1 QT添加使用图片资源
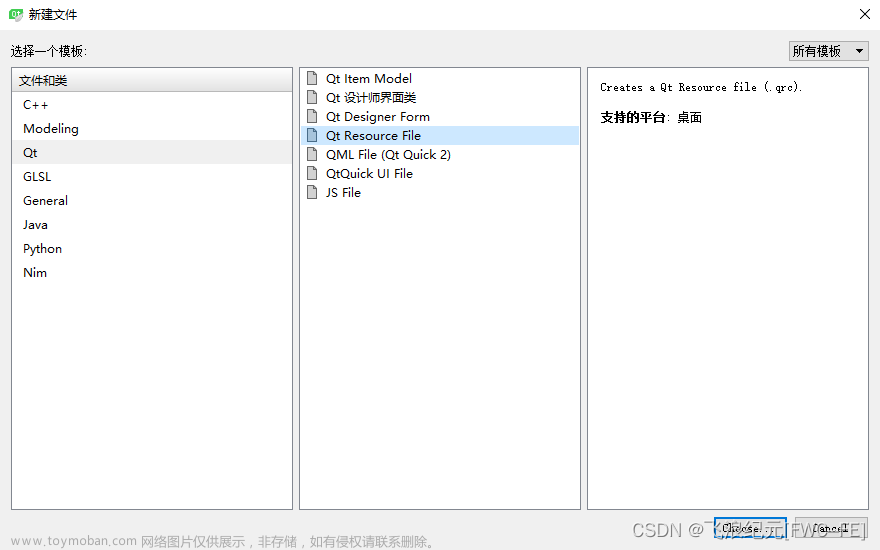
1.1 添加新文件

1.2 添加QT - QT Resources File 【UI资源文件】

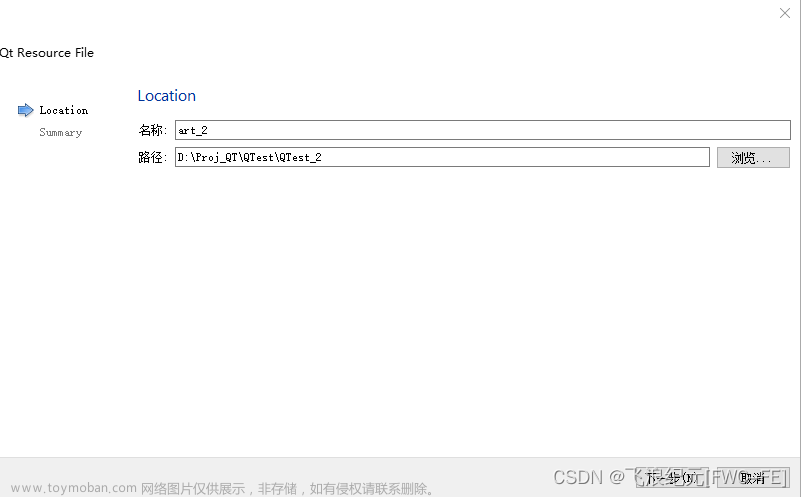
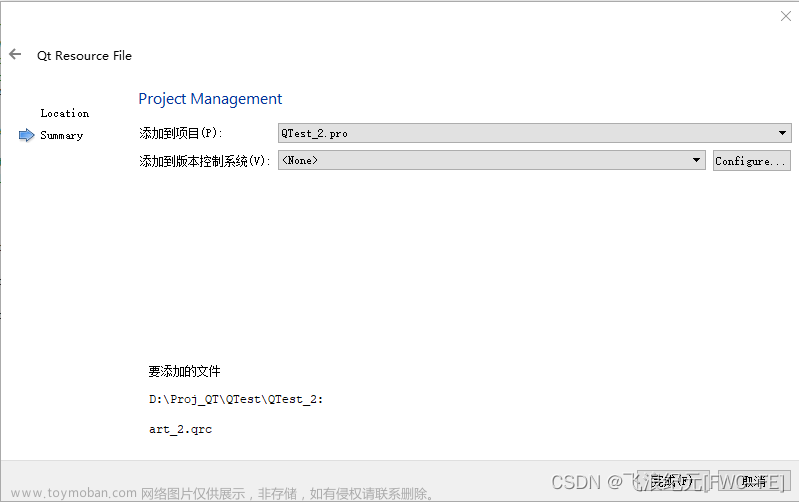
1.3 命名资源包名称 并 添加到项目文件


