一、新知实验室-TRTC腾讯云音视频产品体验官计划
活动简介
活动链接:https://marketing.csdn.net/p/637c852aedd21c0ef20754a7d7635e6d
活动链接:https://marketing.csdn.net/p/637c852aedd21c0ef20754a7d7635e6d
活动链接:https://marketing.csdn.net/p/637c852aedd21c0ef20754a7d7635e6d
在线上线下一体化、虚拟现实加速融合的趋势下,音视频已经演进成一种基本能力,深刻变革了社会的交互方式。未来,音视频作为全真互联时代的重要基石,将持续推动互联网和实体产业的数字化创新与升级。
腾讯云实时音视频TRTC基于腾讯20多年在音视频技术上的深度积累,主打低延时互动直播和多人音视频两大解决方案,致力于帮助全球开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
二、产品简介
TRTC
TRTC全称(Tencent Real-Time Communication)即腾讯实时音视频服务,定位是解决实时通信的云服务,主要功能是基于互联网的,接收、处理、转发和保存大流量的音视频流数据,主要用于直播、视频会议等场景;围绕直播提供了一些简单IM功能;提供demo和易用的SDK,方便不同终端快速接入;允许用户自定义采集和渲染数据源。
IM
即时通信(Instant Messaging,IM)基于 QQ 底层 IM 能力开发,仅需植入 SDK 即可轻松集成聊天、会话、群组、资料管理能力,帮助您实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
三、最佳实践
3.1 官方快速上手TRTC(快速跑通)
腾讯云音视频官方提供了一个快速上手案例,这里呢,我们使用Web项目来为大家演示一下(我在前端方面也是个小白)
3.1.1 注册腾讯云账号
首先注册腾讯云的账号,新用户有好礼相赠!
注册链接:腾讯云
注册链接:腾讯云
注册链接:腾讯云
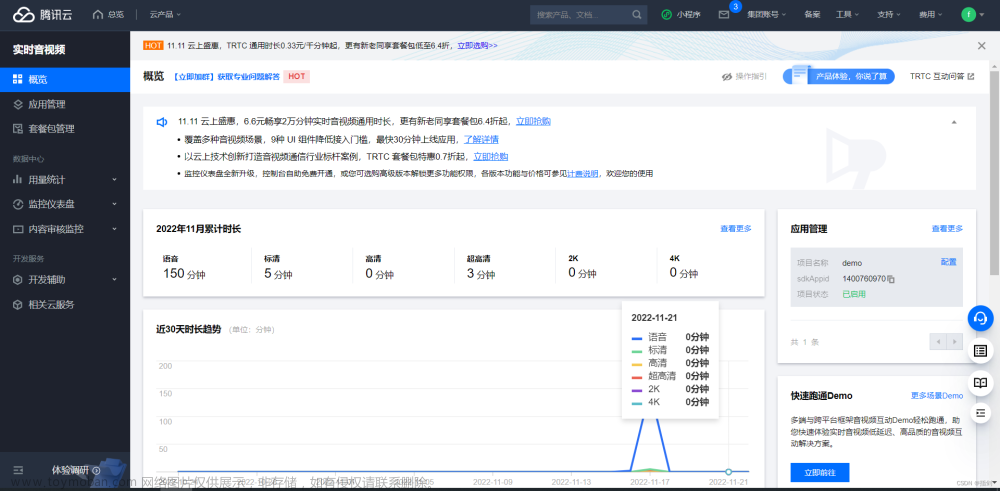
3.1.2 使用实时音视频(需先开通)

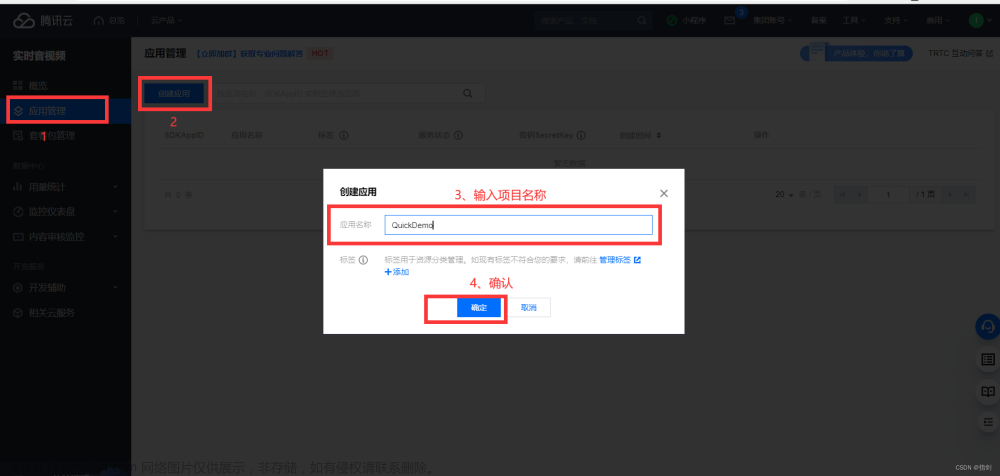
