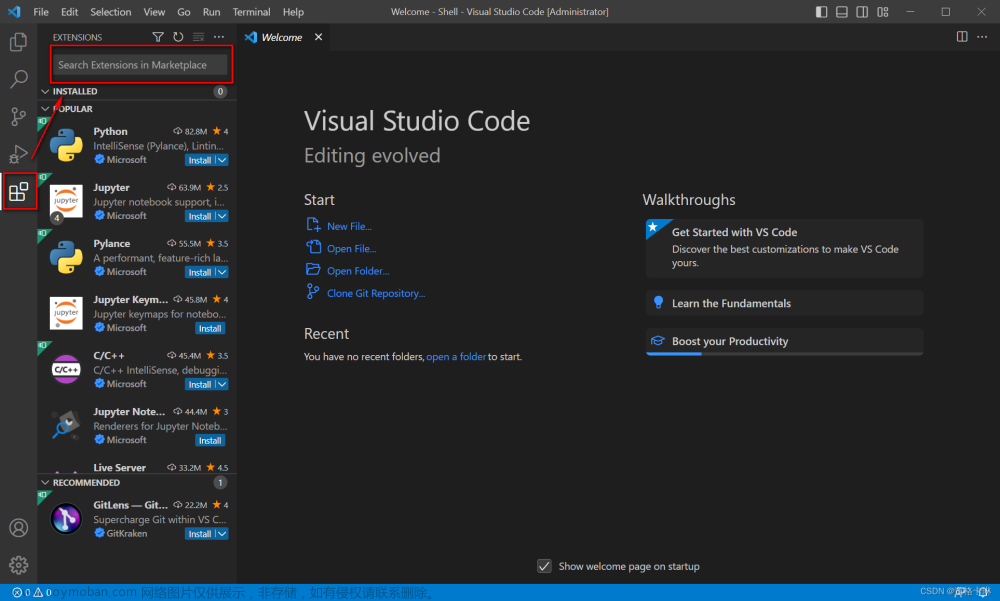
2.在Visual Studio Code中安装插件

在如图的地方安装上这些打勾的插件即可!
🌟如果喜欢中文可以在插件中输入Chinese弹出的第一个即为汉化包 安装完这些插件别忘了重新启动软件哦!
3.下载Java的jdk并且进行配置
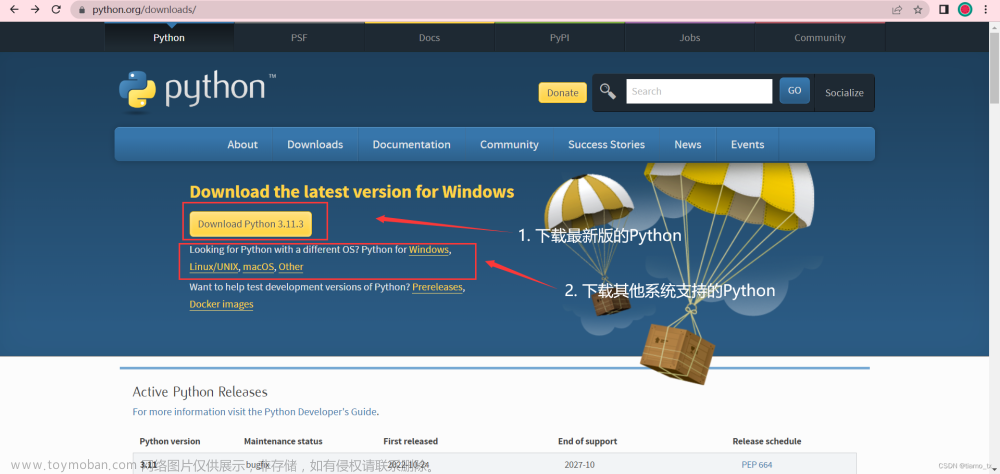
通过上方蓝色字体即可跳转下载页面

在页面下拉,选择macOS,然后根据自己的系统版本进行下载,一般咱们下载的是最后一个,单机下载即可

下载后出现这个,双击打开进行安装
这个Java安装很人性化,只需顺着安装即可!
安装完成后打开终端输入
java -version
出现如上信息即为安装成功!
安装完成之后输入 cd ~ //此命令行的作用是:进入当前用户的home路径下
然后输入ls -a //这个命令可以列出当前路径下的文件

查看是否有.bash_profile文件,此文件是用于配置环境的,若没有可以使用1,若有则使用2
1.touch .bash_profile //此命令就是创建一个文件
2.open -e .bash_profile //当有了上述文件之后(不管是新建的还是本就有的都要执行)使用此命令打开
输入命令后会出现空白表格,根据上述输入代码
JAVA_HOME=这里输入您的路径
PATH=$JAVA_HOME/bin:$PATH:.
CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export JAVA_HOME
export PATH
export CLASSPATH输入代码查看路径最后一行即为路径
/usr/libexec/java_home -V

将上述输入并且保存即可!
重新打开终端输入代码
source .bash_profile [此命令行的作用是:读取和执行.bash_profile文件,使配置生效]输入以下代码出现结果即为成功!
echo $JAVA_HOME [此命令行的作用是:显示刚才的配置路径]
显示如上即为成功!
4.在vscode中配置
在左下角的设置中单击选择设置

选择文本编辑器下滑找到在settings.json中编辑 
进去之后输入代码保存即可
{
"vsicons.icons":"If true, we'll automatically resume programs launched and waiting on `--inspect-brk`",
"workbench.colorTheme": "Quiet Light",
"window.zoomLevel": 0,
"java.home": "/Library/Java/JavaVirtualMachines/jdk-18.0.1.1.jdk/Contents/Home",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"editor.codeActionsOnSave": {
}
} 文章来源:https://www.toymoban.com/news/detail-791142.html
文章来源:https://www.toymoban.com/news/detail-791142.html
今天的分享就到此结束了!希望大家可以积极去帮助需要帮助的人!文章来源地址https://www.toymoban.com/news/detail-791142.html
到了这里,关于Mac安装配置Visual Studio Code(vscode)以及Java环境详细教程(初学者必看)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!