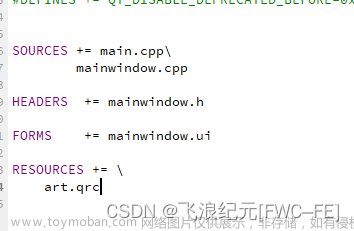
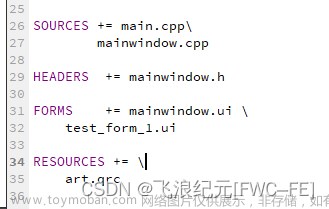
1.4 .pro 文件发生变化 += art.qrc

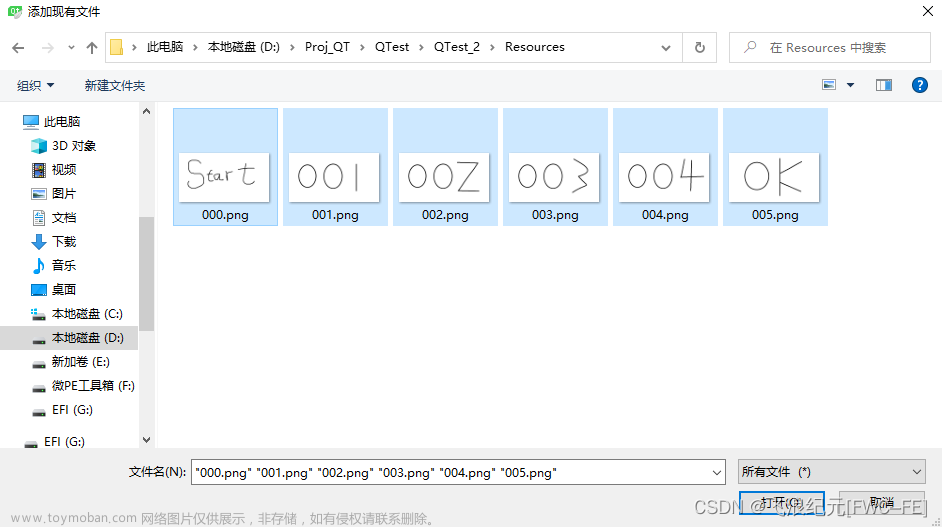
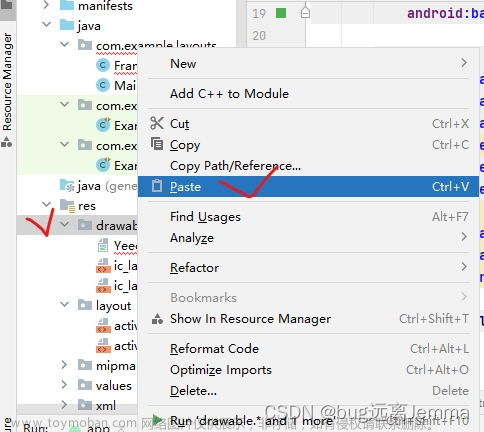
1.5 点击qrc文件,添加现有文件 - 添加进去的图片文件可以进行正常引用。