3.1.3 创建应用


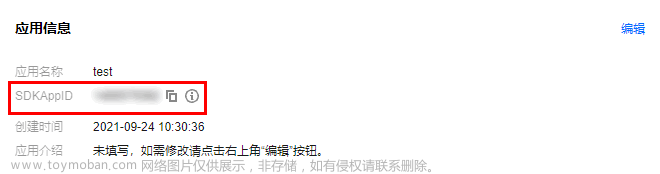
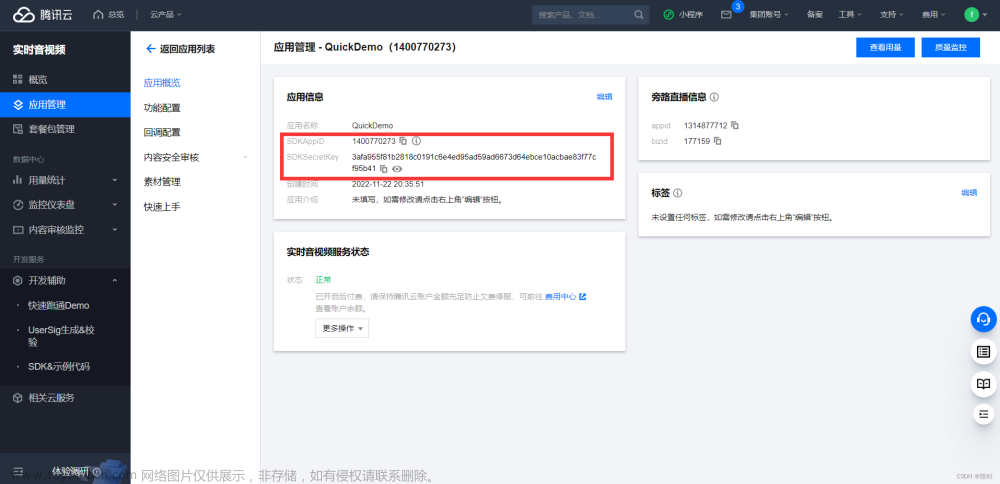
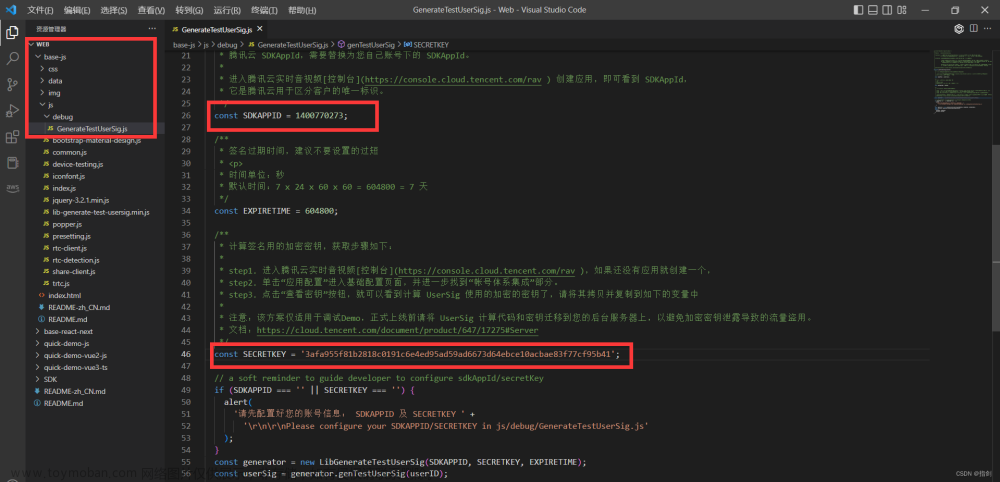
3.1.4 查看项目(查看密钥和快速上手操作)


3.1.5 运行快速上手项目(静态页面)

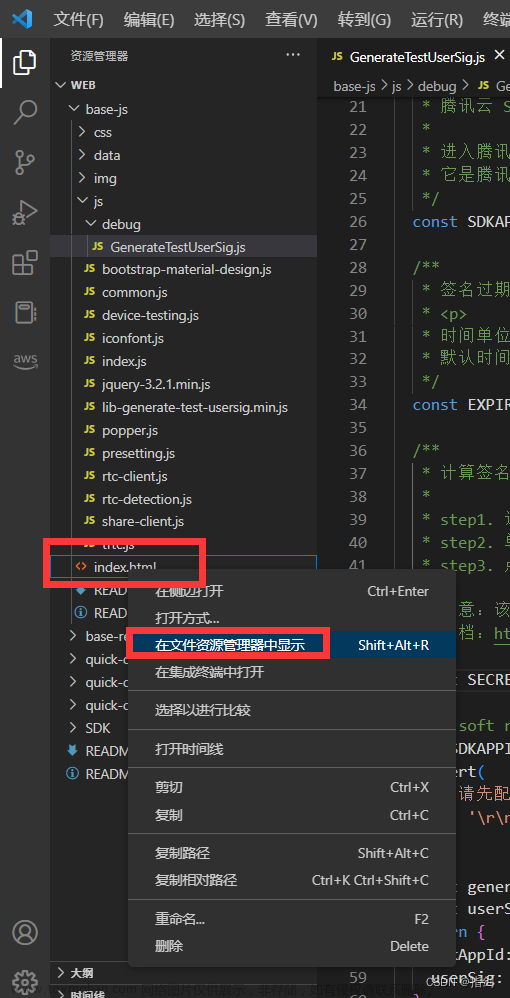
在文件夹中打开Index.html文件



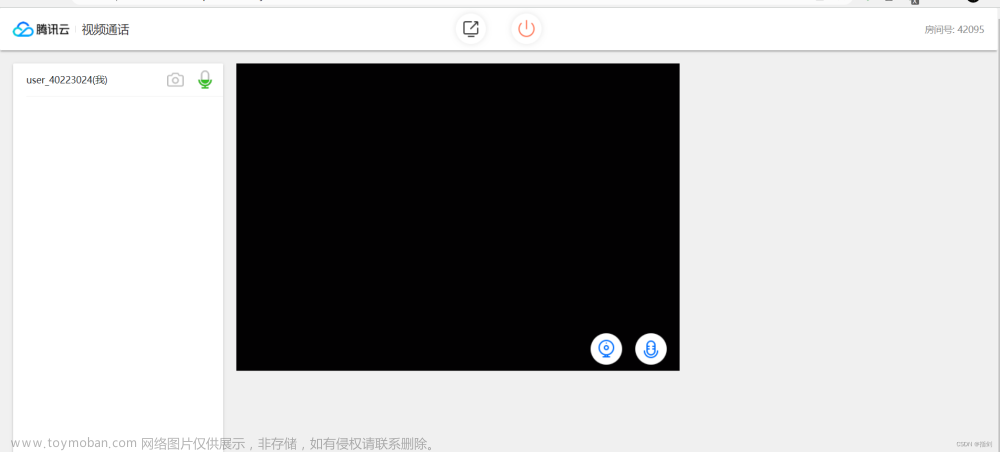
至此,您已成功跑通TRTC的Web快速上手项目, 同时您也可以设置好参数,将其托管到OSS存储桶中,进行测试
3.2 使用TRTC&IM构建实时互动课堂
因为疫情原因,全国的大部分老师和学生都在进行网课学习,同时在前段时间(2022年11月9日),又出现了网课入侵这种非常恶劣的事件,那么在这里,将为大家演示如何使用TRTC&IM为老师和同学构建一个线上实时互动课堂,项目由 腾讯即时通信IM团队提供
