vscode终端中输入npm create vite@latest vueviteproject1 -- --vue命令后报错
具体报错如下:
PS D:\project> npm create vite@latest vueviteproject1 -- --vue
>>
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\node\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\node\node_cache\_cacache'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'D:\node\node_cache\_cacache'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'D:\\node\\node_cache\\_cacache'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: D:\node\node_cache\_logs
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal
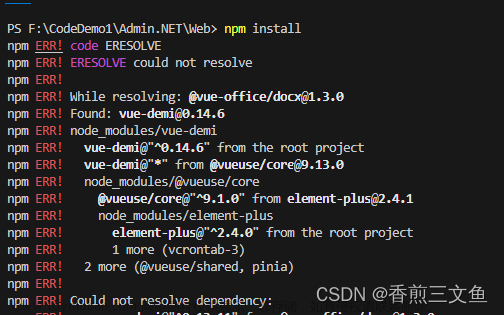
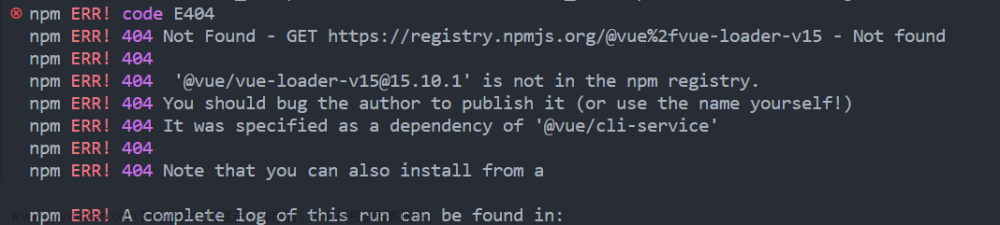
截图如下:

翻译一下:
npm 错误!代码 EPERM
npm 错误!系统调用 mkdir
npm 错误!路径 D:nodenode_cache_cacache
npm 错误!ERRNO -4048
npm 错误!错误:EPERM:不允许操作,mkdir 'D:nodenode_cache_cacache'
npm 错误! [错误:EPERM:不允许操作,mkdir 'D:nodenode_cache_cacache']{
npm 错误! errno: -4048,
npm 错误! 代码: 'EPERM',
npm 错误! 系统调用: 'mkdir',
npm 错误! 路径:“D:nodenode_cache_cacache”
npm 错误!}
npm 错误!
npm 错误!您的操作系统拒绝了该操作。
npm 错误!该文件可能已被使用(由文本编辑器或防病毒软件使用),
npm 错误!或者您缺乏访问它的权限。
npm 错误!
npm 错误!如果您认为这可能是权限问题,请仔细检查
npm 错误!文件及其包含目录的权限,或尝试运行
npm 错误!再次以 root/Administrator 身份执行该命令。
npm 错误!由于写入目录时出错,未写入日志文件:D:nodenode_cache_logs
npm 错误!您可以使用以下命令重新运行该命令
原因分析:
权限问题导致的。在尝试安装npm时,npm试图在D:\node\node_cache目录下创建一个新目录,但由于权限不足,操作被拒绝
问题解决:
以管理员身份运行vscode后解决文章来源:https://www.toymoban.com/news/detail-795206.html
 文章来源地址https://www.toymoban.com/news/detail-795206.html
文章来源地址https://www.toymoban.com/news/detail-795206.html
到了这里,关于vue3+vite项目构建时报错npm ERR! code EPERMnpm ERR! syscall mkdir...的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!