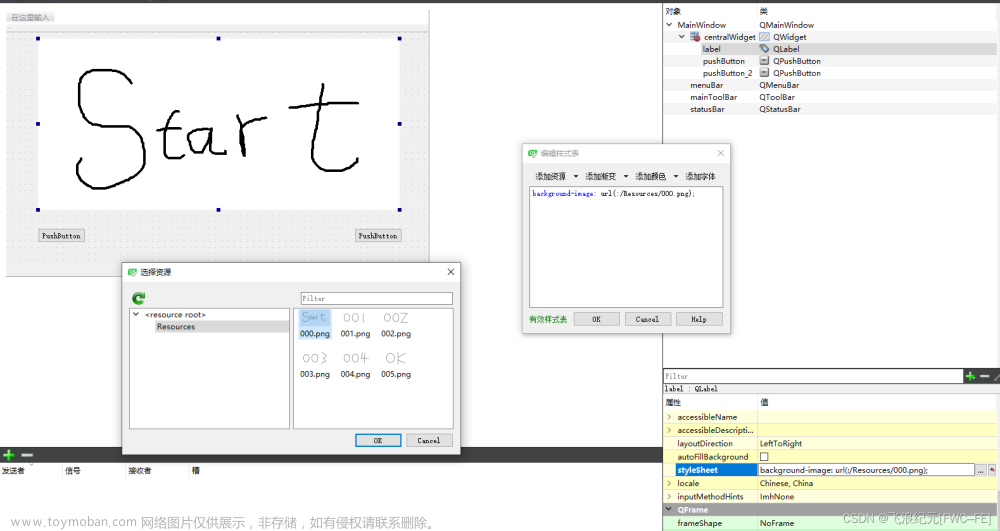
1.6 修改样式表,正常添加图片即可

2 QT添加使用UI资源
2.1 添加新文件

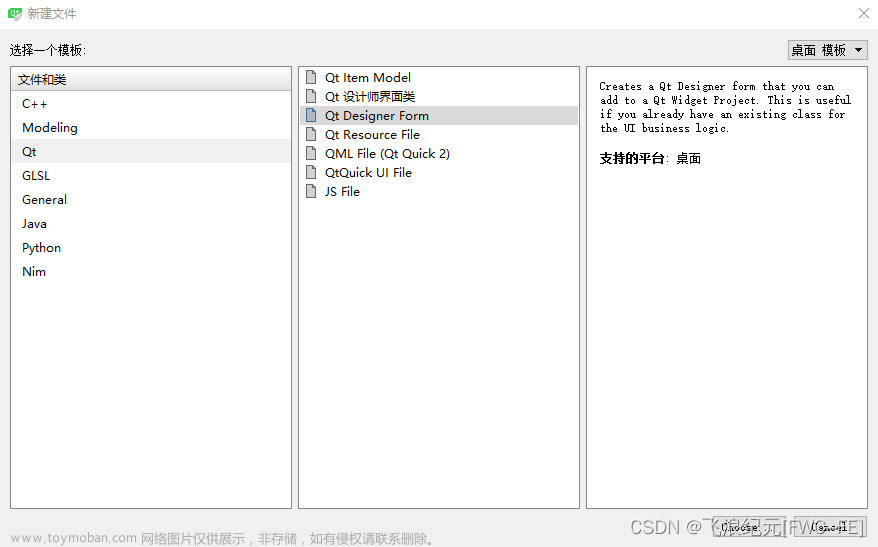
2.2 添加 QT Designer Form 设计界面

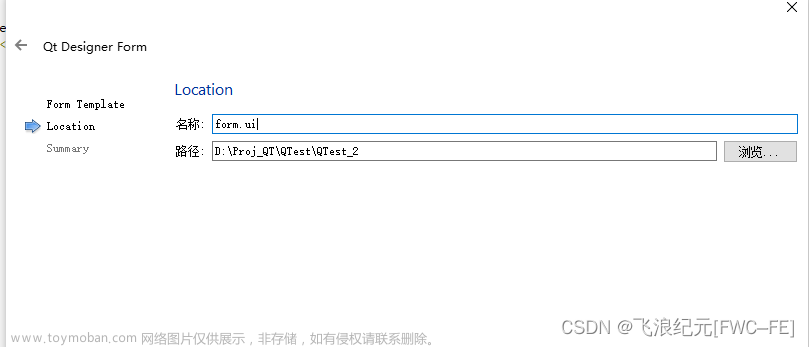