3.2.1 项目简介(trtc-education-electron)
TRTC 实时互动课堂是一款开源的在线课堂软件,支持一名教师给多名学生在线上课,一个课堂最多同时支持 300 人在线实时互动。如果开启旁路直播、CDN推流服务,可支持上万人在线观看。本软件基于腾讯云实时音视频通信(Tencent Real-Time Communication, TRTC)、腾讯云即时通信(Tencent Instant Message, TIM)、Electron、React 和 Webpack 等构建。
官方项目地址:https://github.com/TencentCloud/trtc-education-electron
GitCode项目地址(已修复TIMService.ts)Bug:https://gitcode.net/fly1574/trtc-education-electron-fixed
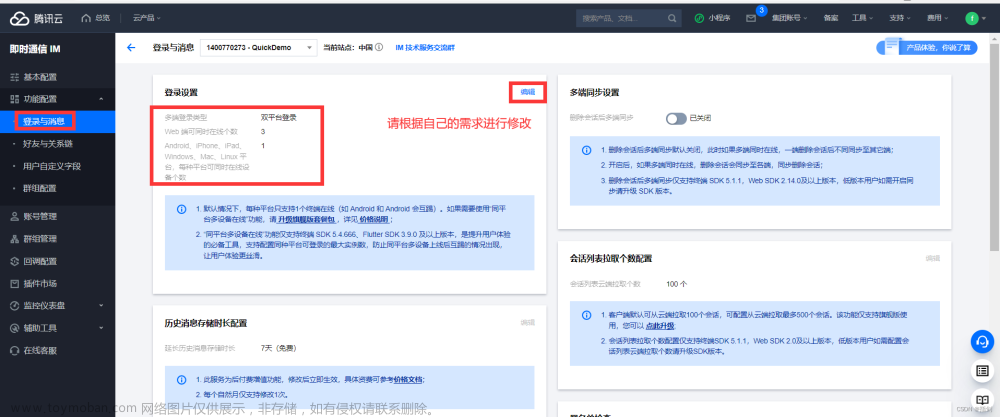
3.2.2 设置即时通讯IM的 Web 端可同时在线个数
IM控制台:https://console.cloud.tencent.com/im

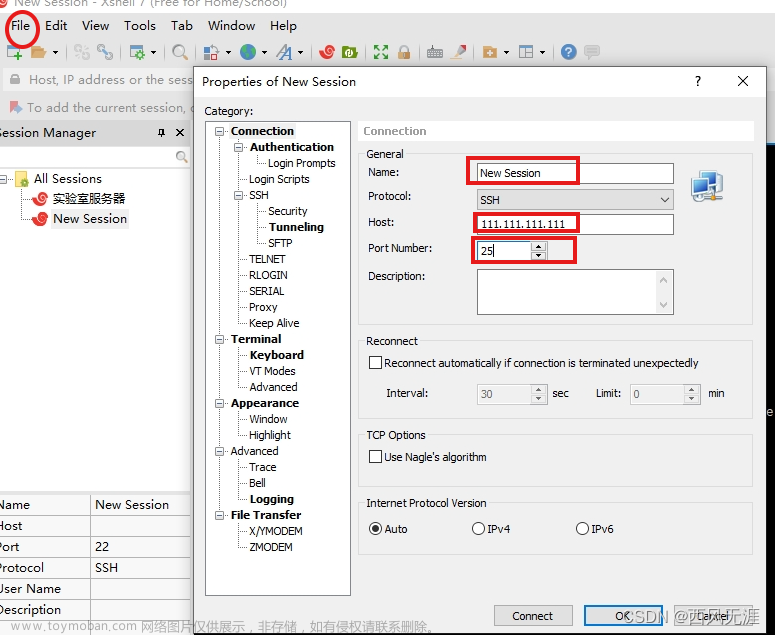
3.2.3 构建项目(使用云服务器)
这里使用的是一台云服务器(没有摄像头、麦克风),读者们也可以根据自己的情况使用本地的win电脑直接开发
3.2.3.1 构建环境
| 软件 | 版本 |
|---|---|
| NodeJS | v16.13.1 |
| git | 2.25.1 |
| yarn | 1.22.15 |
| vscode | 1.73.1 |
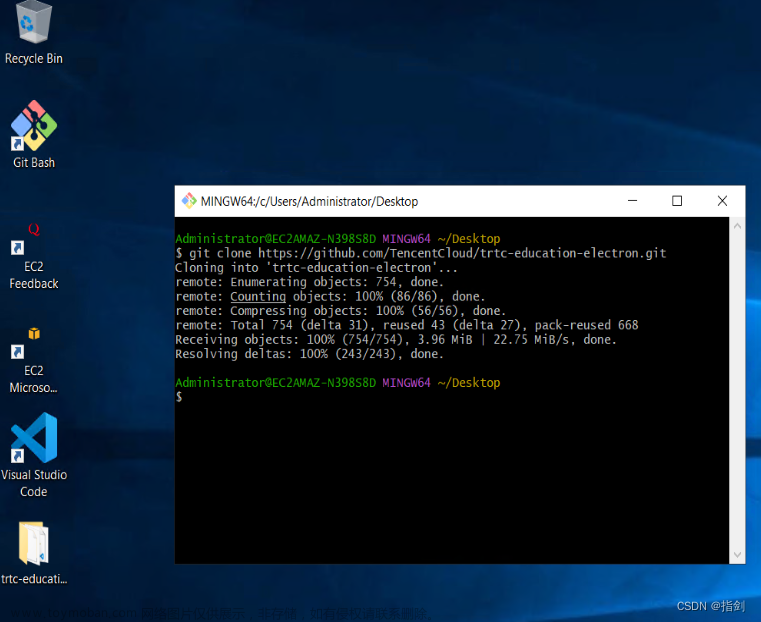
3.2.3.2 克隆代码
git clone https://github.com/TencentCloud/trtc-education-electron.git

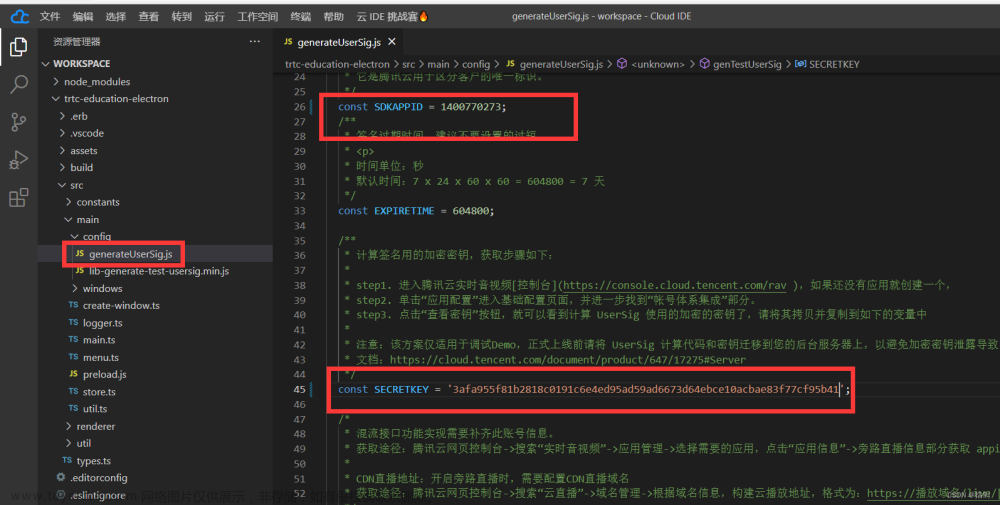
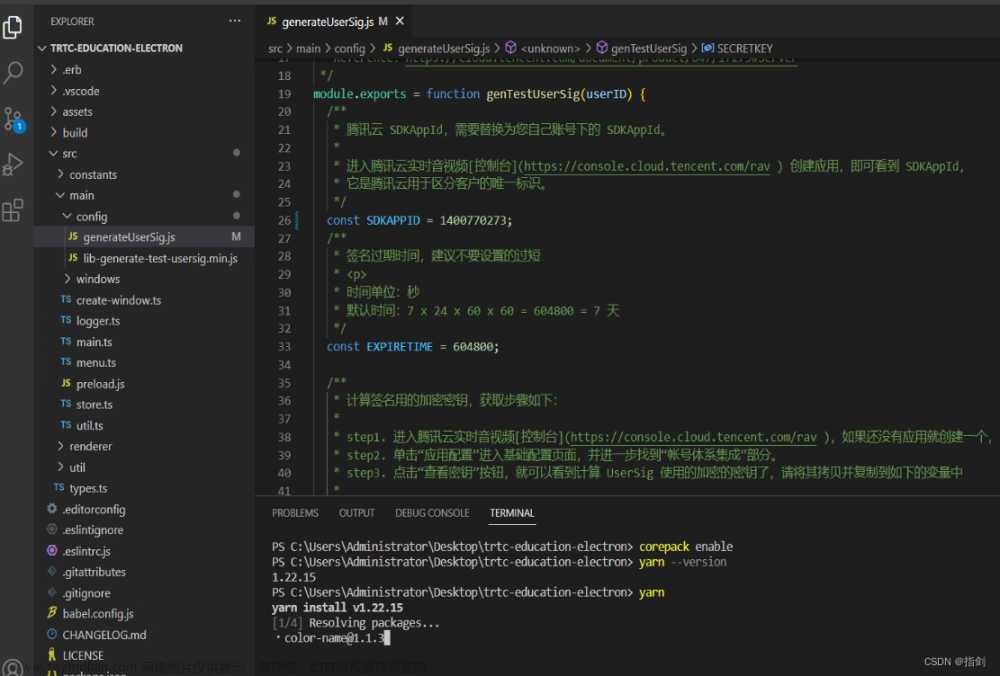
3.2.3.3 设置AppID和SK(记得保存)
修改项目中的配置文件