2.3 重命名窗体

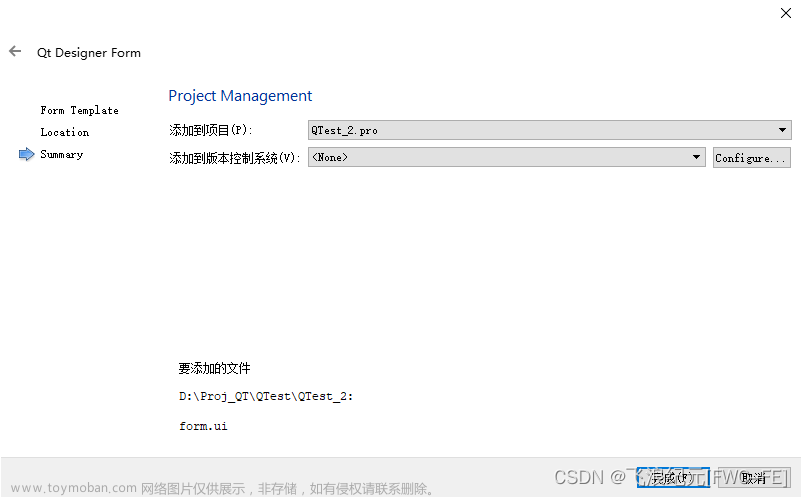
2.4 添加到项目文件

2.5 .Pro文件变化如下 出现一个新的.ui文件

2.6 制作UI窗体即可
3 QT添加带脚本的UI资源
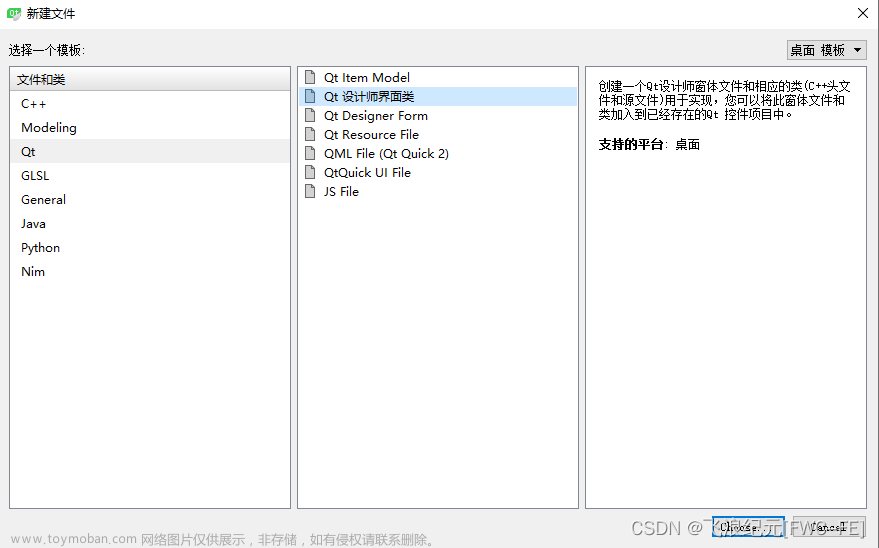
3.1 添加 QT 设计师界面类