src/main/config/generateUserSig.js

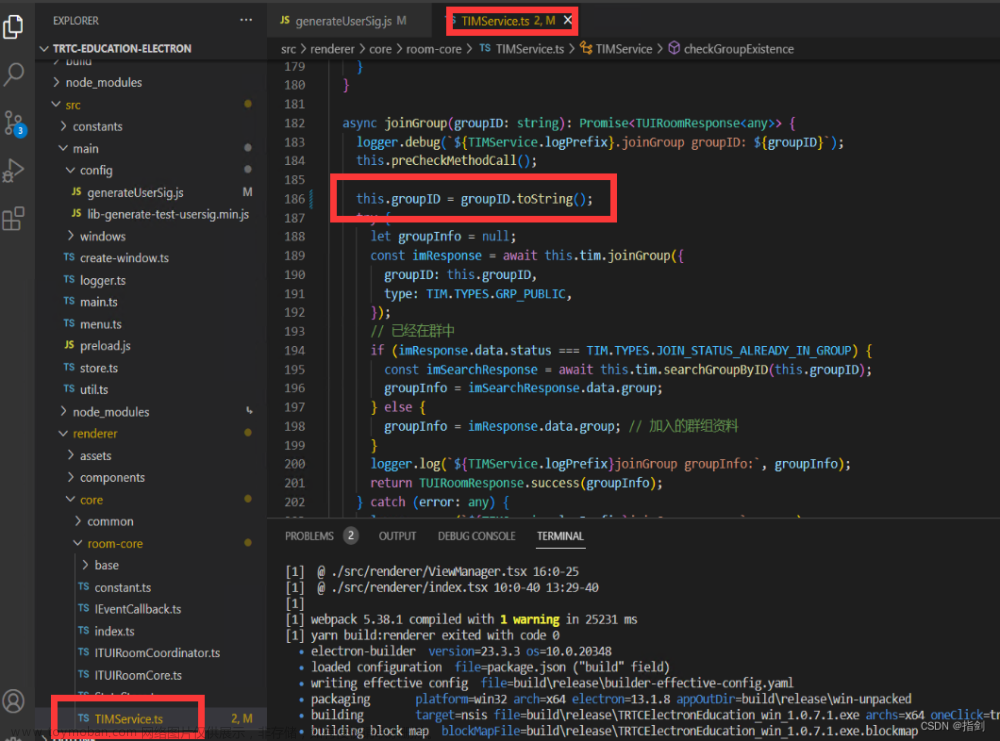
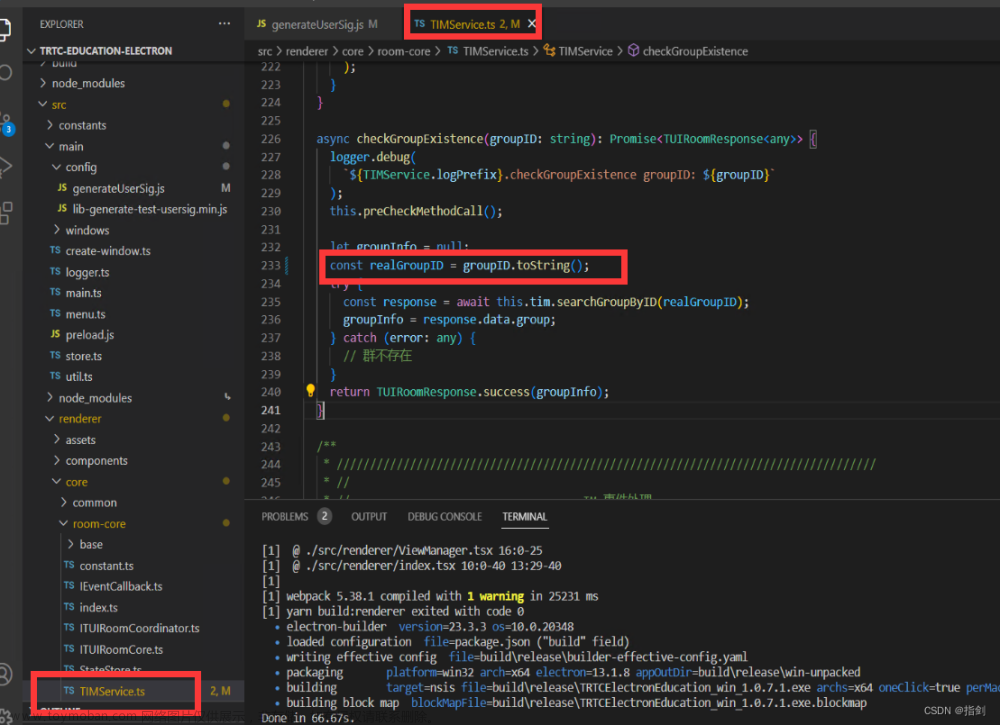
3.2.3.4 修改官方留的Bug
在运行这个demo的时候,还是出了一点bug的,到现在发现俩,也和腾讯的在线支持反馈了,他们说会更新,代码,但是博文发出时,github上的代码bug仍旧是没有修复,所以需要手动添加 .toString()
# 修改文件
# trtc-education-electron\src\renderer\core\room-core\TIMService.ts
修改该文件的186、238行左右,如下
$ 修改前
this.groupID = groupID;
const realGroupID = groupID;
$ 修改后
this.groupID = groupID.toString();
const realGroupID = groupID.toString();


3.2.3.5 安装依赖
$ cd trtc-education-electron/
# 安装yarn
$ corepack enable
# 查看yarn版本
$ yarn --version
# 指定 npm 国内镜像
$ npm config set registry=https://registry.npm.taobao.org/
# 指定 Electron 的国内镜像地址
$ npm config set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
# 安装依赖
$ yarn

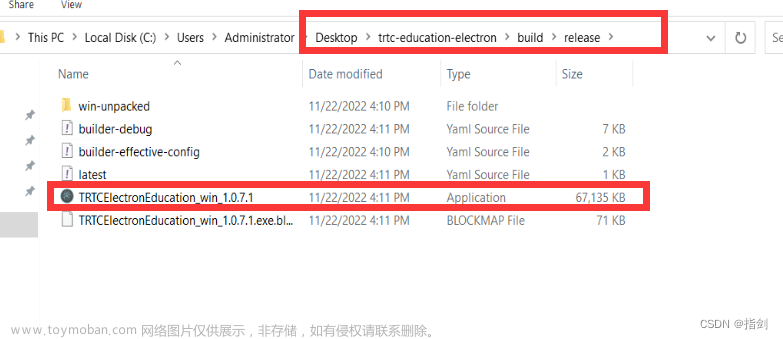
3.2.3.6 测试&打包
因为该云服务器没有摄像头和麦克风,这里的测试会失败,直接进行打包,然后将生成的.exe文件直接在本地电脑安装进行测试
# 如果需要先测试
$ yarn start
# 直接打包
$ yarn package

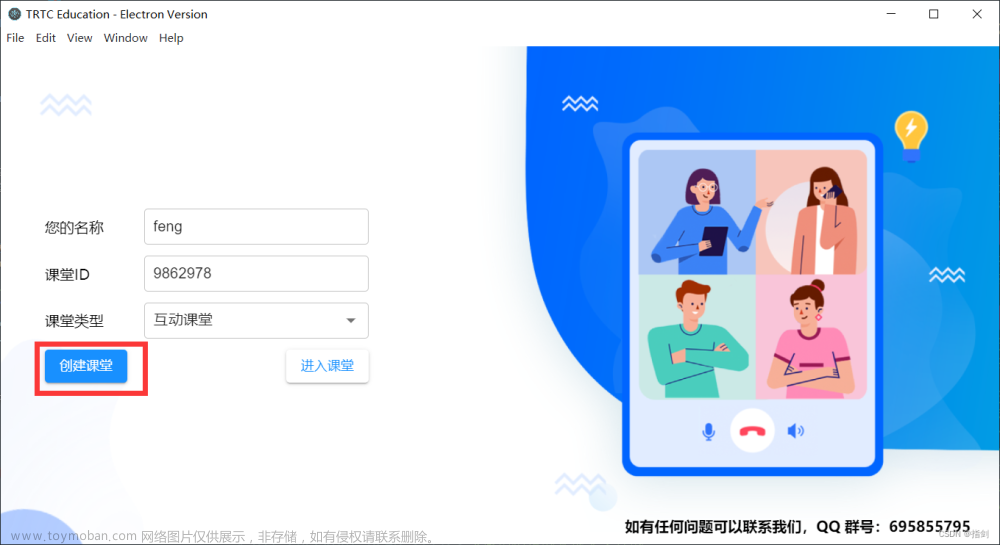
3.2.4 在线课堂运行
必须先开启程序所运行主机的摄像头和麦克风权限