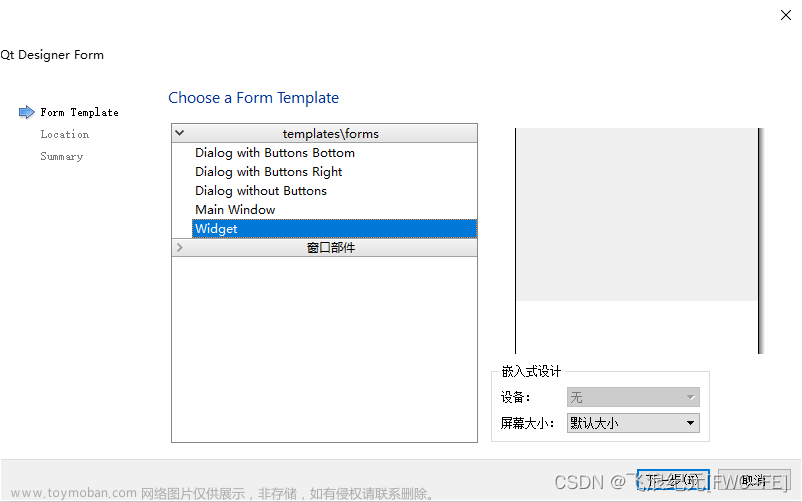
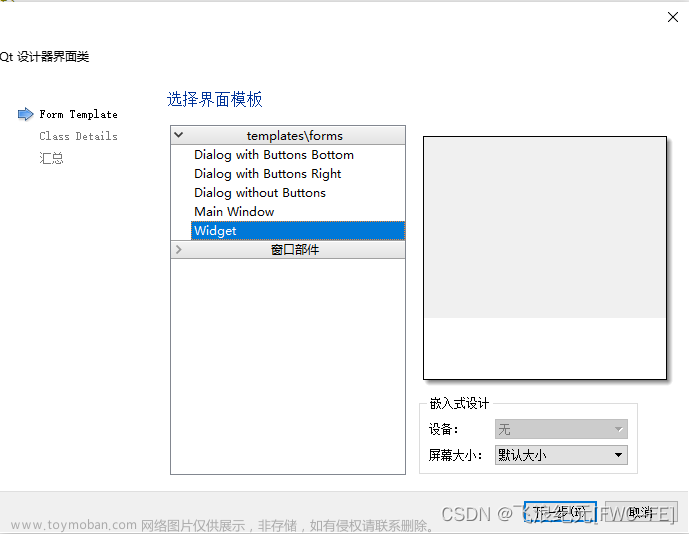
3.2 选择窗体,比如:Widget

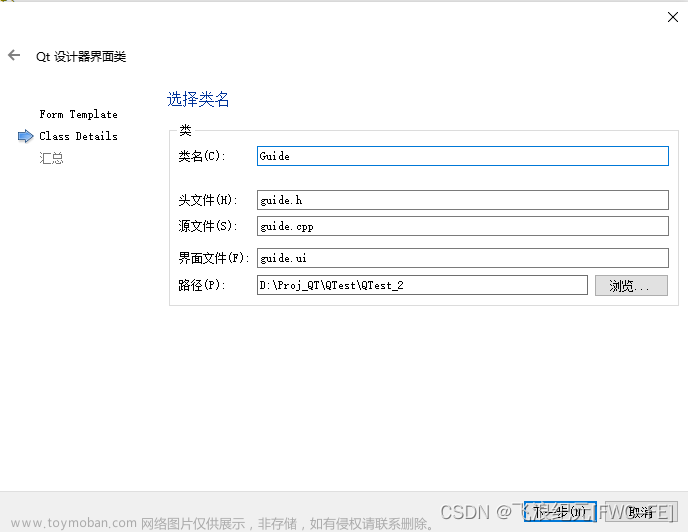
3.3 编辑脚本名称,编辑类名即可 文件名称是小写格式相应变化。

3.4 添加到项目
 文章来源:https://www.toymoban.com/news/detail-798949.html
文章来源:https://www.toymoban.com/news/detail-798949.html
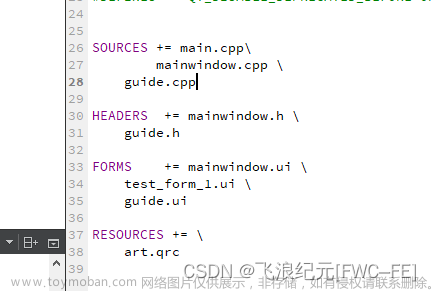
3.5 .Pro文件变化 多出几个新增文件
 文章来源地址https://www.toymoban.com/news/detail-798949.html
文章来源地址https://www.toymoban.com/news/detail-798949.html
到了这里,关于QT添加使用图片与UI资源的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[编程语言][C++][Qt]单独添加UI文件](https://imgs.yssmx.com/Uploads/2024/02/734553-1.png)