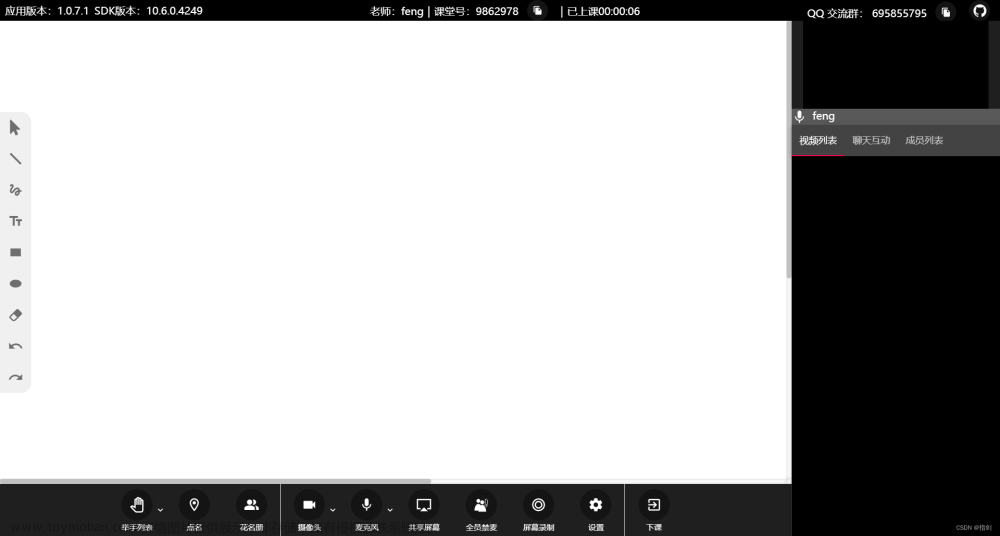
教师创建课堂

学生安装程序后,加入课堂 文章来源:https://www.toymoban.com/news/detail-793538.html
文章来源:https://www.toymoban.com/news/detail-793538.html
四、总结
作为一个从来没有使用过TRTC的新人,快速跑通官方的演示案例还是很轻松的;在后面的那个TRTC&IM项目trtc-education-electron实时在线课堂,还是挺简单的,不过还是很意外的帮助官方发现了俩小bug。
整体看来上手TRTC还是很快,而且拓展性很强,还有一点就是腾讯云音视频的在线技术支持团队,的确反应很快速!好的产品离不开好的技术支持!文章来源地址https://www.toymoban.com/news/detail-793538.html
到了这里,关于【新知实验室 TRTC&IM】实时互动课堂最佳实践的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!